
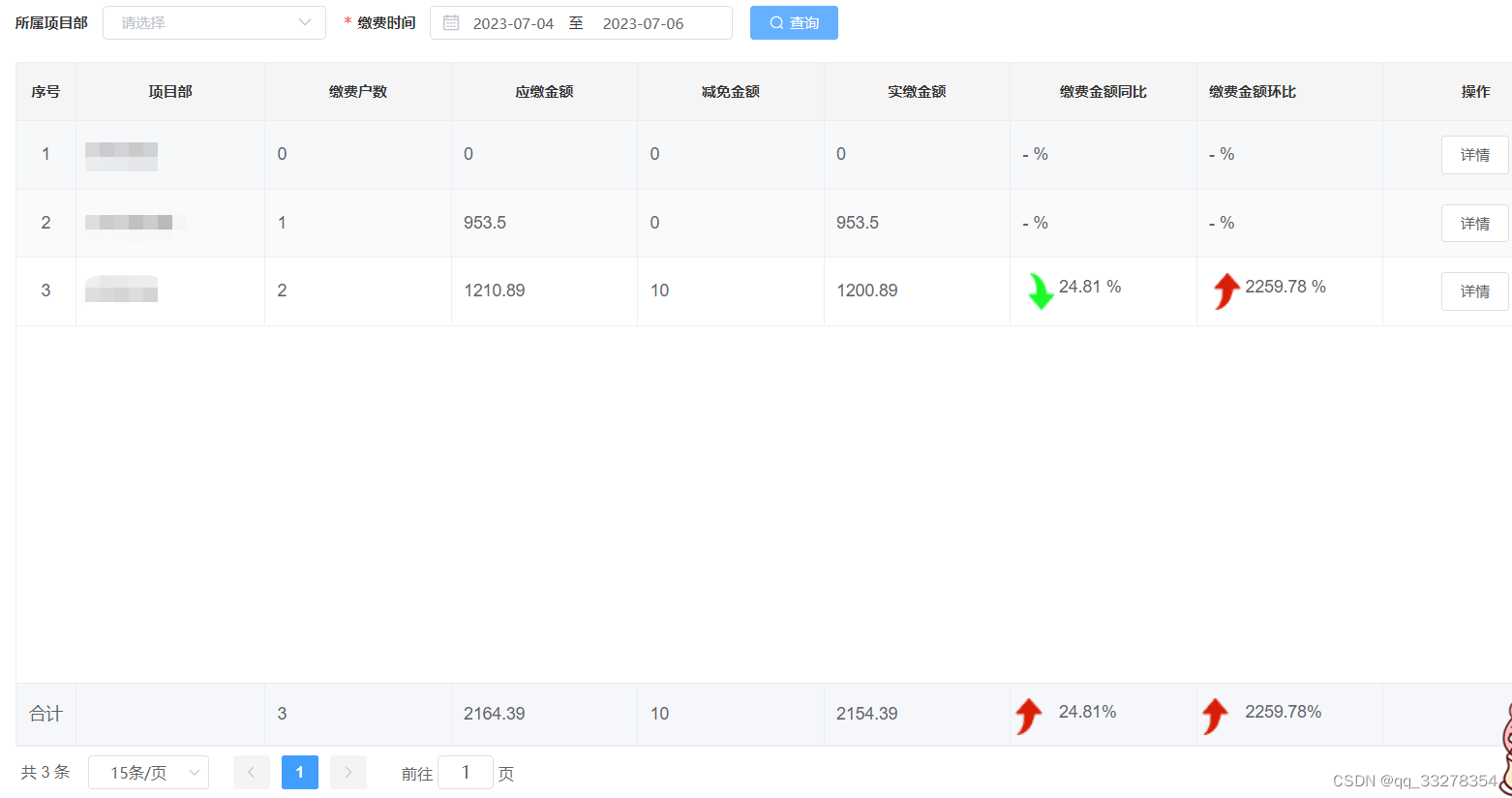
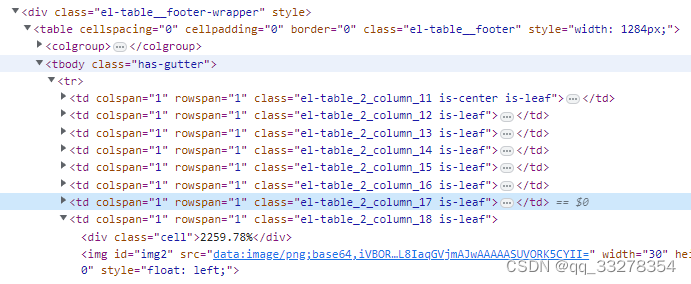
这里的表格用的是el-table组件。如上图,在底部合计的两个字段上增加图片。合计用的是:summary-method="getSummaries"。增加图片的原理其实就是获取这个单元格的dom元素定位,然后在这个元素里面增加 img元素,还可以设置样式。如下图,打开浏览器的开发者模式。例如我的实例中要得到“缴费金额同比”的单元格。

//multipleTable el-table的id
if (that.$el.querySelector("#multipleTable") ) {
let current = that.$el
.querySelector("#multipleTable")
.querySelector(".el-table__footer-wrapper")
.querySelector(".el-table__footer")
.querySelector(".has-gutter")
.querySelector("tr td:nth-child(7)")
;
// console.log(current)
let closeImg = document.createElement("img");
closeImg.id = 'img1';
closeImg.style.float = 'left';
closeImg.src = '图片base64'
closeImg.width = "30";
closeImg.height = "30";
current.appendChild(closeImg);
}<style lang="scss" scoped>
/deep/ .el-table__footer>.has-gutter>tr {
td {
.cell {
display: inline-block;
}
flex-direction:row-reverse;
}
}
</style>