vue2
vue2使用 process.env获取环境变量
vue3
process.env 在vue3中不生效
vue3中使用 import.meta.env 获取环境变量
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量
配置
-
根目录下新建
.env.development和.env.production文件名必须是这样定义,否则读取不到
其中写node环境变量和其它变量,其它变量必须要以
VITE_开头-
node环境变量
- 必须要以
NODE_开头 NODE_的值后面的会覆盖前面的
- 必须要以
-
其它变量
- 必须要以
VITE_开头 - 不以
VITE_开头的就不会 VITE_开头的键值对后面的不会覆盖前面的
- 必须要以
创建文件
.env.development -
# 开发环境配置
NODE_ENV='development'
# 本地服务端口
VITE_PORT=3000
# 页面标题
VITE_TITLE='**********系统-开发'
# 超时时间(ms)
VITE_AXIOS_TIMEOUT=60000
# 删除 console
VITE_DROP_CONSOLE=false;
创建文件`.env.production`
# 开发环境配置
NODE_ENV='production'
# 本地服务端口
VITE_PORT=3001
# 页面标题
VITE_TITLE='**********系统'
# 超时时间(ms)
VITE_AXIOS_TIMEOUT=6000
# 删除 console
VITE_DROP_CONSOLE=true;
- 在
tsconfig.json中添加"types": [ "vite/client" ],用来提供import.meta.env上 Vite 注入的环境变量的类型定义
"compilerOptions": {
"types": [ "vite/client" ]
}
- 在
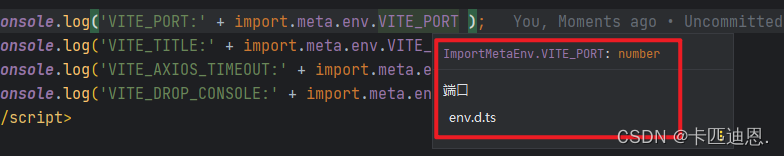
src目录下创建文件env.d.ts,并添加以下代码,可以在代码中获取这些以VITE_为前缀的用户自定义环境变量的TypeScript智能提示
interface ImportMetaEnv {
// 端口
readonly VITE_PORT: number
// 标题
readonly VITE_TITLE: string
// 超时时间
readonly VITE_AXIOS_TIMEOUT: string
// 删除console.log
readonly VITE_DROP_CONSOLE: boolean
// 更多环境变量...
}
interface ImportMeta {
readonly env: ImportMetaEnv
}
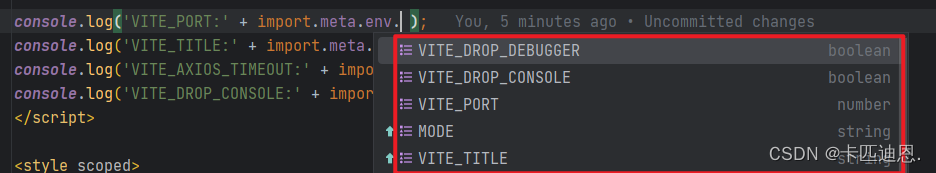
在这里插入图片描述


package.json里面的scripts修改,增加多个环境模式
"scripts": {
"dev": "vite serve --mode development",
"test": "vite serve --mode test",
"prod": "vite serve --mode production",
"build:dev": "vue-tsc --noEmit && vite build --mode development",
"build:test": "vue-tsc --noEmit && vite build --mode test",
"build:prod": "vue-tsc --noEmit && vite build --mode production",
"serve": "vite preview"
}
使用
在vue页面里使用
console.log('VITE_PORT:' + import.meta.env.VITE_PORT);
console.log('VITE_TITLE:' + import.meta.env.VITE_TITLE);
console.log('VITE_AXIOS_TIMEOUT:' + import.meta.env.VITE_AXIOS_TIMEOUT);
console.log('VITE_DROP_CONSOLE:' + import.meta.env.VITE_DROP_CONSOLE);
踩坑一
vite.config.ts中无法使用import.meta.env
使用loadEnv(mode, process.cwd()).VITE_PORT,但是这样TS提示就没了!!!
import {
ConfigEnv, UserConfig, loadEnv} from 'vite'
export default ({
command, mode}: ConfigEnv): UserConfig => {
const isBuild = command === 'build';
/**
* mode:模式
* envDir:环境变量配置文件所在目录
* prefix:接受的环境变量前缀,默认为 VITE_,这就应证了文档中提到的内容
*/
const envConfig = loadEnv(mode, process.cwd());
const VITE_PORT = Number(envConfig.VITE_PORT);
const VITE_DROP_CONSOLE = Boolean(envConfig.VITE_DROP_CONSOLE);
const VITE_DROP_DEBUGGER = Boolean(envConfig.VITE_DROP_DEBUGGER);
return {
...
server: {
// 指定服务器端口
port: VITE_PORT,
...
}
},
build: {
...
terserOptions: {
compress: {
keep_infinity: true,
drop_console: VITE_DROP_CONSOLE,
drop_debugger: VITE_DROP_DEBUGGER
}
},
}
}
};