平时遇到的一些问题
修改了代码合并测试环境没有同步
一个是看有没有保存 另一个检查文件路径(url跳转啥的,看看是不是修改的文件错了)
小程序真机调试报错找不到某个页面
检查app.json文件里面是否自动生成了这个页面
vue页面不渲染(不更新)的问题
1、
不渲染原因:vue响应式更新视图,只读取data中定义的数据,这里只在data中定义了一个空对象,而页面渲染用到的是data中的这个对象的一个属性。 这种情况下vue无法拿到对象身上的这个属性。(数组同理)
解决: json的方式重新初始化对象,即 在给data中的对象赋值的时候 使用 JSON.parse(JSON.stringify()) 操纵一遍
第二种方法是使用 vue身上的原始方法 set
vue.set(源数据对象,key, value)
注意: 源数据对象是在data中定义的,key应该是一个 ’ ’ 引起来的常量,value可以是变量。
nuxt中也可以使用set, nuxt中是: this.$set( )
服务端渲染不成功(nuxt: asyncData)
- 重点检查页面 - 组件 中的属性是在哪里获取的
- 查看 是否有需要做服务端渲染的数据在created()里面获取(created中的数据也是有可能在服务端加载有可能在客户端加载)
- 查看 是否有cookie的获取 cookie获取只能在客户端哦
- 查看是否有v-if控制的元素 ,更改成 v-show
网络资源请求不到 no-referrer-when-downgrade
意思是浏览器发起请求没有响应
ping mapi.xkw.com
ping 10.1.1.25 看一下能不能通
使用v-if判断数组长度,arr.length报错
首先确保数组存在,在获取数组长度之前应有 arr && 或者 arr !== undefined &&
跳转进入其他页面再回来,样式变化
跳转进入其他页面再回来,样式变化,多半是样式冲突,看一下两个页面的样式
可能是全局样式污染啦
解决遮挡问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-isX0qpmC-1611109928224)(img/遮挡解决.png)]](https://img-blog.csdnimg.cn/20210120103328679.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3hpYW94aWFubnY2NjY=,size_16,color_FFFFFF,t_70)
使用better-scroll制造的滚动模块,如果下面有个定位的按钮会挡住内容,滚动的内容增加一块占位置的

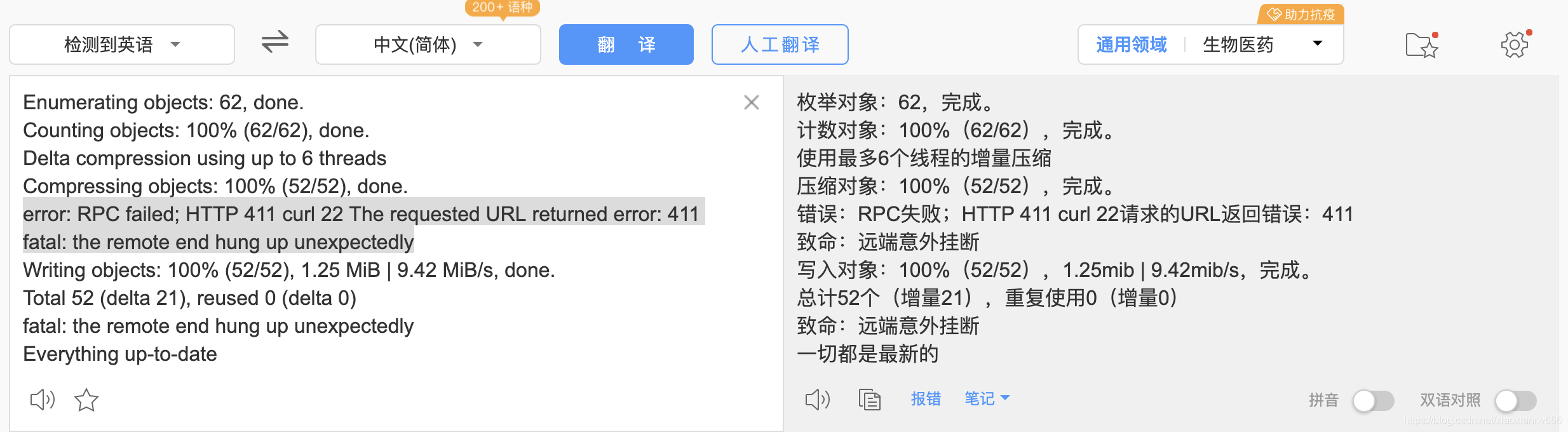
git 推送文件有大小限制(git push)可能报错
error: RPC failed; HTTP 411 curl 22 The requested URL returned error: 411
fatal: the remote end hung up unexpectedly
可能是因为一次性推送太多文件 可以试试终端运行命令

git config http.postBuffer 524288000
兼容性问题
webview
- 锚点有时在ipone手机上会失灵
- 垂直居中 height = line-height失效 (解决:用padding控制)
- input输入框 不用设置line-height也可以使输入的文字纵向居中,设置了line-height 可能导致某些手机上 用于提示输入的竖杠受影响
rem兼容性
https://www.cnblogs.com/webBlog-gqs/p/9139241.html
兼容安全距离的手机
padding-bottom: calc(100rpx + constant(safe-area-inset-bottom));
padding-bottom: calc(100rpx + env(safe-area-inset-bottom));
服务器错误
server error

登录服务器看报错情况,如果是某个异步请求的问题,先复制请求url,访问一下看看有没有问题,有问题就是后端的问题,没有问题就自己catch一下,看一下捕获的错误情况,err对象里面会包含请求的路径这些内容 都应该检查一下
nuxt 502
502错误
502一般是上游服务器的错误
方法一:报错502,通过查看错误日志。git bash here中
方法二:ping 域名(m.zxxk.com) 看能不能ping通过
方法三:也可通过 (nginx代理的地址+请求路径+参数)http://10.1.25.53:18121/api/v1/paper/aggregation?channelId=null&departmentId=null 看是不是接口有问题