
一、正常重新加载(F5,Ctrl + R,在地址栏回车,点击链接)
本节中的操作:根据缓存的缓存策略,进行处理。如果缓存没过期,就不向浏览器发请求,而是直接使用缓存。
F5或Control + R =重新加载当前页面
“Ctrl + R”与按f5相同。这将以各种可能的方式使用缓存。如果浏览器可以避免重新下载JavaScript文件,图像,文本文件等,那么它会。
注意:将光标放在地址字段中并按ENTER也将与CTRL + F5相同
二、硬性重新加载/强制刷新(Ctrl/Shift + F5,Ctrl + Shift + R)
本节中的操作,忽略缓存的缓存策略,直接向服务器发起请求,请求回来之后,用新的数据覆盖缓存。
Control + Shift + R或Control + F5或Shift + F5 =重新加载当前页面,忽略缓存内容
有人刚刚告诉你“强制重新加载”你的浏览器来修复一些东西。根据您的操作系统,您需要做的就是以下组合键:
Windows:ctrl + F5
Mac / Apple:Apple + R或命令+ R.
发出请求时,请勿在缓存中使用任何内容。强制浏览器重新下载每个JavaScript文件,图像,文本文件等。
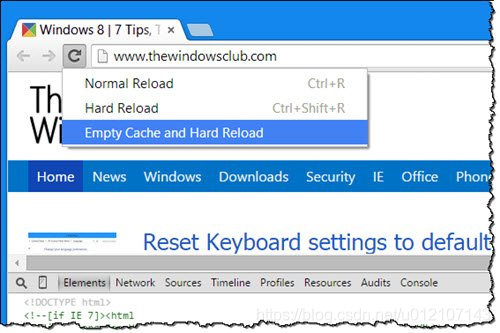
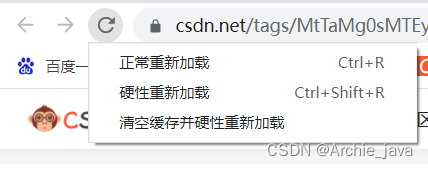
三、清空缓存并硬性重新加载
如果强制刷新后,还是怀疑缓存有问题,可以试一下本节的内容。本节中的操作是,先删除浏览器本地(内存,硬盘)的所有缓存,再强制刷新。
方法:
- 打开Chrome开发者工具(F12或右键检查)
- 在页面的刷新按钮上右键
- 点击第3个选项,如下图


Empty Cache and hard reload =清空缓存并强制浏览器重新下载每个JavaScript文件,图像,文本文件等。
显然,如果缓存为空,则必须进行硬重新加载才能再次加载所需/支持文件。这将再次迫使浏览器重新下载所有内容。但是,如果页面通过JavaScript下载不属于页面加载的事实,那么这些可能仍然使用缓存,这是清空缓存的帮助,因为它确保即使这些也不会使用缓存文件。