如果可以实现记得点赞分享,谢谢老铁~
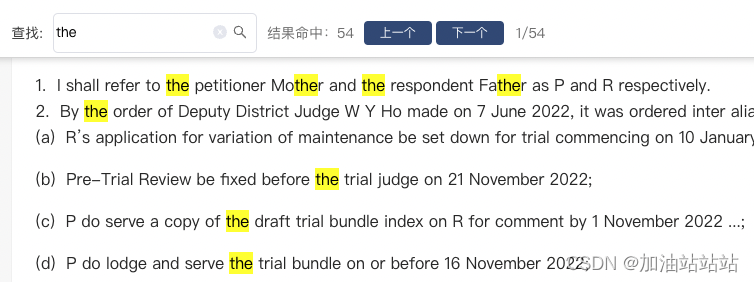
先看下效果图

一、问题的描述
由于公司业务需要在搜索框中,
模拟 Ctrl + F 的搜索功能,支持自选可搜索区域范围,
且支持回车查看下一个,上下查看,自动滚动定位,
帮助小白解决不会快捷键操作的搜索。
二、问题的解决方案
首先查看浏览器自带的 api 啥的,抱歉,没有,找不到~
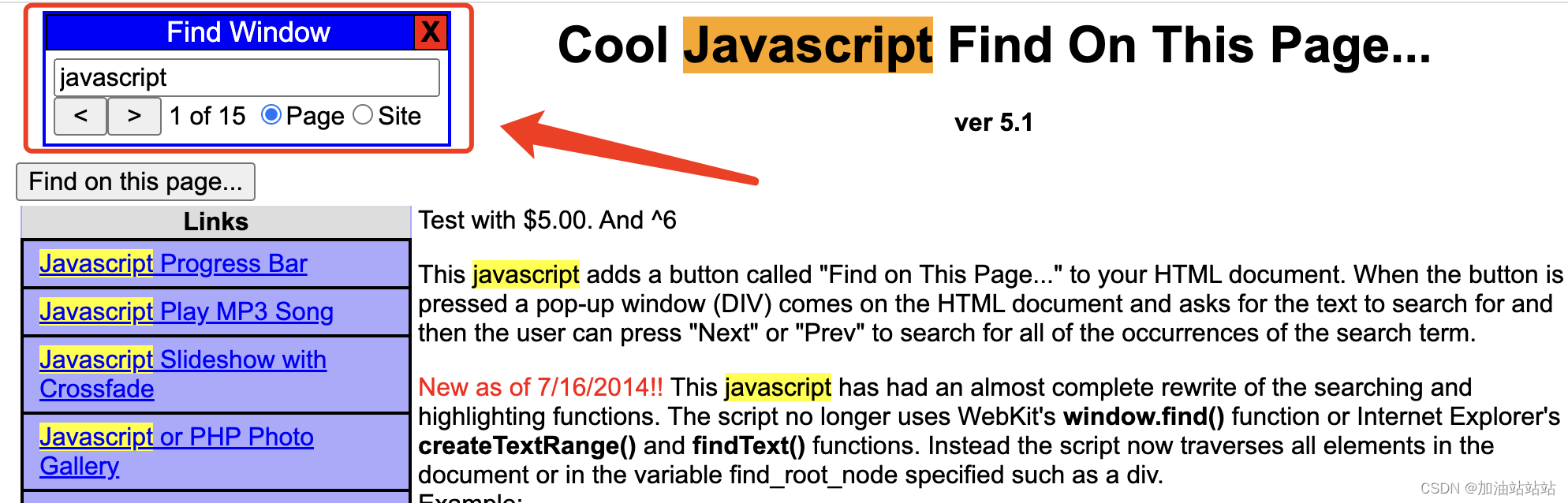
三、先看下原来网站的效果
将原网站下载下来的脚本命名为 find5.js
直接引入,即可得到下面的搜索框效果
<script type="text/javascript" language="JavaScript" src="find5.js"></script>

基于一个网站,具体参考网址是:
链接: https://www.seabreezecomputers.com/tips/find5.htm
进行了二次封装。
非常感谢此网站的作者,让我看到了曙光,因为网上其他搜索组件各种奇形怪状的 bug 让我倍感难受。
四、接下来就是基于原网站二次封装的脚本(重要)
因为纯原生,所以支持各种框架(vue/react)等。 不用细看下面整个脚本,直接复制粘贴创建一个新的 new_find5.js 即可。先看下效果 : 且支持自适应换行

四、最后注意几点事项
这里的第一个参数是代表是否展示 label: ‘查看’,
第二个参数 是指定的区域进行搜索。默认是 body 整个网页
initFindWin(false, “contentMain”);
1.先在你的模块界面里先引入脚本,然后加入容器 div 且指定 id:findwindow
<div id="findwindow"></div>
<div id="contentMain">此处是你要搜索的内容</div>
2.如果是纯 js, 则只需要将 new_find5.js 最后一行代码注释且立即执行 initFindWin() 即可。
如果是 import 导入,请先 npm i find5 或 yarn add find5
老铁,麻烦点亮星星 https://gitee.com/coding_zxd/find5
3.如果是 vue, 这需要在 onMounted() 中调用,如
import initFindWin from "find5";
export default {
setup() {
onMounted(() => {
// 这里的第一个参数是代表是否展示label: '查看', 第二个参数 是指定的区域进行搜索。默认是body 整个网页
initFindWin(false, "contentMain");
});
return {
};
},
};
4.如果是 react + hooks, 则需要在 useEffect() 中调用
import initFindWin from "find5";
useEffect(() => {
initFindWin(false, "contentMain");
}, []);