1.echarts监听legend,动态设置legend属性无效
动态更改legend中的icon, myChart.setOption(option)失效,但是设置局部就生效
myChart.on('legendselectchanged', function (params) {
if (params.selected[params.name]) {
data1[data.indexOf(params.name)].icon = 'circle'
myChart.setOption({
legend: {
data: data1
}
})
} else {
data1[data.indexOf(params.name)].icon = 'none'
myChart.setOption({
legend: {
data: data1
}
})
}
})
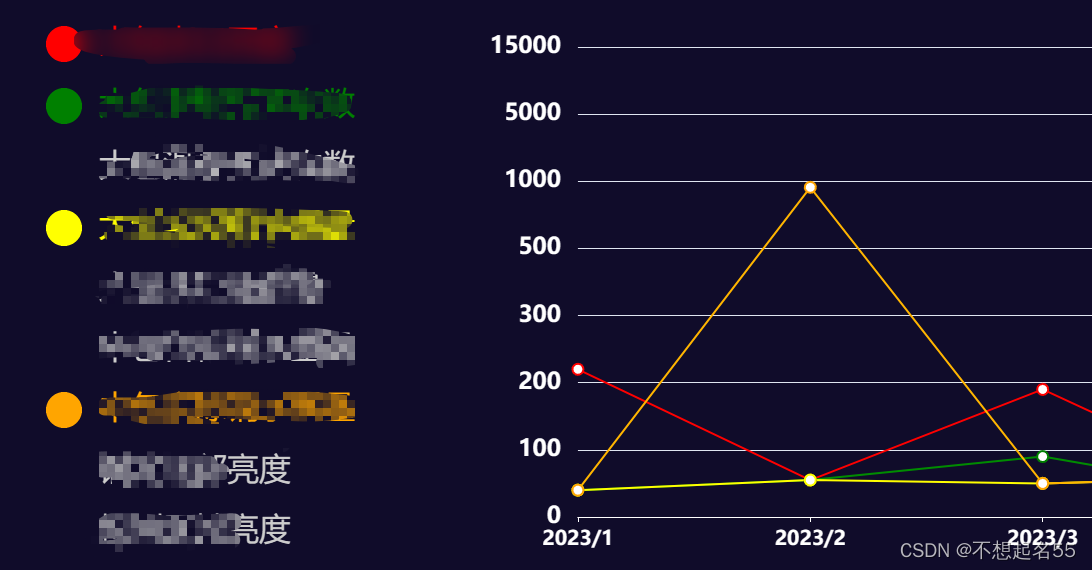
2.legend的icon与折线图颜色不一致
主要设置itemStyle
let colors = ['red','green', 'white','yellow', 'pink','blue','orange','gray', 'purple']
legend:{
data:[
name: data[i],
icon: 'none',
textStyle: {
width: 4,
type: 'solid',
color: colors[i],
fontSize: 32,
padding: [0, 0, 0, 12],
},
itemStyle: {
color: colors[i],
},
]
}

3.tooltip的formatter数据读取是undefined
里面是一个对象和数组,要过滤出数组
tooltip: {
trigger: 'axis',
formatter: function (params) {
let result = params[0].name + '<br />'
params.forEach(function (item) {
//要判断是不是数组
if (res[item.seriesIndex] instanceof Array) {
}
}
}
4.鼠标移入折线图放大
在series配置项中加入放大缩放配置项
series:[
symbolSize: 11,
emphasis: {
scale:2,
},
]