HTML标签
HTML骨架
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>HTML标签
事一个根标签,最大的标签
head 标签
文档的头部,文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等
title标签
文档的标题,作用是让页面拥有一个属于自己的标题
body标题
文档的主体,元素包含文档的所有的内容,比如:文本,超链接,图像,表格和列表等等
HTML标签分类
双标签
<标签名> 内容
单标签
<标签名 />
HTML标签关系
嵌套关系
并列关系
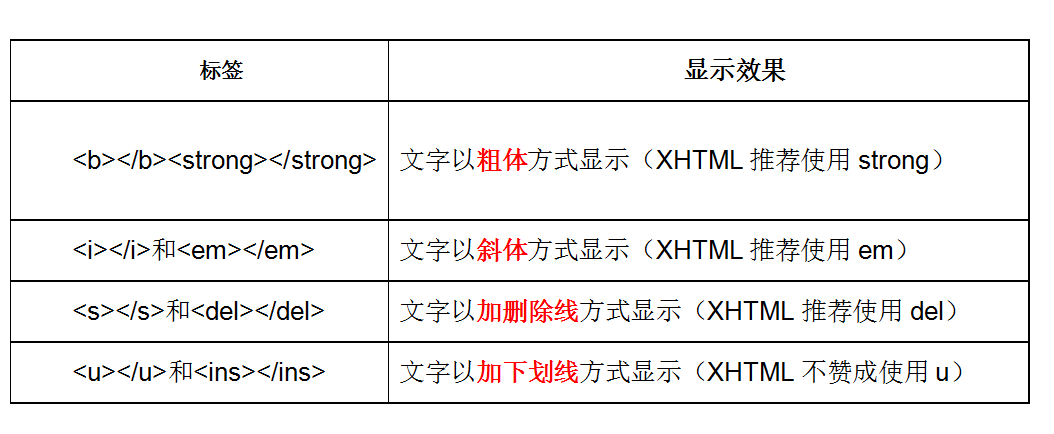
文本格式化标签

图像标签img

连接标签
文本或图像
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。锚点定位
1.使用“a href=”#id名>“链接文本"创建链接文本(被点击的)
2.使用相应的id名标注跳转目标的位置。
第2集
列表标签
无序列表标签ul
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>