
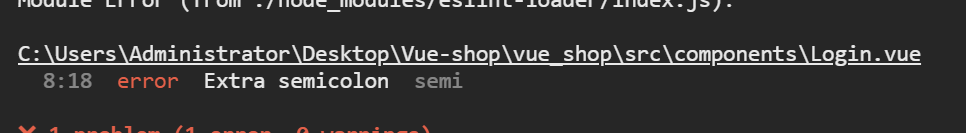
在学黑马电商Vue项目时,出现这个错误
Login.vue原代码:
<template>
<div>
登录组件
</div>
</template>
<script>
export default {
};
</script>
<style lang="less" scoped>
</style>
只需要将分号;去掉就行 export default {}


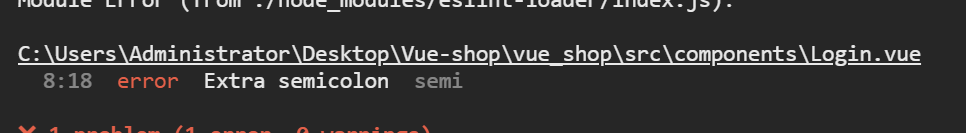
在学黑马电商Vue项目时,出现这个错误
Login.vue原代码:
<template>
<div>
登录组件
</div>
</template>
<script>
export default {
};
</script>
<style lang="less" scoped>
</style>
只需要将分号;去掉就行 export default {}