目录
1、空格
方法1:在&emsp后面加英文的分号 ; 即可实现一个字宽的空格
 
方法2:在 后面加英文的分号 ; 即可实现一个空格键的常规空格
2、换行
方法1:输入 “< p >”
<p>
方法2:输入< br >或者< br/ >
<br>
<br/>
3、标题
输入一次#并摁下空格键,即可生成一级标题
输入n次#,生成n级标题,最多支持六级标题
4、图片位置居中_左_右
在图片连接的后面加上#pic_center 或 #pic_left 或 #pic_right
5、设置图片的尺寸大小
在图片链接的最后面加上 空格 =480x480
注意:一定要加空格,并且中间的符号是乘
6、给图片加注释:即在图片下方给图片命名
在需要添加名字的图片下方直接添加:
<center><b><font size ='2'>图片描述</font></b></center></font>
即可,不许呀添加代码块
7、文字字体
设置文字字体的基本语法如下:
<font face="字体名称">显示内容</font>
在字体名称部分写入字体的名称,比如常见的:宋体、微软雅黑、黑体、华文行楷、方正姚体、楷体、幼圆、隶书等,在显示内容部分写入需要对文字字体进行修改字段。
例子:
<font face="宋体">这是宋体</font>
<font face="微软雅黑">这是微软雅黑</font>
<font face="黑体">这是黑体</font>
<font face="华文行楷">这是华文行楷</font>
<font face="方正姚体">这是方正姚体</font>
<font face="楷体">这是楷体</font>
<font face="幼圆">这是幼圆</font>
<font face="隶书">这是隶书</font>
效果:
这是宋体
这是微软雅黑
这是黑体
这是华文行楷
这是方正姚体
这是楷体
这是幼圆
这是隶书
8、文字大小
设置文字大小的基本语法如下:
<font size=字号>显示内容</font>
在字号部分写入写入字号大小(阿拉伯数字)。
例子:
<font size=1>这是字号1</font>
<font size=2>这是字号2</font>
<font size=3>这是字号3</font>
<font size=4>这是字号4</font>
<font size=5>这是字号5</font>
<font size=6>这是字号6</font>
效果:
这是字号1
这是字号2
这是字号3
这是字号4
这是字号5
这是字号6
9、文字颜色
设置文字颜色的基本语法如下:
<font color=颜色或者颜色代码>显示内容</font>
在颜色或者颜色代码部分写入需要设置的颜色,比如常用的:red(红色)、blue(蓝色)、orange(橙色)、green(绿色)等。或者可以写入对应的十六进制颜色代码进行设置,具体颜色代码参考下表:

10、文字加粗
(1)方法一
设置文字加粗的基本语法如下:
<font><b>显示内容</b></font>
(2)方法二
或者对某段文字进行加粗,可以在文字的头和尾各加上双星号**对该字段进行加粗。
例子:
**文字加粗**
11、文字居中
设置文字居中的基本语法如下:
<center>显示内容
12、文字斜体
设置文字居中的基本语法如下:
*显示内容*
13、点击关键语句跳转指定位置 两种 方法说明
方法1:多级目录法
CSDN中的Markdown编译器最多支持6级目录,一个“#”号加空格,后面跟内容,即为1级目录,多少“#”就代表多少级目录。只要在任意地方加上以下内容就可以实现点击目录名称跳转至目录名称所在的位置(但前提: 目录名都是必须使用标题语法):
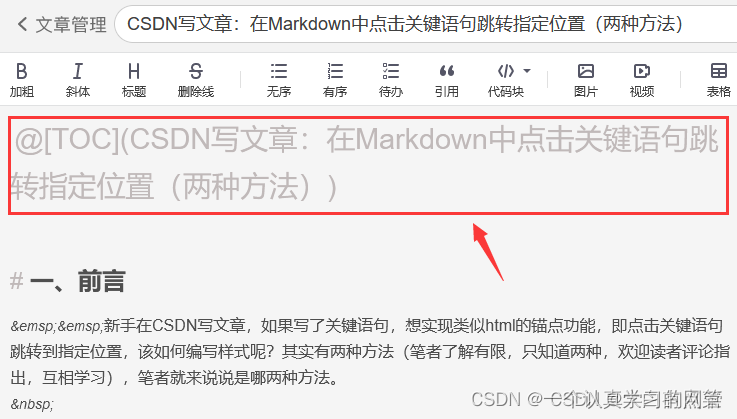
@[TOC](这里写自定义目录标题)

方法2:html语法
(1)定义要跳转的关键语句,语法格式为:
[点我跳转](#click_me_jump)
(2)使用以下 span标签 或 a标签,id 即为前面语法格式中“#”后面对应的内容,例如 click_me_jump :
<span id="click_me_jump">点我会跳转到此处哦</span>
或者
<a id="click_me_jump">点我会跳转到此处哦</a>
