1.前端
<button id="btn" onclick="jsonFuc()">json测试</button> function jsonFuc(){ $.ajax({ url: 'springmvc/testJsonList', type: 'POST', dataType:'json', async:true, data:{username:'123',age:'12'}, success:function(data) { console.log(data) } }); }
后台
@ResponseBody @RequestMapping("/testJsonList") public List<User> testJsonList(@RequestParam String username,@RequestParam Integer age){ System.out.println(username+" "+age); List<User> userlist = new ArrayList<User>(); User user =new User(); user.setId(1); user.setAge(12); user.setEmail("[email protected]"); user.setUsername("张扬"); user.setPassword("123456"); user.setSex("男"); User user1 =new User(); user1.setId(2); user1.setAge(12); user1.setEmail("[email protected]"); user1.setUsername("张扬"); user1.setPassword("123456"); user1.setSex("男"); userlist.add(user); userlist.add(user1); return userlist; }
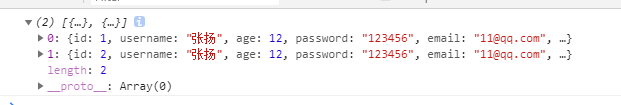
结果显示
页面页面

控制台打印123 12