前端 HTML&CSS 学习笔记1(基于尚硅谷教学视频)
前端 HTML&CSS 学习笔记2(基于尚硅谷教学视频)
前端 HTML&CSS 学习笔记3(基于尚硅谷教学视频)
前端 HTML&CSS 学习笔记4(基于尚硅谷教学视频)
前端 HTML&CSS 学习笔记5(基于尚硅谷教学视频)
前端 HTML&CSS 学习笔记6(基于尚硅谷教学视频)
前端 HTML&CSS 学习笔记7(基于尚硅谷教学视频)
前端 HTML&CSS 学习笔记8(基于尚硅谷教学视频)
前端 HTML&CSS 学习笔记9(基于尚硅谷教学视频)
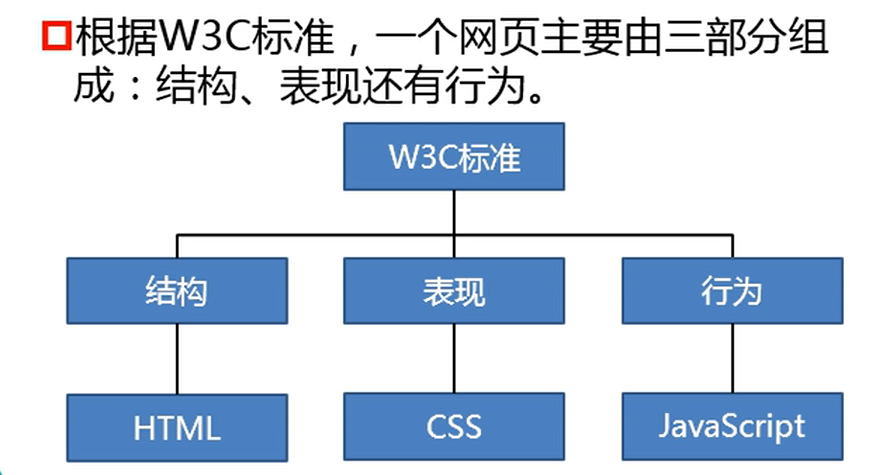
第一集(前端简介)

注:HTTP为公开协议,安全性不高,如果碰到网页使用的是这种协议,操作又涉及到密码隐私等内容时,务必慎重!
第二集(学习内容简介)

第三集(HTML简介)
- HTML(Hypertext Markup Language)超文本标记语言,超文本指超链接,标记指标签。
- 网页标准格式
1.<html></html>与<head></head><body></body>为父标签与子标签的关系
2.<head></head>与<title></title>为父标签与子标签的关系
3.<html></html>与<title></title>为祖先标签与后代标签的关系
4.网页的所有可见内容都应该写在<body></body>中
下图为标准格式


第四集(HTML注释)
<!-- 在这里写注释,如上图所示 -->
第五集(标签的属性)
例如:<font color="green" size="7">此处是被设置属性的标签</font>

注:不推荐通过属性来设置标签,建议使用css
第六集(文档声明)
HTML有多个版本在广泛使用,为了告诉浏览器我们使用的是哪个版本,需要添加文档声明。
HTML5的文档声明最简洁为<!doctype html>

第七集(进制简介)
列位看官自行领悟
第八集(乱码问题)
- 产生乱码的根本原因是编码和解码采用的字符集不同
- 中文系统浏览器解码时默认采用GB2312字符集,为避免产生乱码解决方式有以下三种
1.编码时采用GB2312
2.若编码时不是采用GB2312,则在浏览器中键盘点击alt,点击查看->编码->unicode
3.以上两种都不建议使用,建议直接在代码中使用 <meta />自结束标签,告诉浏览器我们所使用的编码字符集,例如<meta charset="utf-8" />
第九集(常用标签)
标题标签<h1></h1>
1.HTML中共有六级标题,显示效果上h1~h6,逐级减小,h1最重要,表示网页中的主要内容
2.对搜索引擎来说,h1的重要性仅次于title,h1中的内容会影响到网页在搜索引擎中的排名
段落标签<p></p>
1.使用段落标签表示一个段落,其中的文字默认会独占一行,并且段落与段落之间会有一定的间距
2.在HTML中,字符之间有再多的空格,浏览器也只会当成一个空格来解析,换行也当成空格解析
换行标签<br />
水平线标签<hr />
第十集(实体)
实体其实就类似与转义字符
< 用 < 表示
> 用 > 表示
空格 用 表示
版权声明 用© 表示