作者:唐璇 撰写时间2019年1月18日星期五
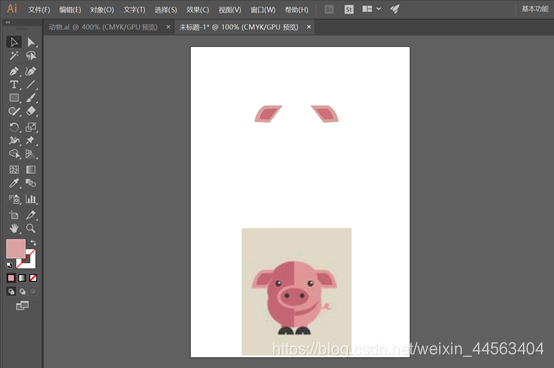
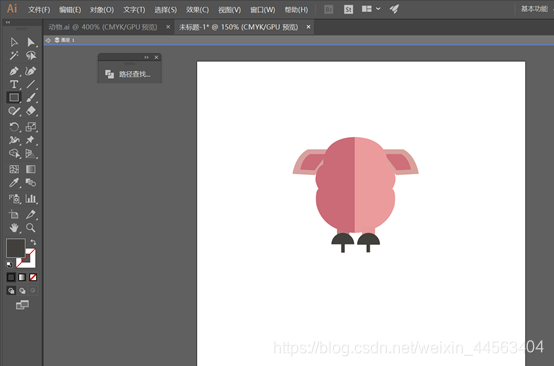
下面我们要做的就是用Ai做一张图片,这个图片就是下面这张图片。一只可爱的小猪。

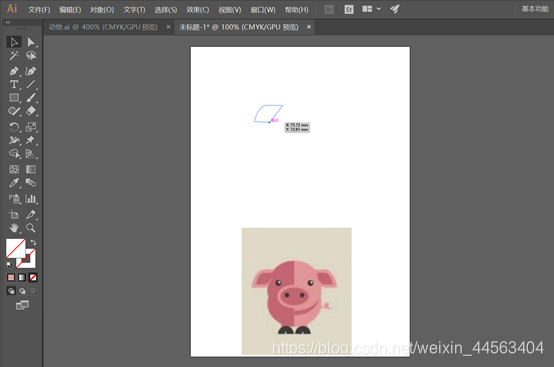
- 第一步我们要把AI里面我们需要的先了解一下,下面我用箭头标识出来的就是AI最常用的一个工具了,它就是路径工具,比如说我们在临摹作品时,有一个不规则的形状,那这个时候就要看路径工具的了。

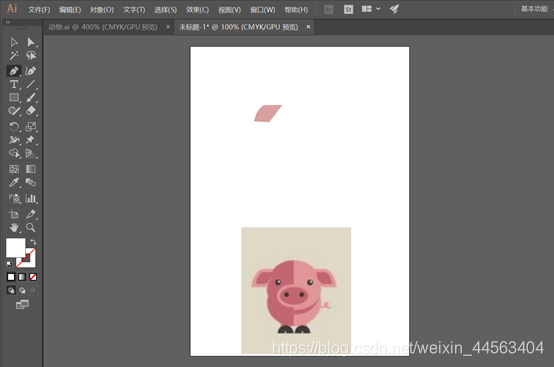
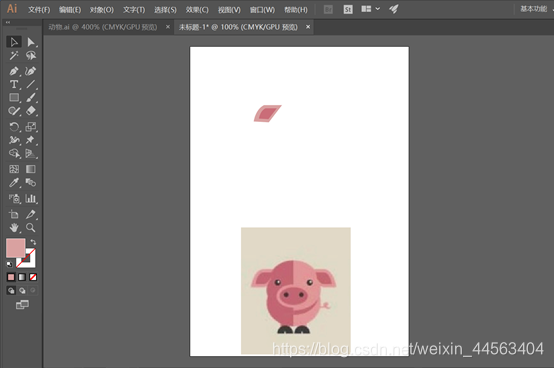
2. 第二步我们先把小猪的耳朵先做出来,我们先用路径工具做小猪耳朵的轮廓,我们先用路径工具在小猪耳朵外围描一个边,然后i(吸管工具快捷键)在下方的图片中吸一下耳朵的颜色,然后在上面的轮廓里面k(实时上色快捷键)一下把颜色给实时上色。(如下图)


3. 第三步我们要做小猪耳朵的里面一部分了,步骤跟上面一样,我们先用路径工具把小猪耳朵里面的部分给临摹出来,临摹出来之后我们再用实时上色把颜色上好。

4. 第四步我们就用相同的方法把小猪耳朵的另一边做出来。

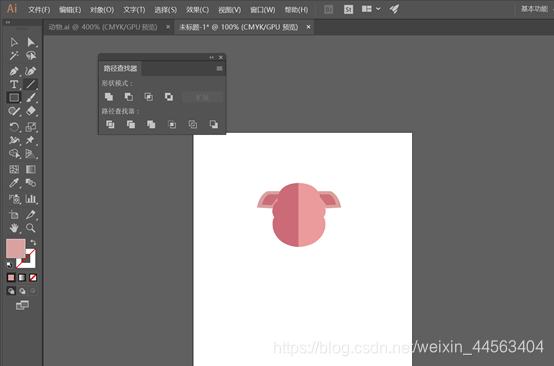
5. 第五步我们要做小猪的头和身子,首先我们用椭圆工具拉三个圆大概拉成下面的样子。

6.然后这个时候我们要把三个圆合并成一个图层,合并之后在复制一份,然后选择其中一份用矩形工具拉一个矩形,把他放在圆上面刚好一半的位置(如下图)

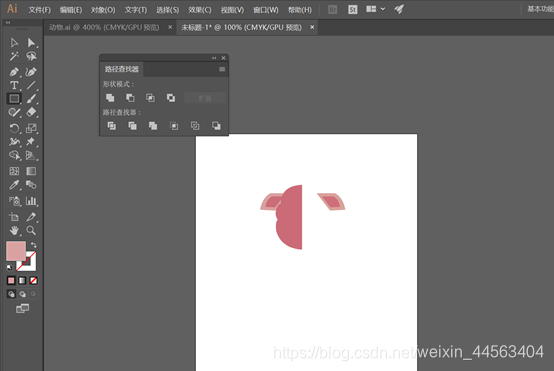
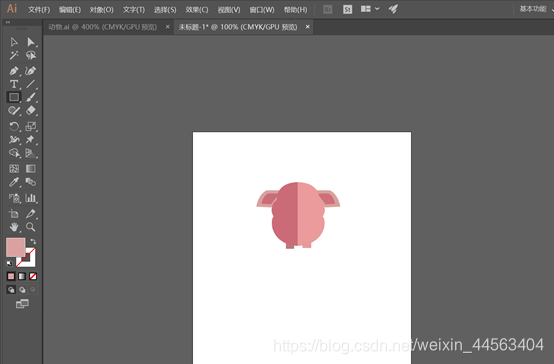
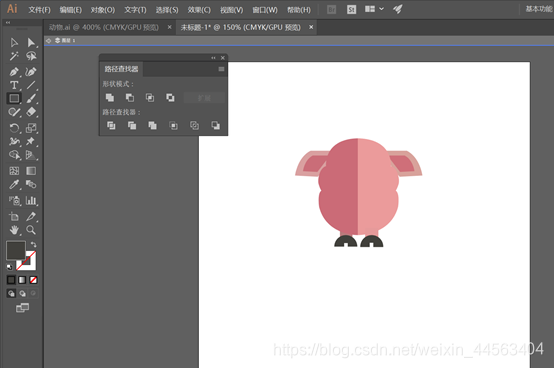
7.然后这个时候我们就要用shift+ctrl+f9把(路径查找器)两个图层选择,选择之后把两个图层减去顶层,然后实时上色。

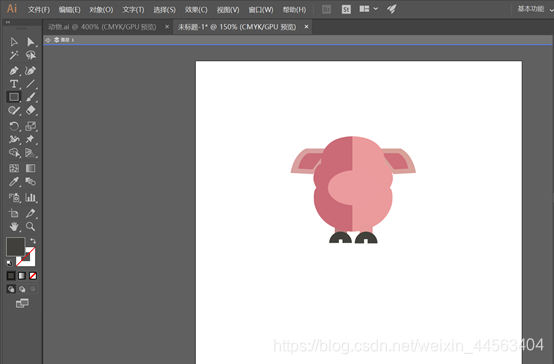
接下来我们把复制下来的另一份以相同的步骤做一遍。

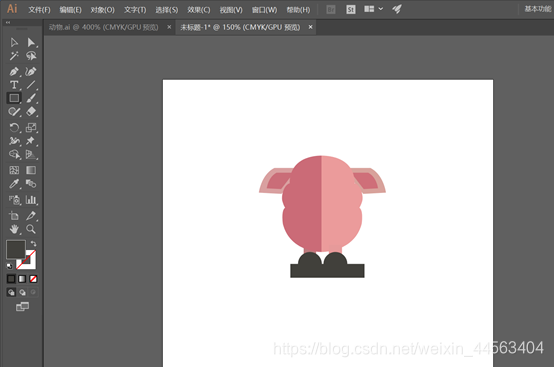
接下来我们要把小猪的脚和蹄子做出来,我们先用两个矩形把脚做出来。(如下图)

现在我们开始做蹄子,首先我们做一个圆然后在他下方拉一个矩形选择之后shift+ctrl+f9把他减去顶层。


然后我们再在蹄子上放一个矩形,大概放在下图的位置,然后接着减去顶层蹄子就出来了。


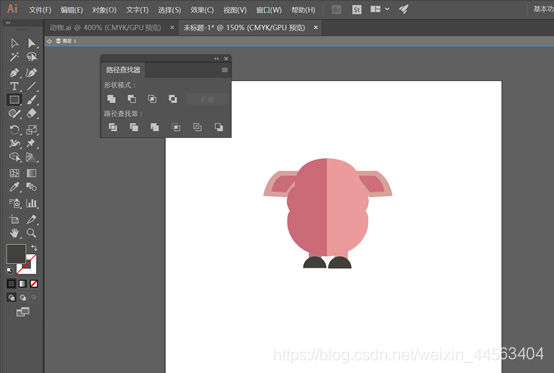
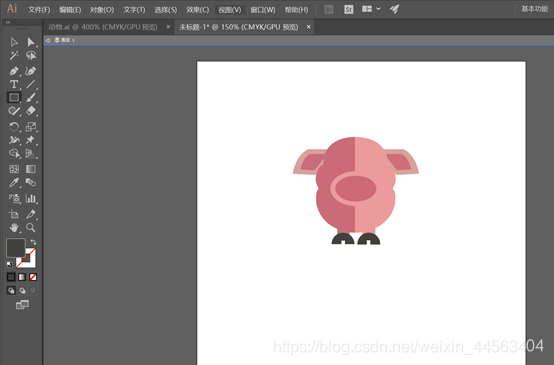
现在做小猪的鼻子,我们先做一个椭圆放在下图这个位置

然后再做一个椭圆放在下图位置。

接下来我们做鼻孔,我们只要用椭圆工具做两个圆放在下图位置实时上色就好了。 然后我们开始做眼睛,眼睛只要用椭圆工具把两个圆放在下图位置实时上色就好了。

做好之后我们做小猪的眼珠,也是用两个椭圆放在下面第二张图的位置。


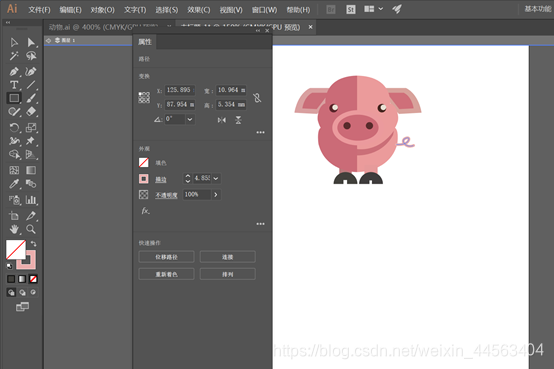
接下来我们进行最后一步做小猪的尾巴,我们用路径工具描小猪尾巴描一条路径,然后把数据调成下图中的这个图就大公告成了。

下面是原图和我做的图的对比,上面的是我做的,下面是原图。

总结:其实什么东西都是要努力的,比如AI这个软件,一开始做感觉这个没什么用,不想做,甚至觉得烦,但是当你坚持下来了,你会发现生活中很多的东西都会用到AI,其实只要用心学,学会之后你会发现AI其实很有趣。