我们知道,要做一款安卓APP,咱们得先学安卓开发语言,例如java,前端后端。那么没有这些开发语言基础,咱们怎么做呢?其实现在有比较好的开发方案就是做webAPP,咱们可以用web前端知识构建安卓客户端,用php构建服务端。
首先我们要准备:
1、html+css+js基础知识,这是web前端开发最基础的
2、php后端,mysql数据库基础知识
3、Hbuilder,这是一款继承开发工具,集成代码编辑器,运行,真机模拟,调试等工具,还支持在线打包,也就是说你不用配置什么java开发环境就可以开发安卓软件,详情戳这里 下载软件
4、前端UI框架,本次教程我使用的是谷歌的MDUI框架,详情请戳:这里下载
OK,以上准备好,先看看做出来的并且打包好的APP界面和安装包。
demo:demo.apk
下面就开始做事了!
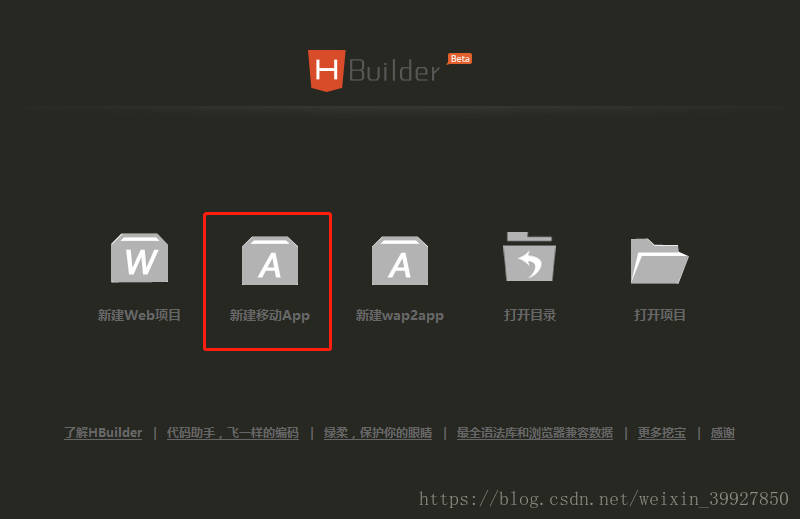
1、先打开Hbuilder(以下简称HB)
2、创建一个webapp工程,空模板就行
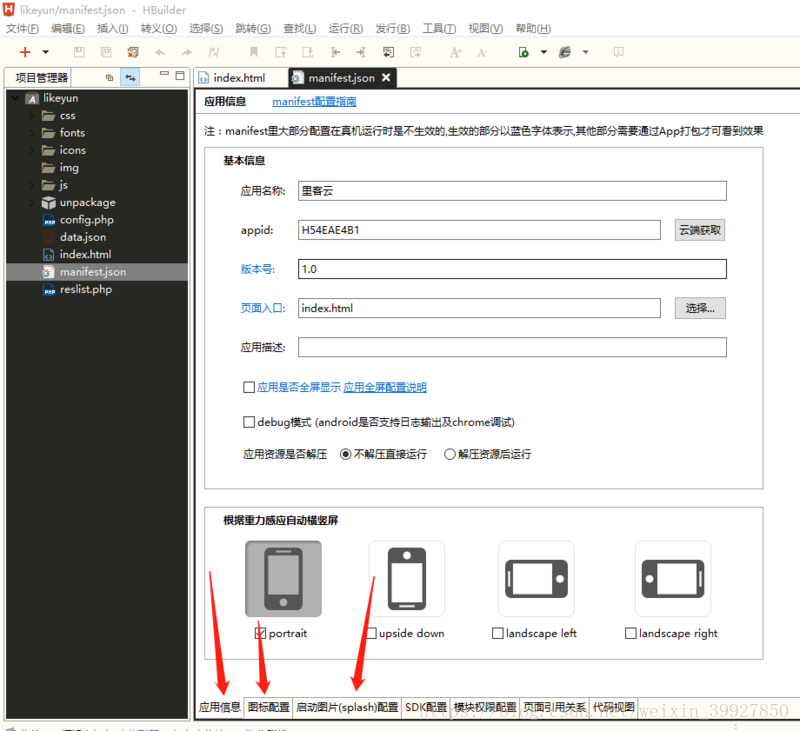
3、可以创建在桌面,然后就可以看到整个工程的目录了,但系统默认生成的文件,可以删掉,留下一个manifest.json
4、然后把我们提前下载好的前端UI所有文件Copy进来,我用的是MDUI
5、然后就可以开始对代码进行修改了,我们看到HB的代码编辑器里面左侧就有整个项目的文件了
这些项目文件不就是web前端的一些结构吗?所以很容易,咱们就用开发web前端网站的思维去做就好了。
6、网站数据怎么来?不是只做个APP,里面没数据吧?也总不能写死吧?
网站里面的数据就通过php+mysql实现的json数据接口就可以了,咱们可以用jQuery把数据拼接到index.html
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function(){
$.ajax({
//请求方式
type:"GET",
//文件位置
url:"test.php",
//返回数据格式为json,也可以是其他格式如
dataType: "json",
//请求成功拼接html
success: function(data){
var str="<ul>";
$.each(data,function(i,n){
str+="<li>";
str+="<p>"+n.title+"</p>";
str+="</li>";
str+="<br>";
});
str+="</ul>";
$("#tab1").append(str);
}
});
});
</script>
上面的就是jQuery-ajax实现的把test.php从数据库取出来的数据拼接到index.html页面的id为tab1的div中的实例。
test.php
<?php
header("content-type:application/json");// 尽量不要用text/json 某些浏览器会不兼容
//0、隐藏错误信息
error_reporting(E_ALL^E_NOTICE^E_WARNING);
//连接数据库
$con = mysql_connect("数据库地址","数据库账号","数据库密码");
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db("test", $con);
//获取最新的20条数据
$result = mysql_query("SELECT * FROM test_tb ORDER BY id DESC LIMIT 0,20");
$results = array();
while ($row = mysql_fetch_assoc($result)) {
$results[] = $row;
}
// 将数组转成json格式
echo json_encode($results);
// 关闭连接
mysql_close($con);
?>
上面的test.php就是后端,非常简单的后端,实现从数据库取数据并输出成json格式,那么运行test.php的结果返回的数据格式是json格式。
然后通过index.html的ajax请求数据并拼接在div中显示就可以了。
在这期间你可以进行真机调试,最后打包!
云打包的好处就是我们不需要在本地搭建环境,直接提交上去,打包好会返回下载链接让我下载安装包,除了生产Android安装包之外,还可以生成ios的,我们这边只测试生成Android的安装包。
提交之后会需要2-5分钟的打包,然后生成一个apk安装包,就可以在手机安装使用你开发得app了,什么签名这些全都不用搞。
当然如果你要设置APP的启动图和图标,你只需要在manifest.json里面进行设置即可,这就是一开始为什么不要删掉的原因!