一、DOM操作分类
使用JavaScript操作DOM时通常分为三类:DOM Core、HTMl--DOM和CSS-DOM
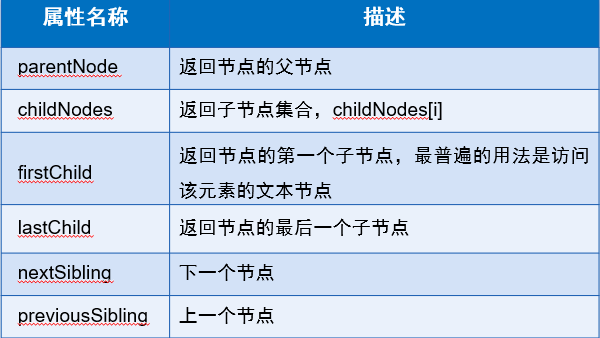
二、访问节点
节点属性

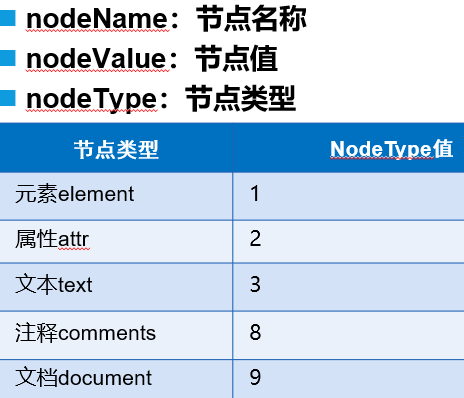
三、节点信息

四、操作节点的属性
语法:
getArrtibute("属性名"):用来获取属性的值
setAttribute("属性名","属性值") :用来设置属性的值
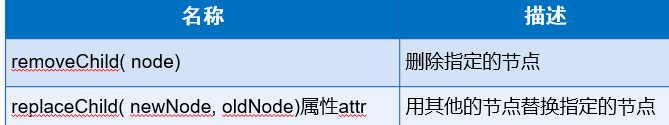
五、删除和替换节点
删除和替换节点的方法

六、操作节点模式
1、style属性
语法:
HTML元素.style.样式属性=“值”;
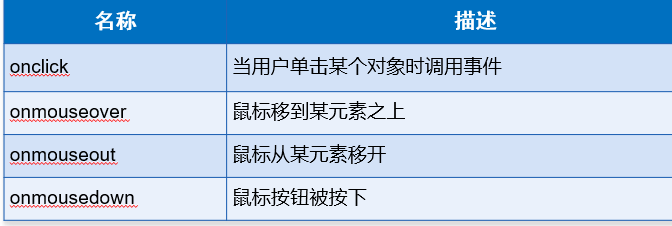
style对象的常用事件

2、className属性
语法:
HTML元素.className"样式名称"
七、获取元素样式
语法1:
HTML元素.style.样式属性;
语法2:
HTML元素.currentStyle.样式舞蹈;
语法3:
docment, dafaul.getElementById (元素,null).属性;