Jetpack特性
Jetpack是一个开发组件工具集,Jetpack Compose 是一个用于构建原生Android UI 的现代化工具包,它基于声明式的编程模型,因此你可以简单地描述UI的外观,而Compose则负责其余的工作-当状态发生改变时,你的UI将自动更新。由于Compose基于Kotlin构建,因此可以与Java编程语言完全互操作,并且可以直接访问所有Android和Jetpack API。它与现有的UI工具包也是完全兼容的,因此你可以混合原来的View和现在新的View,并且从一开始就使用Material和动画进行设计。
Jetpack组件主要分为四个方向:基础,架构,行为和UI
| 基础 | 架构 | 行为 | UI |
|---|---|---|---|
| AppCompat | Data Binding | Download Manager | Animation & transitions |
| Android KTX | Lifecycles | Media & playback | Auto |
| Multidex | LiveData | Notifications | Emoji |
| Test | Navigation | Permissions | Fragment |
| - | Paging | Sharing | Layout |
| - | Room | Slices | Palette |
| - | ViewMode | - | TV |
| - | WorkManager | - | Wear OS by Google |
自从 Google 在 2018 年推出 Jetpack 之后,它就成为了 Android 未来发展的指向标,也是Android 开发工程师面试必问的一项技术,如果搞不定Jetpack,很可能就与大厂失之交臂。
在这里为了方便大家系统的学习jetpack组件,这里特意联合了阿里P7架构师和谷歌技术团队共同整理了一份《Jetpack架构组件从入门到精通》电子书,需要的同学可以文末扫码免费领取。
目录

一、Android Jetpack - NavigationNavigation
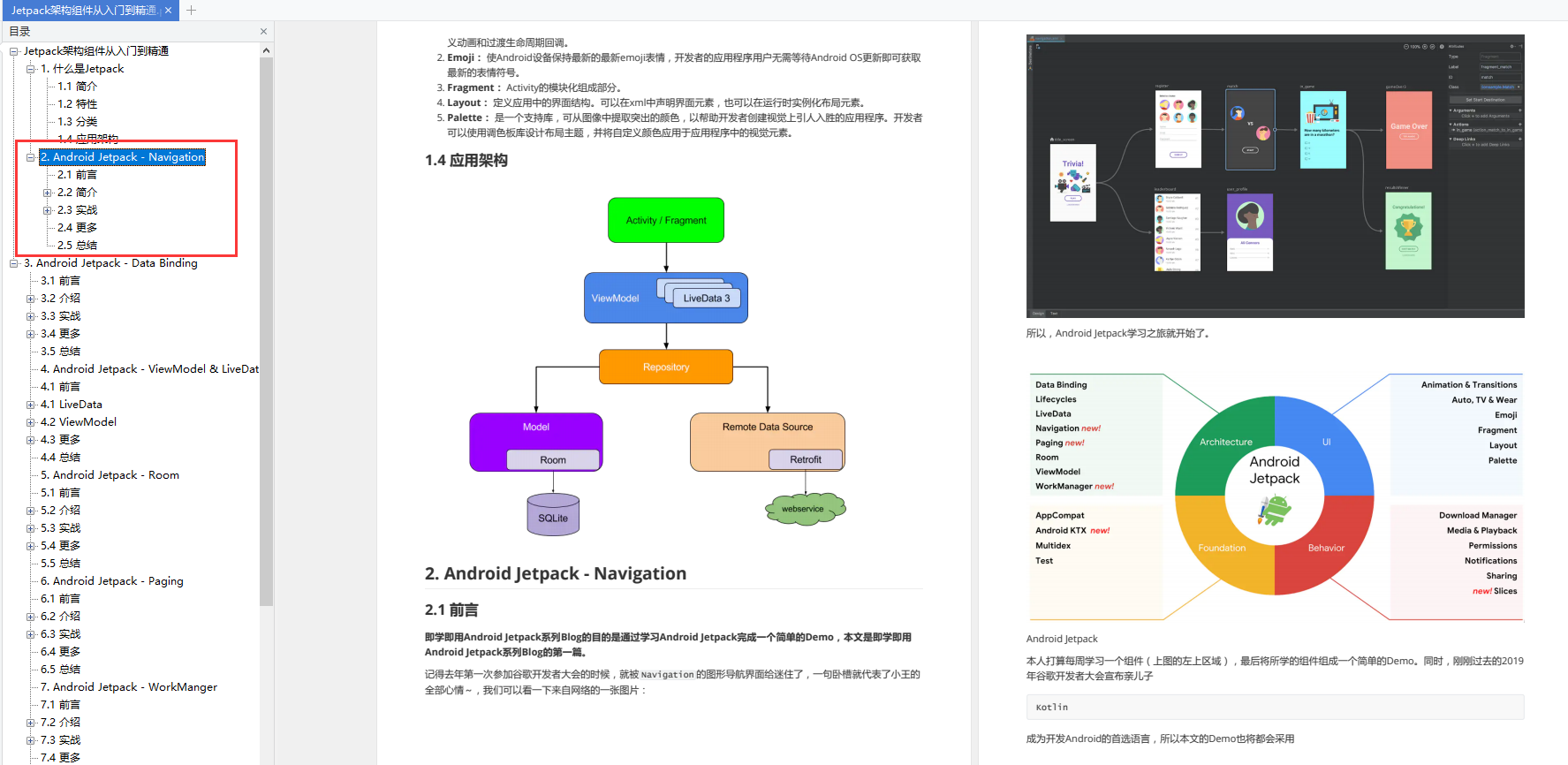
直接翻译即为导航,它是 Android Jetpack 组件之一,让单 Activity 应用成为首选架构。应用内Fragment页面的跳转则由 Navigation 来处理,开发者无需在处理 FragmentTransaction 的复杂性以及相关的转场动画。

二、Android Jetpack - Data Binding
Data Binding 是一个支持库,它使用一种 声明的方式 代替 编码的方式,用来绑定 UI 控件和数据源。

三、Android Jetpack - ViewModel & LiveDataViewModel
将视图和逻辑进行了分离。Activity或者Fragment只负责UI显示部分。具体的网络请求或者数据库操作则有ViewModel负责。类似于MVP模式中的Presenter层。
LiveData 是一种可观察的数据存储器类。与常规的可观察类不同,LiveData 具有生命周期感知能力,意指它遵循其他应用组件(如 Activity、Fragment 或 Service)的生命周期。

四、Android Jetpack - Room
Room是Jetpack组件库一员,属于ORM库,主要是对Sqlite做了一层抽象,从而简化开发者对数据库操作。Room支持编译时的语法检查,并且支持返回LiveData。


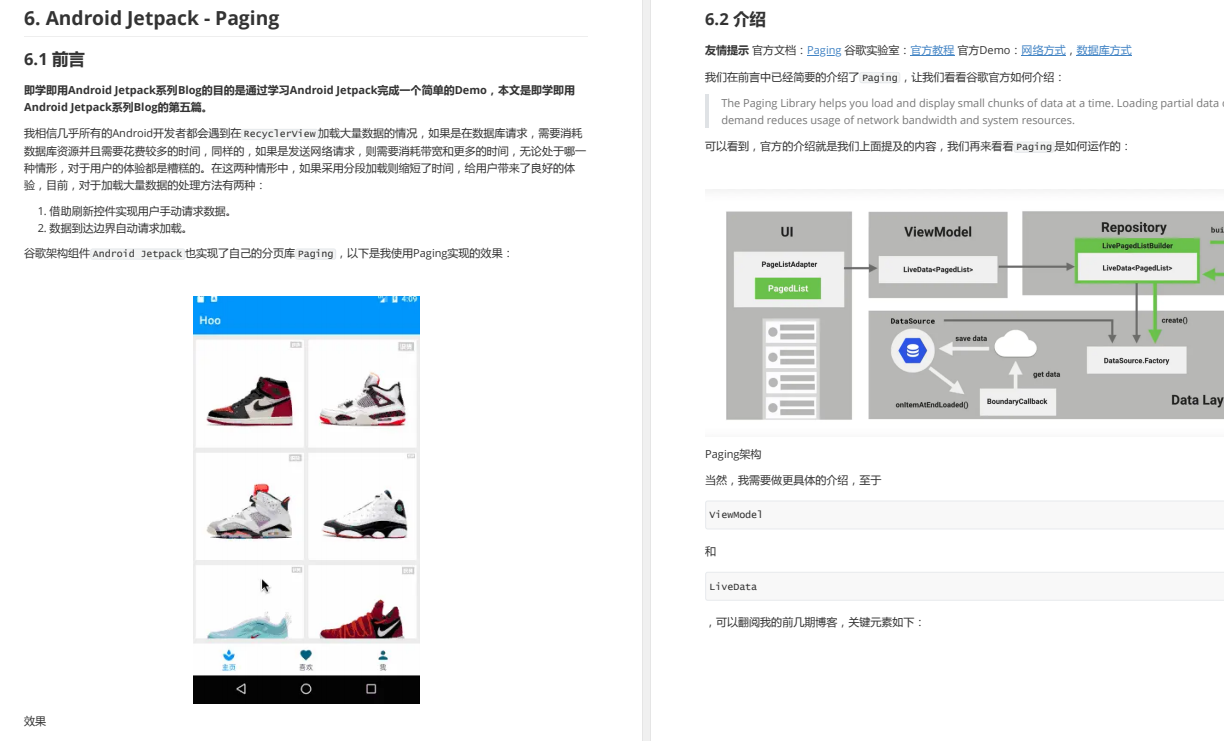
五、Android Jetpack - Paging
Paging Libray分为三部分:DataSource, PagedList, PagedAdapter


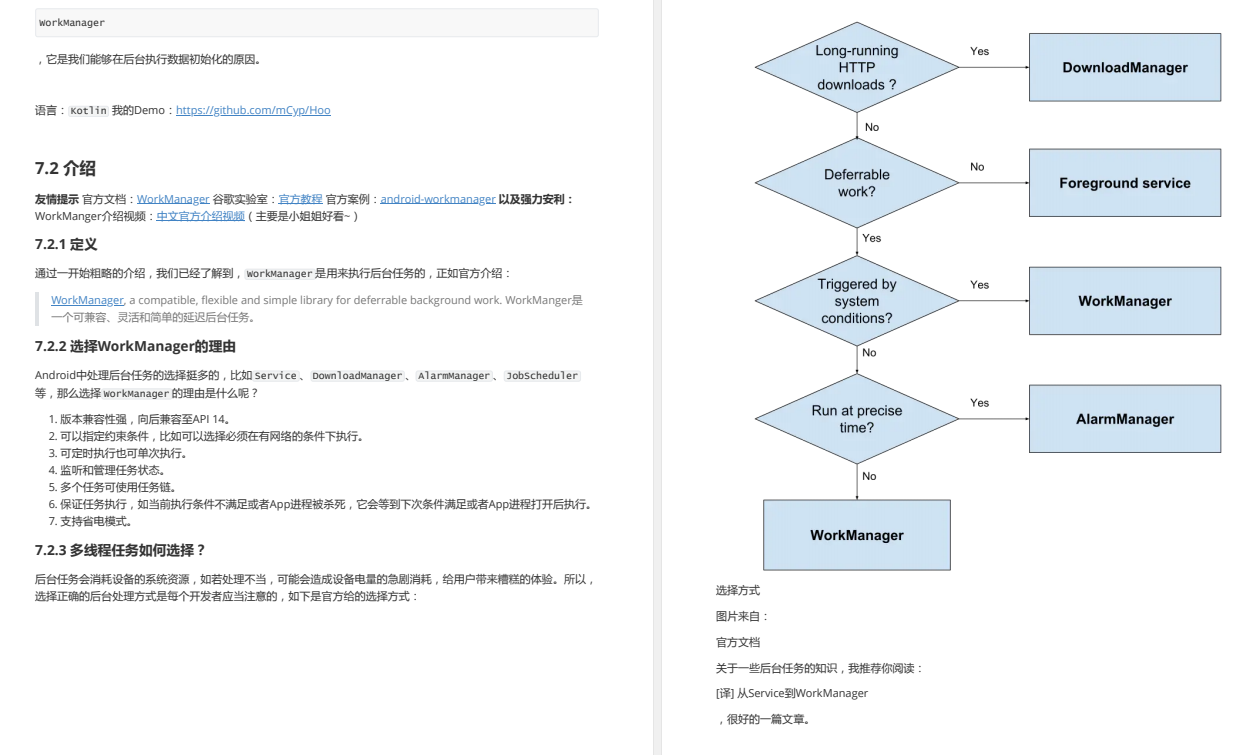
六、Android Jetpack - WorkManger
WorkManager是Android Jetpack 中管理后台任务的组件。
常见的使用场景:1.向后端服务发送日志或分析数据 2.定期将应用数据与服务器同步
使用 WorkManager API 可以轻松地调度后台任务。可延迟运行(即不需要立即运行)并且在应用退出(进程未关闭)或应用重启时能够可靠运行的任务。


七、Android Jetpack架构组件之Lifecycle
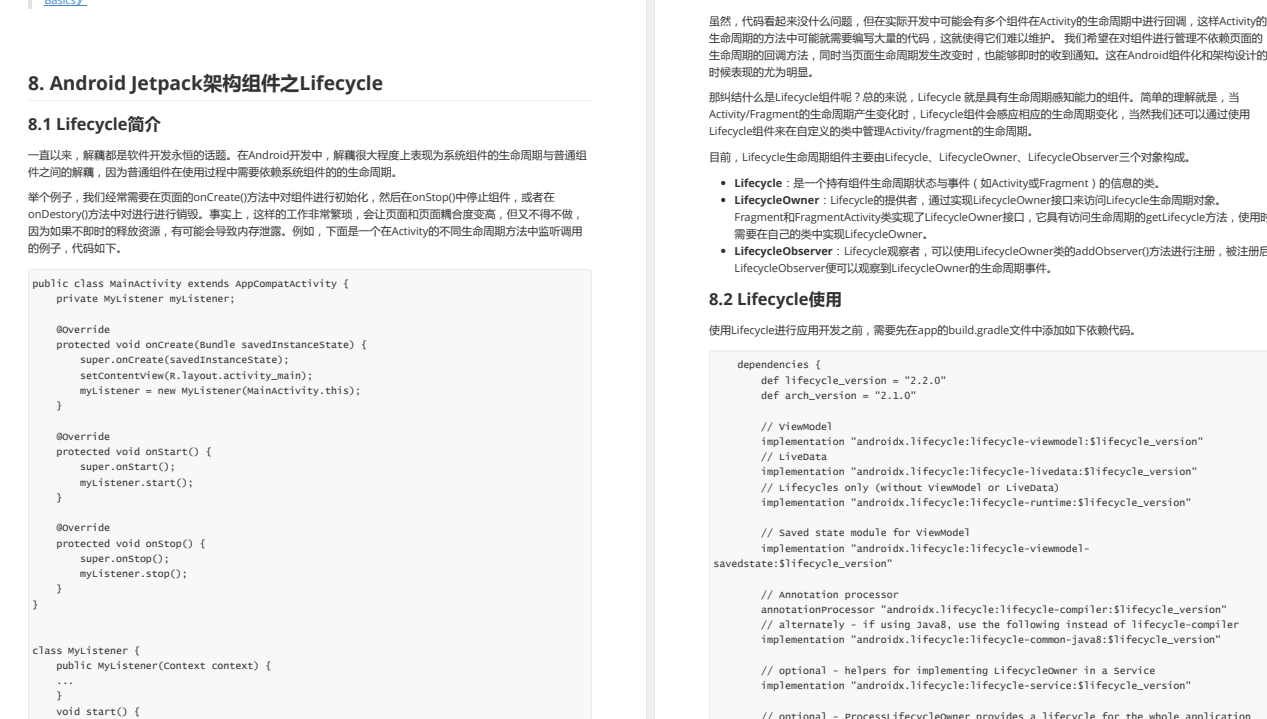
为了应用的安全,经常会有从后台切回前台时进行软件确认等安全确认处理的需求。如果是以前的话,这个需求其实是挺难实现的。 但自从Google推出Lifecycle组件以后,这个需求就简单了很多。Lifecycle除了感知从后台切回前台以外, 利用这个组件可以更简单的实现复杂的处理生命周期的操作


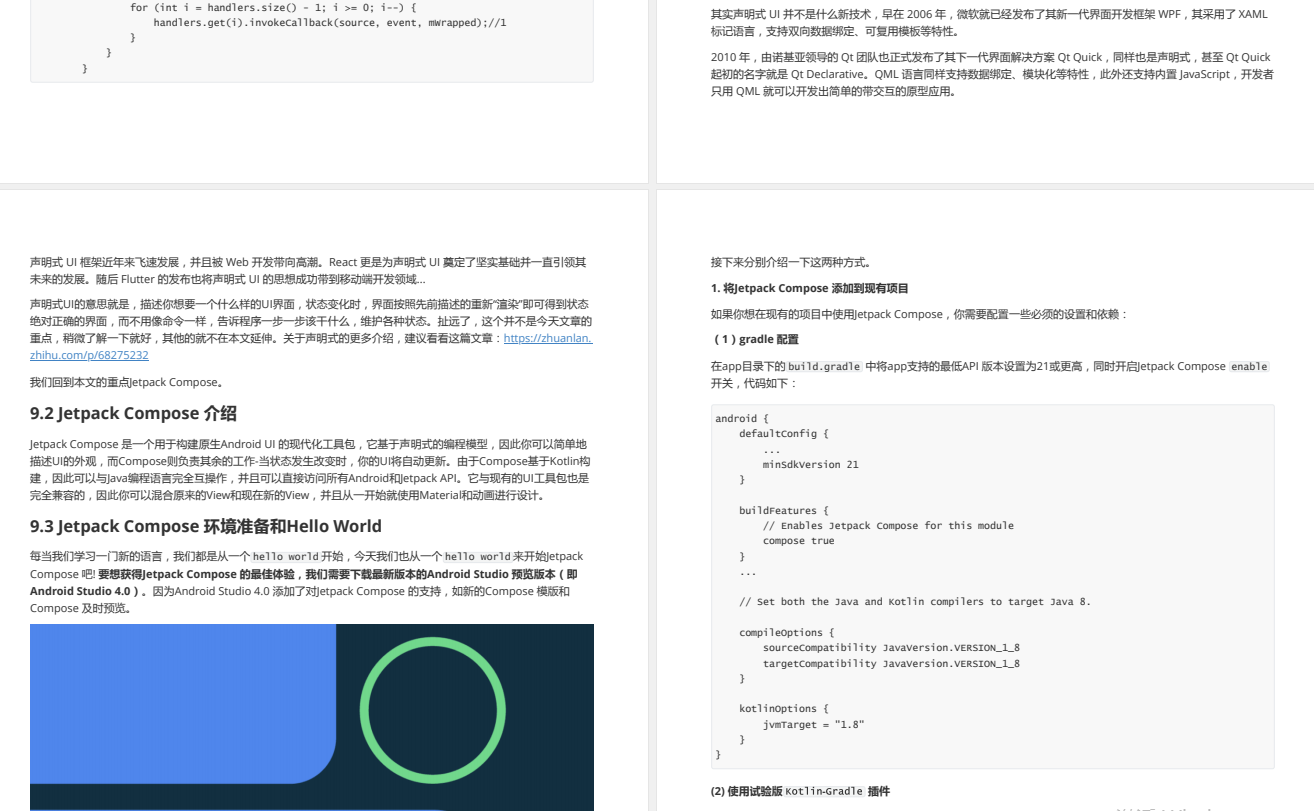
八、Android Jetpack Compose 最全上手指南Compose
并不是像 RecyclerView、ConstraintLayout 这种做了一个或者几个高级的 UI 控件,而是直接抛弃了我们写了 N 年的 View 和 ViewGroup 那一套东西,从上到下撸了一整套全新的 UI 框架。直白点说就是,它的渲染机制、布局机制、触摸算法以及 UI 的具体写法,全都是新的。


由于篇幅限制,仅用截图展示了部分,需要完整文档资料的,可以点击下方卡片免费获取↓↓↓
