什么是ProtoPie?
ProtoPie是一款面向设计师的软件原型设计工具,例如制作App界面交互展示,制作好的原型可以一键发布到Web服务器,就可以浏览器访问。由于其内置了大量常用交互类型,以及"程序化"模块,甚至可以用来制作游戏的互动广告,或者直接用于无代码开发简单的应用。
从游戏行业角度来看,ProtoPie可用于:
1. 设计师制作游戏UI界面交互、跳转等流程原型;
2. 制作可交互的、直观的展示PPT;
3. 制作简单的网页试玩广告、游戏CPI测试广告;
4. 制作游戏活动网页、以及其它以网页形式提供的功能;
ProtoPie的使用:
至于如何下载安装我就不说了,ProtoPie目前还比较小众,年费五六千的价格估计也只有企业用户在用。
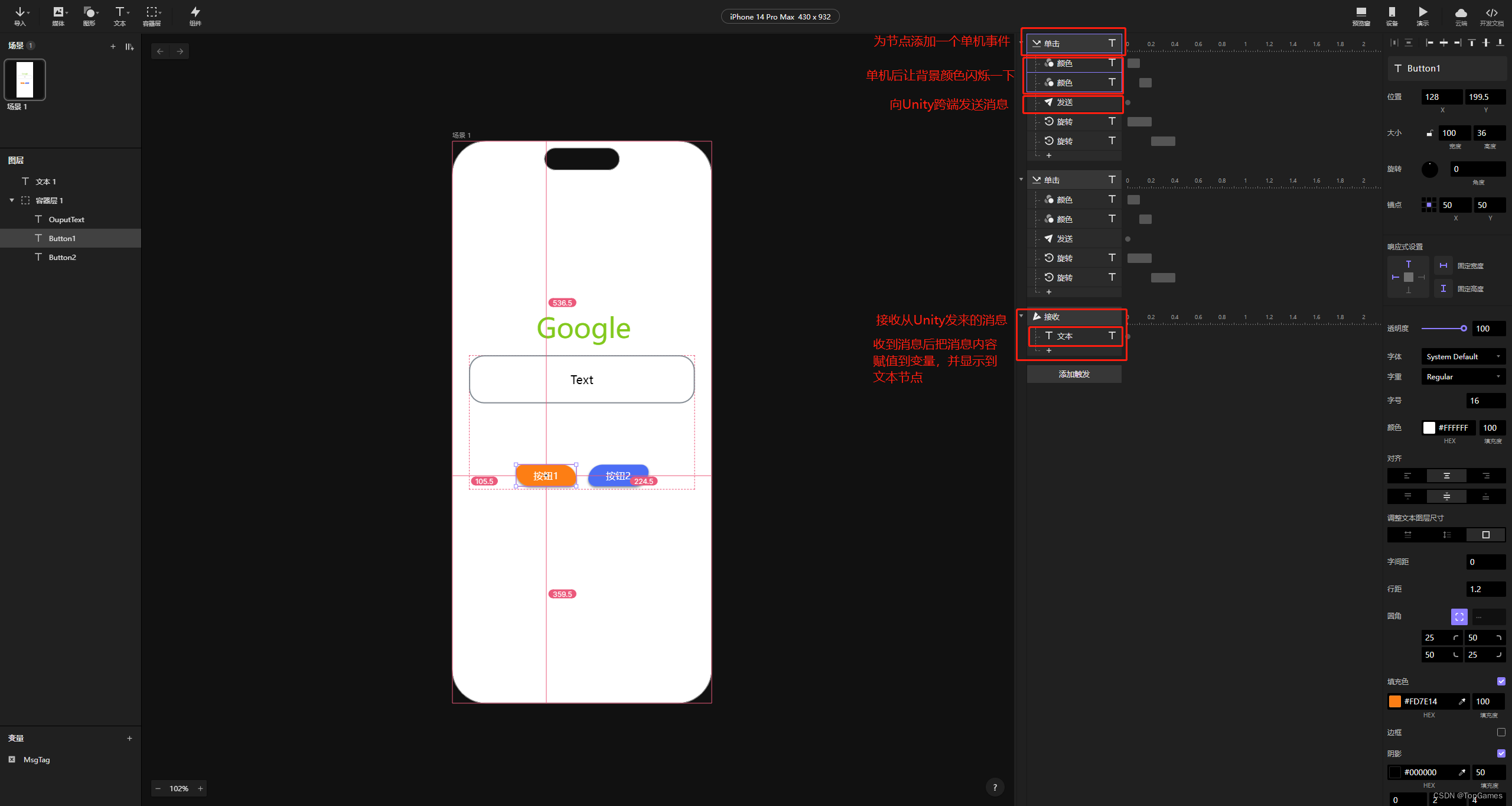
软件界面如图:

1. 支持的触发事件:

2. 支持的交互类型:

3. 支持变量,变量赋值、变量使用。条件判断等基础逻辑;
以上内置交互方式对于基础功能可以说覆盖面很广了。但是,还缺乏封装,粒度过小。比如可以封装各种基础的UI类型,比如Button,Button点击后应该具有基本的动效和事件。但目前,这些都需要用户自己实现。

预览效果:

ProtoPie网页与Unity交互:
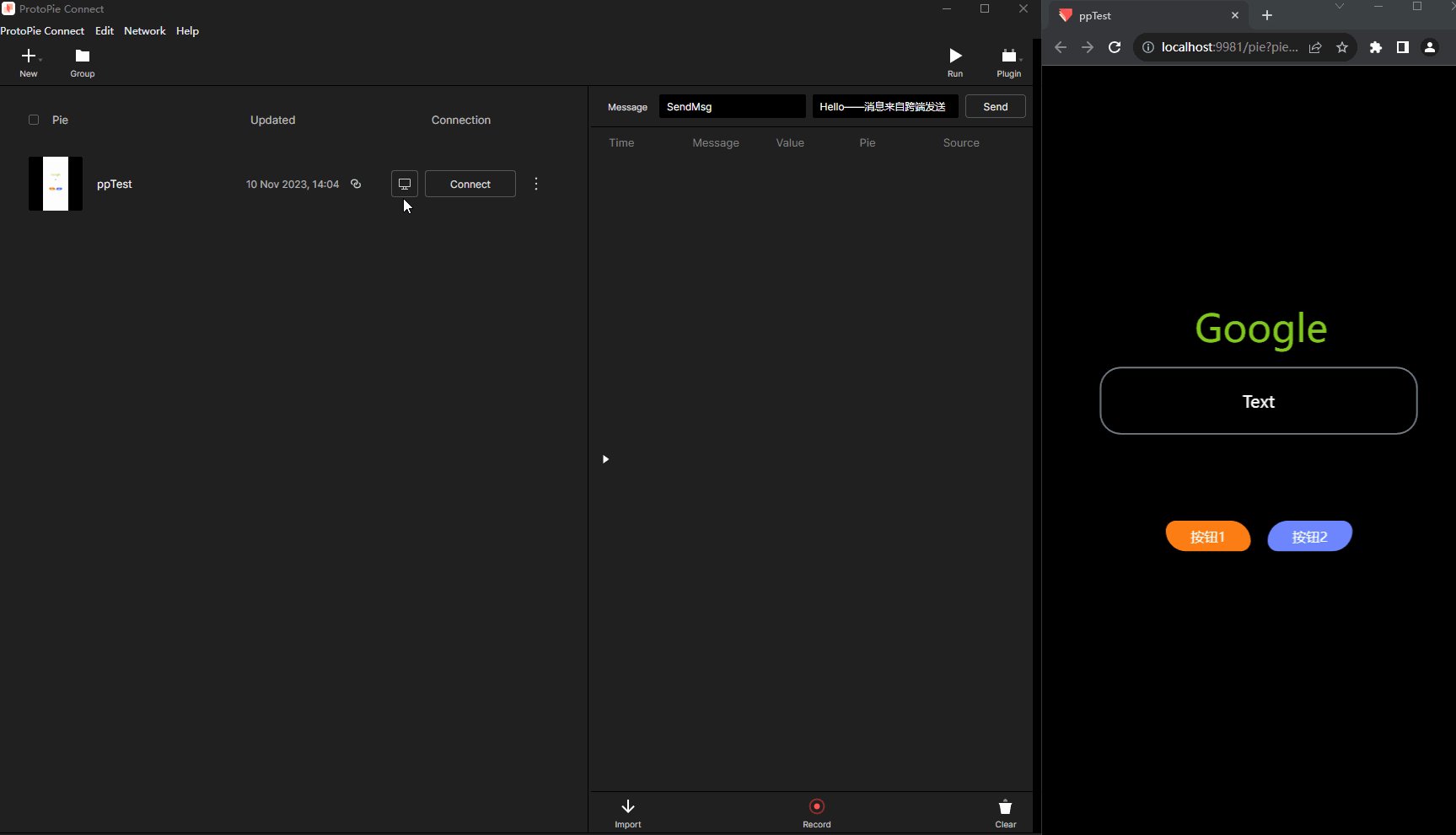
ProtoPie Connect:需要在官网下载ProtoPie Connect客户端
使用ProtoPie做完原型后,还需要ProtoPie Connect打开制作好的原型文件(.pie)并建立Web服务器,和跨端Socket服务。
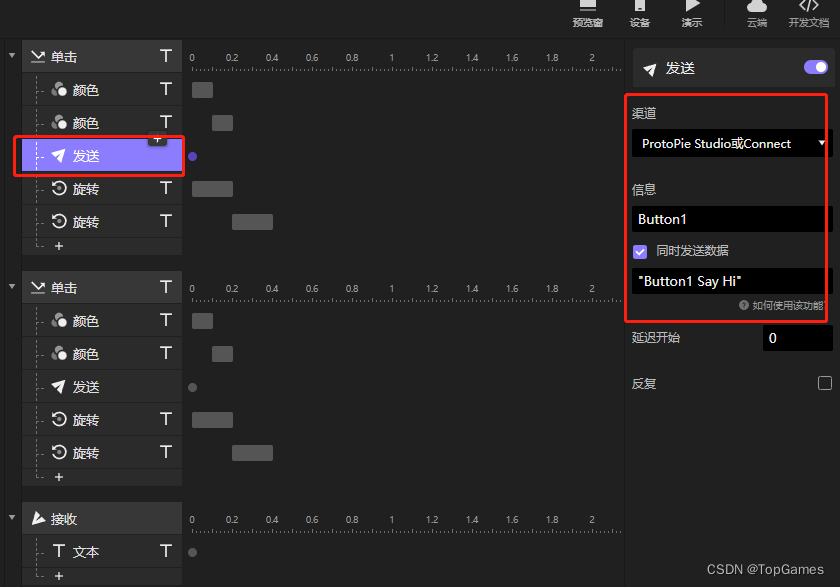
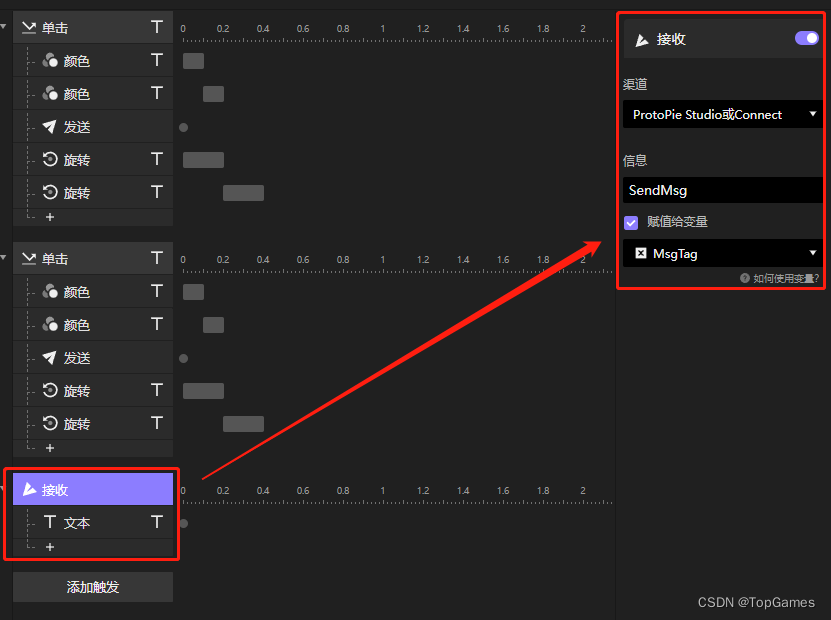
首先要在ProtoPie提供了[发送]和[接收]两个触发事件,顾名思义用于发送和接收其它设备发来的数据:


[渠道]:如果是跨端通讯需要选择[ProtoPie Studio或Connect];
[信息]:即messageId,信息头,通常用来标记区分以做不同的事;
[数据]:即value对应的值;
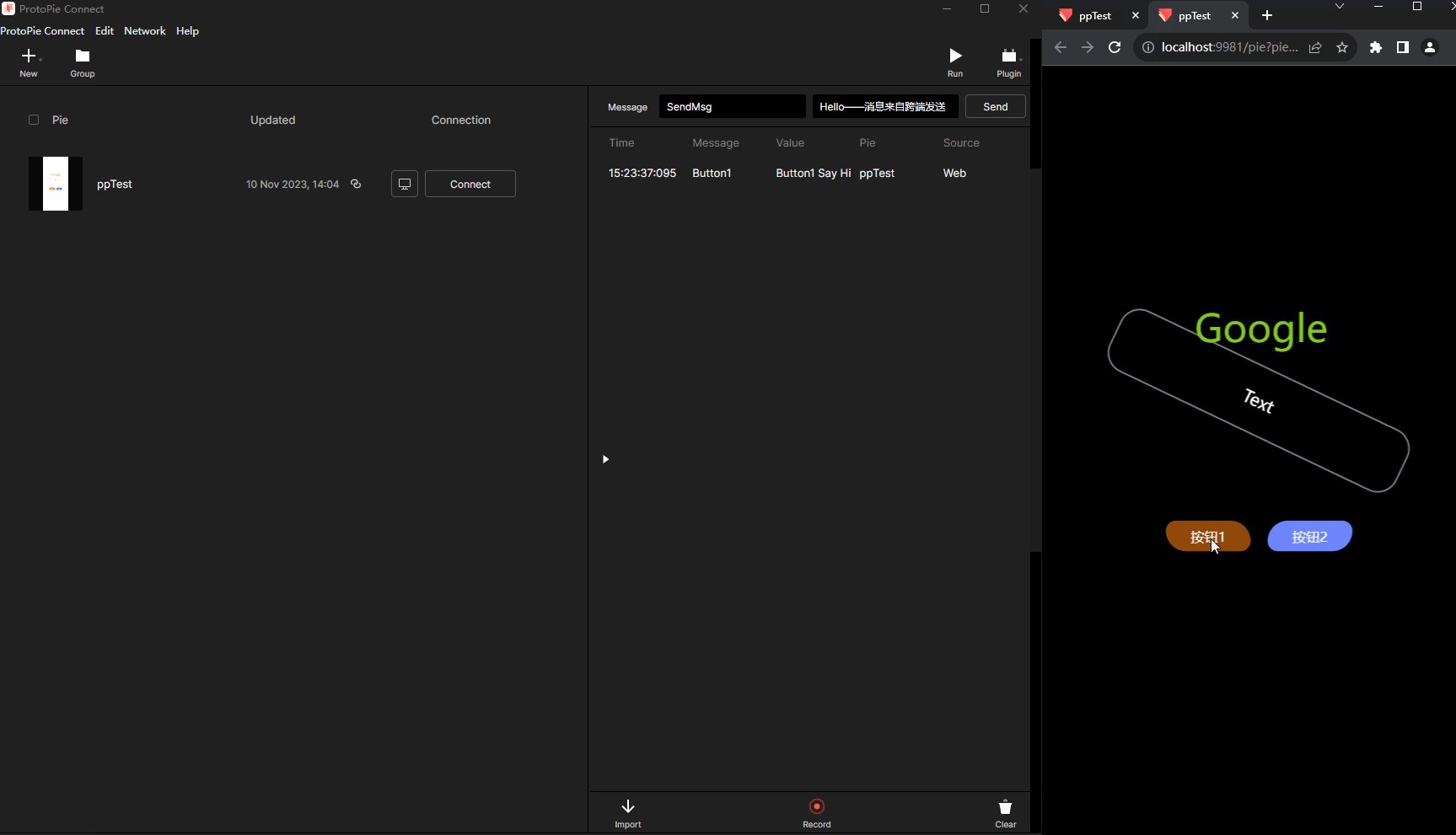
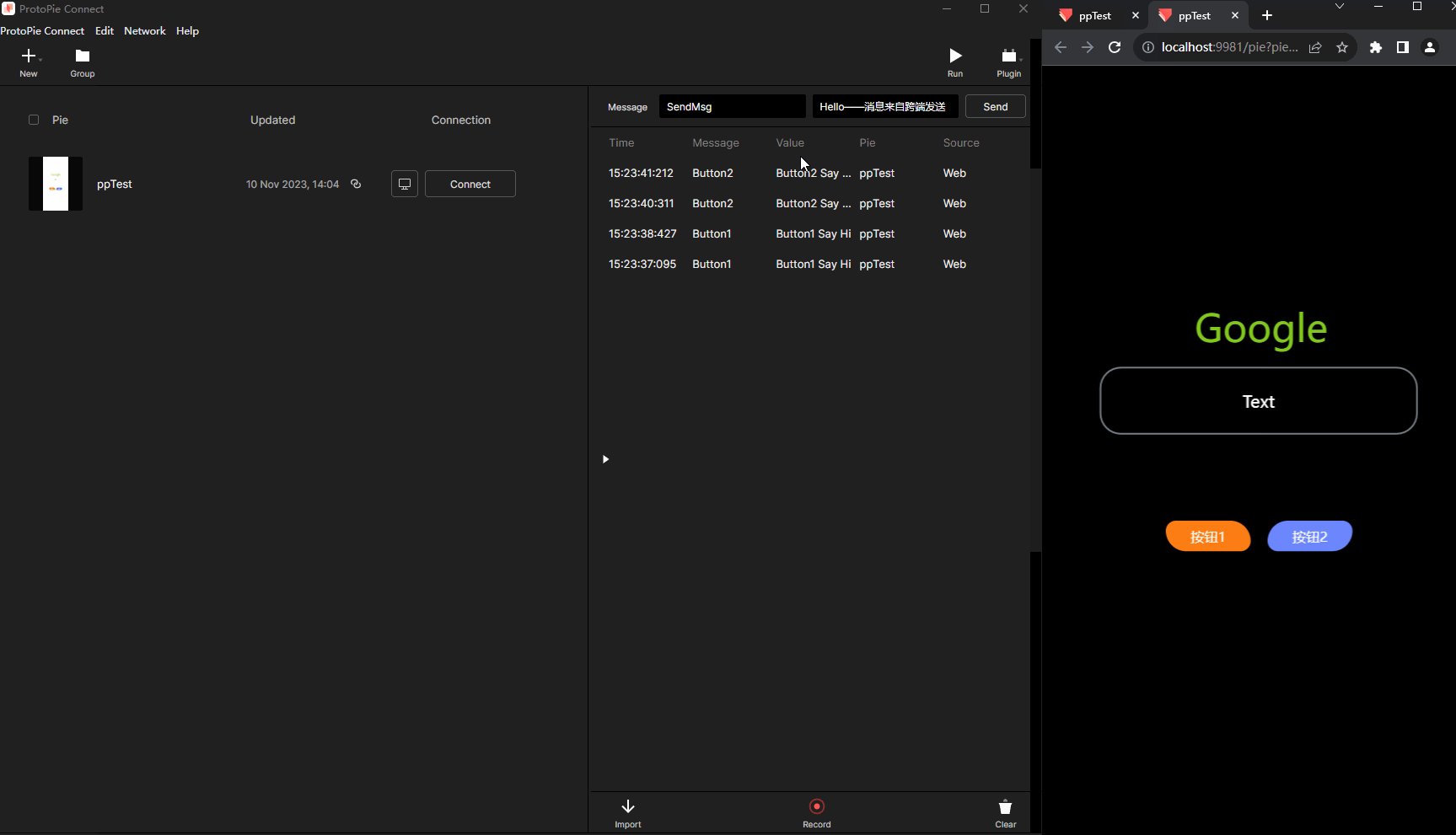
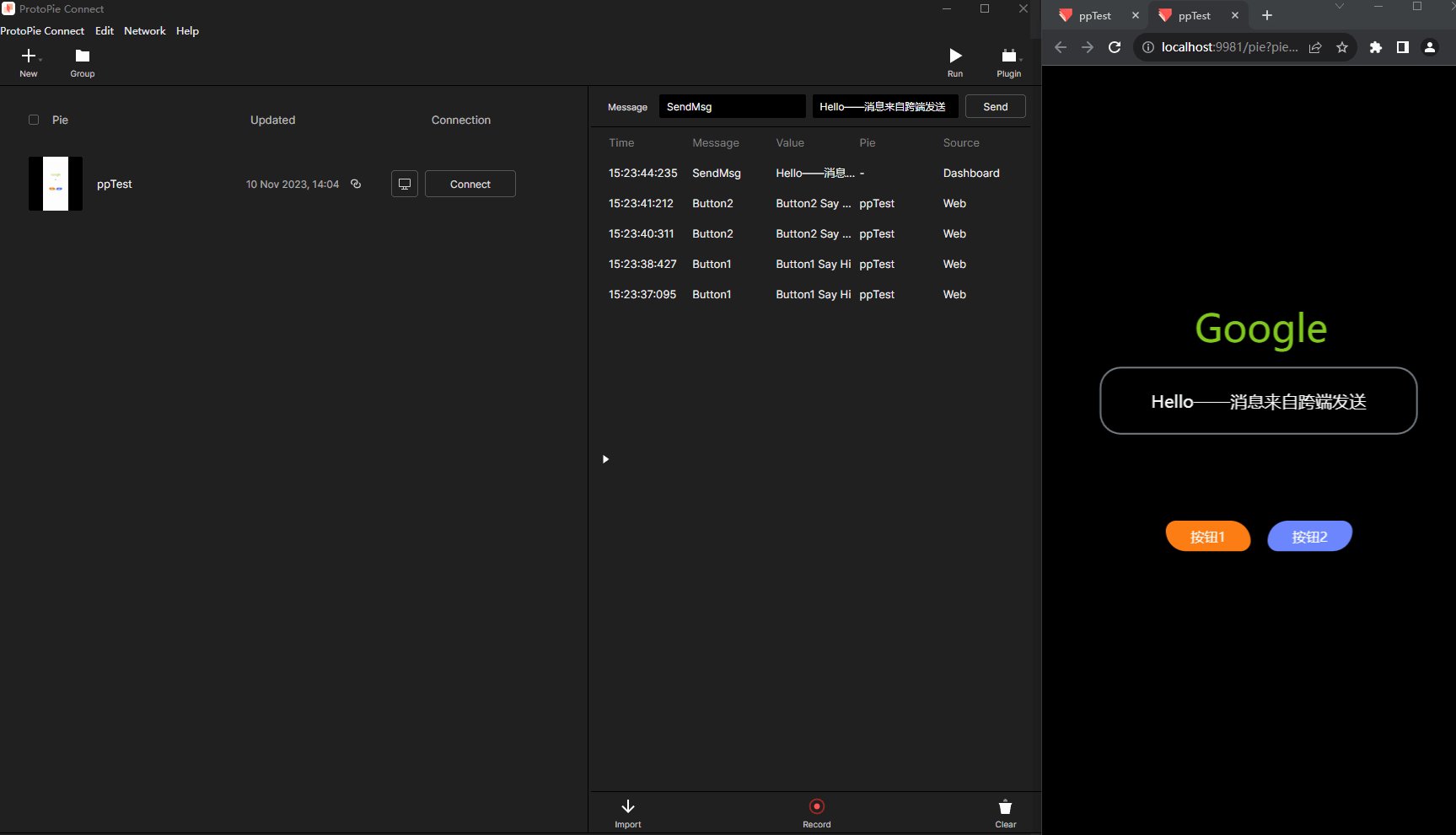
ProtoPie Connect和跨端通讯:

使用Unity代码交互:
ProtectPie依托于Socket进行跨端交互,可以使用插件SocketIOUnity:GitHub - itisnajim/SocketIOUnity: A Wrapper for socket.io-client-csharp to work with Unity.
其中Socket通讯服务器地址显示在ProtoPie Connect界面左下角;
socketIO = new SocketIOUnity(socketAddress);
socketIO.JsonSerializer = new NewtonsoftJsonSerializer();
socketIO.OnConnected += SocketIO_OnConnected;//成功连接时回调
socketIO.OnDisconnected += SocketIO_OnDisconnected;//断开连接时回调
socketIO.OnError += SocketIO_OnError;
socketIO.Connect(); //连接服务器
socketIO.OnUnityThread("ppMessage", OnMsgReceived); //监听ProtoPie Web端发来的消息ProtoPie交互统一的消息事件名为"ppMessage",消息内容为json数据,格式为:
{"messageId":"Your Message Head Name", "value":"Your Message Content"}从Unity向ProtoPie Web端发送消息:
socketIO.EmitStringAsJSON("ppMessage", "{\"messageId\": \"SendMsg\", \"value\": \"Hello World From Unity.\"}");最终效果如上图类似。当然,如果Unity端使用WebView插件就可以把ProtoPie制作的内容以网页形式嵌入Unity游戏中,以实现Unity逻辑与网页逻辑的交互。对于哪些如游戏活动、应付游戏过审等,将内容放到Web端是一个不错的方案,将网页背景设置为透明,直接覆盖到Unity UI界面上,甚至可以达到以假乱真的效果。
通过Unity与网页交互,相互通讯可以实现很多功能,总之它的应用价值取决去设计师的想象力。