搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。
搜索引擎工作原理
当我们在搜索引擎中输入了关键字点击搜索查询到结果,这背后发生了什么呢?
搜索引擎网站, 像百度,后台有着超级大的数据库,数据库里有着海量的关键字,关键字又对应了很多网址,这些都是由程序(爬虫)从茫茫的互联网上一点一点收集来的。程序不断分析查找关键字,如果它判定这是数据库里没有的,就把它收入数据库中。反之 如果是一些垃圾信息,则会舍弃不要,继续前行。由于一个关键字会对应多个网站,这里就会有排序问题,当然,与与关键信息越符合的当然会越靠前。
其次,爬虫爬取网页还存在一个是否能读懂的问题,如果网站是flash或者是js生成的,那爬虫就读取无能了。与关键字在贴切也不会收入。所以我们如何能让程序更好的懂得我们的网页,就是我们讲的优化了。
白帽SEO
(旨在保持良好的互联网秩序):
1.对网站标题、关键字、描述进行精心设计,反应网站定位。
2.网站内容的优化,网站内容与关键字的对应,增加网站关键字的密度,设置长尾关键字,还有在网站上合理设置robot.txt文件等。
——(长尾关键词(Long Tail Keyword)是指网站上非目标关键词但也可以带来搜索流量的关键词。例如,目标关键词是服装,其长尾关键词可以是男士服装、冬装、户外运动装等。长尾关键词基本属性是:可延伸性,针对性强,范围广)。
——*Robots协议(也称为爬虫协议、机器人协议等)的全称是“网络爬虫排除标准”(Robots Exclusion Protocol),网站通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取。百度官方建议,仅当您的网站包含不希望被搜索引擎收录的内容时,才需要使用robots.txt文件。如果您希望搜索引擎收录网站上所有内容,请勿建立robots.txt文件。*
3.生成搜索引擎友好的网站地图。
4.增加外部链接引用。把搜索引擎引到自己的网站上来。
前端与SEO
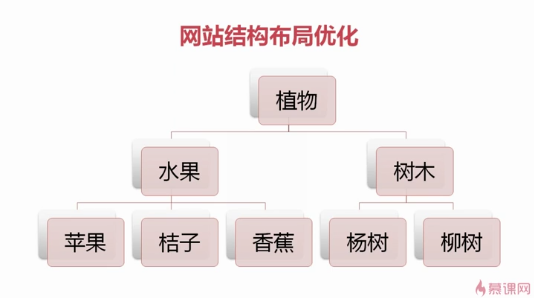
一.网站结构布局优化
合理优化站点结构,我们要让爬虫看懂我们的网站,就不能设置太复杂的结构。使用扁平化结构,建立的网站目录层次越少越容易被收入。一般的中小型网站目录层次结构不要超过三层。
*如何做到扁平化结构:*
1.控制首页链接数量。网站首页权重很高,要好好利用,太少了浪费,太多了影响用户体验。中小型网站链接数不要超过100个。链接要是网站结构所需,要建立在用户的良好体验上,是要引导用户操作,不要为了链接而堆砌不必要的链接。
2.扁平化的目录层次,要使搜索引擎程序跳转3次就能到达网站的任何一个内页。
- 1
- 2
- 3
- 4


同样是查找柳树,图二却能很快找到。这就是扁平化结构的功劳。
3.导航SEO优化
从搜索引擎优化角度来看,导航设计最好用文字。但为了用户体验,我们有时会采用图片,但图片的代码一定要进行优化。必要的tilte、alt标签必须添加,告诉搜索引擎导航的定位,即使图片加载失败也能找到图片的位置。
其次,在每一个网页上我们都要加上面包屑导航,面包屑导航可以让用户了解当前位置,以及当前页在整个网站中的位置,了解网站的组织形式。提供返回各个阶层的快速入口,方便用户操作。对于SEO,这无疑是让程序清楚的了解网站结构 ,同时还增加了大量的内部链接,方便抓取,降低跳出率。
- 1
- 2
- 3
- 4
细节
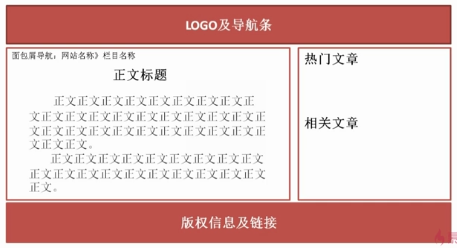
(1)内页的典型结构: 
热门结构 相关文章区,一方面可以留住访客,一方面也可以增加内部链接。
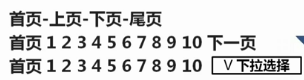
(2)栏目内有多条记录式,我们会进行分页处理。 
由上到下,从劣到优,第三条和第二条的区别在于爬虫能够抓取下拉菜单里的任一页面。
二.网站代码优化
1.<title>标题:
标题要强调重点,把重要的关键词放在前面不要重复出现,每个页面的title不要设置相同的;
2.<meta keywords>关键词:
列举出几个关键词即可,不要过分堆砌;
3.<meta description> 网页描述:
这里要高度概括网页的内容,不可太长,每个页面的description也要不同。
4.对于网页<body>中的代码,我们要遵循 语义化代码 (html标签都有其特定的意义,适当的标签要用在适当的地方,要让人和搜索引擎程序都一目了然)
**如何做到语义化**
(1)h1~h6标签多用于标题
(2)ul标签多用于无序列表
(3)ol标签用于有序列表
(4)dl标签用于定义数据列表
(5)em,strong表示强调
(6)span标签是html里面最没有语义的
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
———————————-关于优化———————————
1/<a>标签:加上链接说明title,另外对于指向其他网站的链接要加上"rel=nofollow",是其不要爬取这个链接。
2/<h1>标签:网站的标题不仅要用h还要用<h1>,因为对爬虫来说<h1>是最重要的,<h1>样式太大可以用css修饰。正文标题用<h1> ,副标题用 <h2>,其他不重要的地方就不要滥用h标签了。
3/<p>标签与<br>标签:
爬虫读到<p>标签就知道这是一个段落,二对于<br>标签,<br>标签只用于文本内的换行
<p>
xxxxxxx<br>
wwwwwww<br>
</p>- 1
- 2
- 3
- 4
而
<div>
<span>xxxx</span><br>
<span>xxxxx</span><br>
//这样换行是不对的,可以通过调整间距到达效果
</div>- 1
- 2
- 3
- 4
- 5
4/<table>标签:
<table border="1">
<caption>表格标题</caption>
//caption标签是必须的
<tr>
<th>m</th>
<th>m</th>
</tr>
</table> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
5/<img>标签应使用alt说明,爬虫对图片的读取有限。
6/<strong><em>与<b><i>标签:
<srong> 标签突出主体内容,权重NO.1,在搜索引擎中能得到高度的重视,它能突出关键词表示内容。<b>标签在页面中的显示和<srong> 标签一样,但在搜索引擎方面却起不到很好的效果,<em>斜体,也是为了突出主体内容,权重方面只低于<srong>。
所以,如果只是为了效果则使用<b><i>标签,如果是为了SEO则使用<strong><em>。
7/其他:
1~要利用css布局,把重要内容的html代码放在最前面。爬虫是从上到下读取的。
2~重要内容不要用js输出。
3~尽少使用iframe框架。一般,爬虫是不会读取里面的内容的。
4~慎重使用display:none;
对于暂时不想显示的内容应设置z-index或者将其放置在浏览器显示范围外。而不是使用使用display:none; 因为爬虫会把display:none;里的内容过滤掉。
5~不断的精简代码,能用一个标签完成的就不要用两个!