
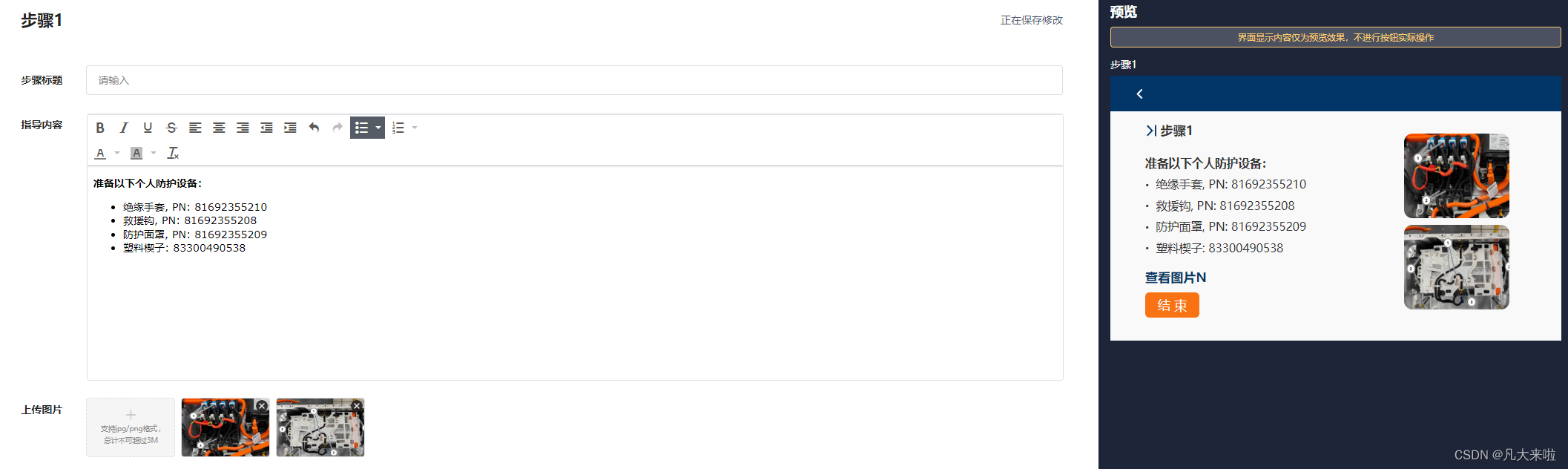
在vue项目中,我们经常使用到富文本编辑器,例如博主的项目(见上图),这里需要把富文本内的HTML结构,发放到Android端做混合应用的开发,因此HTML结构必不可少的!
但是浏览器在向服务器发送数据时,有可能出现不识别前端发送的特殊字符,或者直接丢弃特殊字符,此时可以使用Base64转码!
1. 前端需要发送给服务器的富文本(Tinymce编辑器)
{
content: `<p><strong>准备以下个人防护设备:</strong></p>
<ul>
<li>绝缘手套, PN: 81692355210</li>
<li>救援钩, PN: 81692355208</li>
<li>防护面罩, PN: 81692355209</li>
<li>塑料楔子: 83300490538</li>
</ul>`
}2. 使用 js-base64包 实现base64的编码、解码、校验
# 安装依赖
# https://www.npmjs.com/package/js-base64
npm install --save js-base64# vue组件内引用
import { Base64 } from 'js-base64';
# 调用encode编码产生Base64,例如:
Base64.encode('特殊字符')
# 调用decode解码得到正确数据,例如:
Base64.decode(Base64文件)
# 调用isValid校验数据是否为合法的Base64文件
Base64.isValid(0) // false: 0 is not string
Base64.isValid('') // true: a valid Base64-encoded empty byte
Base64.isValid('ZA==') // true: a valid Base64-encoded 'd'
Base64.isValid('Z A=') // true: whitespaces are okay
Base64.isValid('ZA') // true: padding ='s can be omitted
Base64.isValid('++') // true: can be non URL-safe
Base64.isValid('--') // true: or URL-safe
Base64.isValid('+-') // false: can't mix both-------------------------End-------------------------