之前制作图标都是使用PS,后来摸索出使用AI的简易方法,适用于通过免费图标再做简单修改,对图标要求也不太高的项目。
1. 在阿里巴巴矢量图库找到合适的图标,选择svg格式下载。

阿里巴巴矢量图库提供“svg下载”和“AI下载”的两种矢量格式(暂时还不太清楚这两种格式有何区别),下载svg格式,直接用AI就可以打开并进行编辑。
2. 在AI中编辑图标。
AI与PS虽同为Adobe一系,但使用习惯不太相同,有些相同的功能设置好像并不是一脉相承。
1)给形状填充颜色
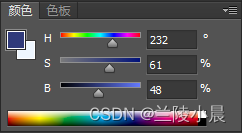
在PS中一般通过前景色填充、背景色填充、吸管吸取颜色填充三种方法,还有直接在“颜色”区域设置RGB颜色或HSB颜色等来给形状填充上颜色。


![]()
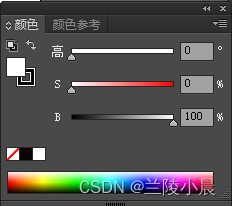
在AI中,好像没有前景色和背景色之分,只有填充色和描边色之分,另外在设置RGB颜色时可以直接输入其十六进制数值,也就是说,当你知道某个颜色的十六进制数值时,可以选中某个元素,并在颜色的#后面直接输入数值即可填充或描边。


![]()
2)在其他形状上应用之前用过的颜色
如何将现有图形里的颜色应用到其他形状中?
PS中好像只有通过前景色、背景色或吸管吸取颜色后新建该色板。
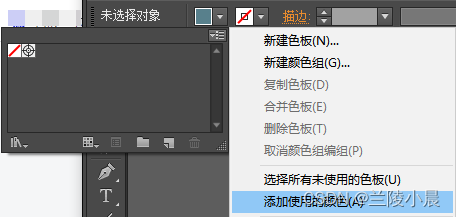
而AI还有个更方便的功能,在描边或填充框单击下拉列表,选择“添加所有未使用的颜色”或“添加使用的颜色”,可以把当前图形中所有颜色都提取出来,为你所用。

3)选中多个元素
当需要对多个元素进行对齐时,需要将这些元素选中,在PS中是通过选中多个图层(选中一个图层后,按住ctrl键可以再选中其他图层)的方法,而在AI中没有图层的概念,选中一个元素后,需要按住shift键来同时选中其他元素。
4)更改元素的计量单位
有时我们需要对图形进行尺寸的调整,PS默认是按百分比比例来调整,而AI默认是按cm来调整,唉,感觉这就是软件在设计时有点反人类(我们用PS和AI设计Web元素应该要多于印刷物吧),一开始都不知道上哪儿设置。
PS中在宽度或高度的数值框中右击,将弹出计量单位的调整。

而AI中并不是按照以上方法,
![]()
需要选择“文件”->“文档设置” ->“单位”,来进行计量单位的调整。

5)裁切画布的透明元素
当图标编辑完成后,为了最大尺寸地保存图标,需要将画布中多余的边角透明元素裁切掉。
在PS中选择“图像”->“裁切” ->“基于透明元素”,可以将多余的透明边角裁切掉。

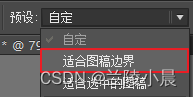
在AI中选择“文件”->“文档设置” ->“编辑画板”,并在“预设”区域选择下拉列表,设为“适合图稿边界”,即得到没有多余透明边角的图标。

3. 保存为png格式,得到图标图片。
这里PS和AI都是选择“文件”->“存储为Web所用格式”,并设置所需要像素大小,完成图标图片的保存。
最近比较忙,很久没有上来记录了,却又不知道忙了啥。
我明白,掌握上面的方法,只代表我是一个使用软件的工具人,还没有达到出神入化灵活运用的境界,呜呜。