微信读书PC版如何禁止复制文本
微信读书PC版禁止复制文本和文本乱序js代码研究
微信读书PC版里阅读小说时,发现不能使用鼠标右键、选择文本、复制文本等功能。
抓包发现https://wrwebnjlogic-40036.sh.gfp.tencent-cloud.com/js/5.fb45c85c.js(将来有可能是类似的其他文件,将来有可能是类似的其他文件,将来有可能是类似的其他文件),该文件里面阻止了contextmenu, dragstart, selectstart, select, copy, beforecopy鼠标事件,以及在css文件里的body样式设置了的user-select为none的值。
所以把类似代码注释掉,再把user-select样式由none值改为text值。就可以选择并且复制出对应的文本了。

后来发现文本是能复制了,但是复制出来的文本是乱序的。

把其中的乱序代码注释掉即可。

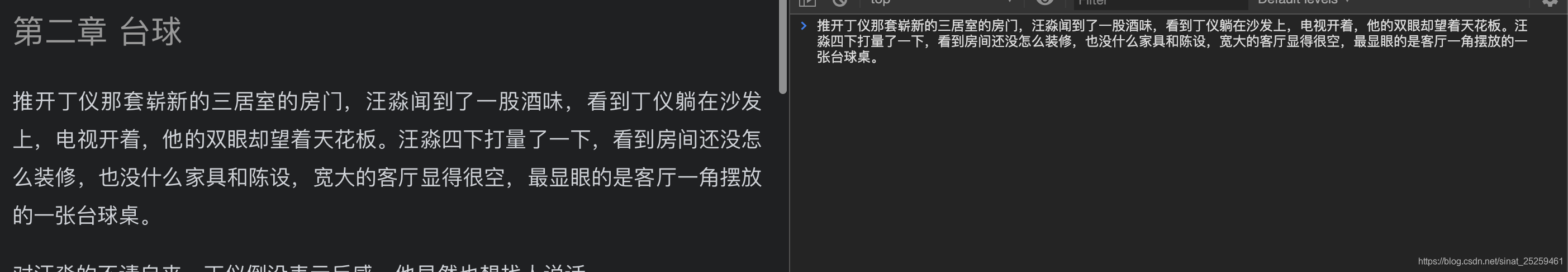
复制~

正常顺序:

总结
页面中每一个文字为一个span元素,把正序文章的每个文字通过样式逐一定位出该文字在文章中的正确位置,再通过随机插入容器的逻辑进行文字的随机插入,最后统一把容器里的乱序文字渲染到页面上。这里随机插入的文字不用担心输出的文字的顺序会乱掉,因为样式已经算好位置,顺序在怎么乱,都能按照正序输出到页面上。
为了禁止复制、选择文本、鼠标右键等等行为,在把contextmenu, dragstart, selectstart, select, copy, beforecopy鼠标事件通过preventDefault事件方法给阻止掉。以及css的user-select设置为none。