环境变量
vue-cli-3.0总共提供了四种方式来制定环境变量:
- 在根目录添加.env文件,配置所有情况下都会用到的配置(不知道这个存在的意义,所有的都需要的也就不需要配置了吧)。
- 在根目录添加.env.local 文件,配置所有情况下都会用到的配置,与.env的区别是只会在本地,该文件不会被git跟踪。
- 在根目录添加.env.[mode] 文件,配置对应某个模式下的配置,比如:.env.development来配置开发环境的配置。
- 在根目录添加.env.[mode].local文件,配置对应某个模式下的配置,与.env.[mode]的区别也只是会在本地生效,该文件不会被git跟踪。

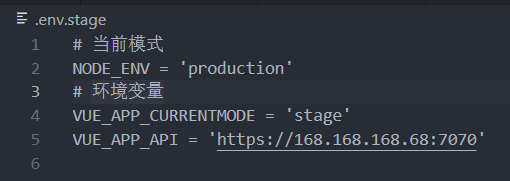
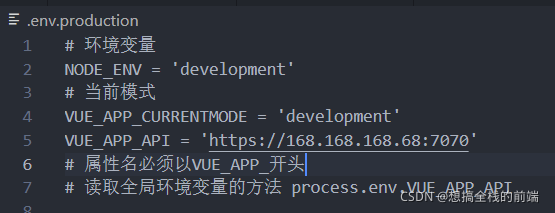
- 在文件中,我们只需要以
key=value的方式就可以设置变量了。 - 属性名必须以
VUE_APP_开头 - 读取全局环境变量的方法
process.env.VUE_APP_API

模式
模式是Vue CLI项目中的一个重要概念。默认情况下,Vue CLI项目中有三种模式:
- development:在
vue-cli-service serve下,即开发环境使用 - production:在
vue-cli-service build和vue-cli-service test:e2e下,即正式环境使用 - test: 在
vue-cli-service test:unit下使用
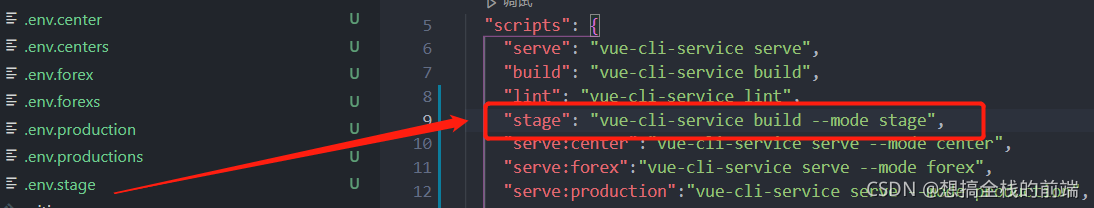
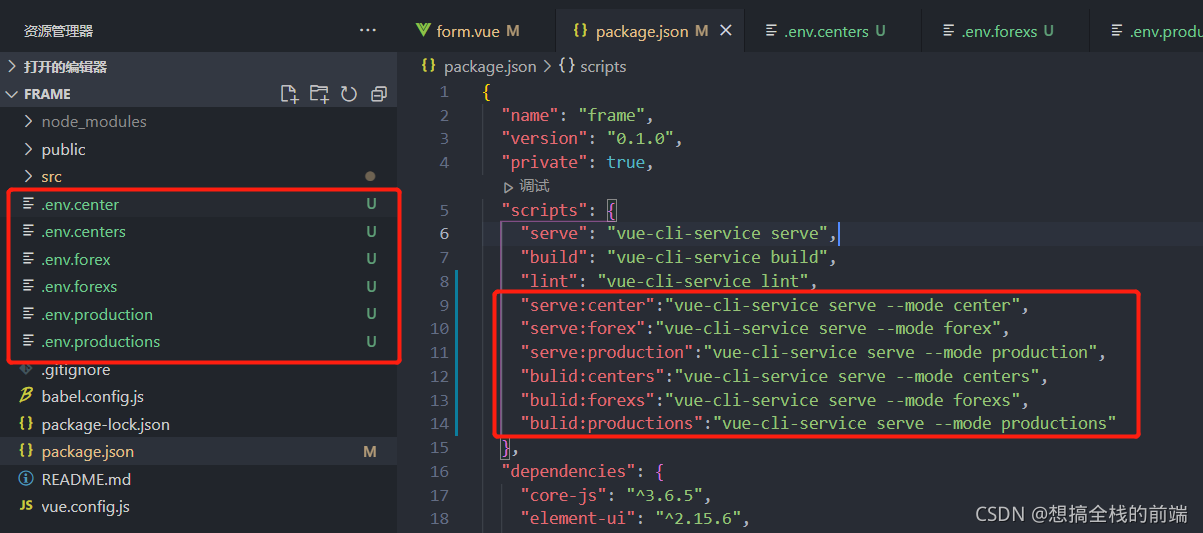
如果想要修改模式下默认的环境变量的话可以通过–mode来实现,例如:
“dev-build”: “vue-cli-service build --mode development”
如果需要自定义一个模式可以如下操作:
模式可以提供给第三方的插件一个辨识。例如vuex可以根据模式的不同,在development自动注入devtoolPlugin插件,利于开发,而在production中检测到错误不会进行console。