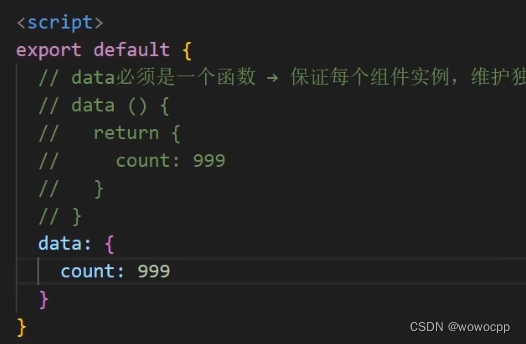
vue组件 data选项


错的
App.vue
<template>
<div class="app">
<baseCount></baseCount>
<baseCount></baseCount>
<baseCount></baseCount>
</div>
</template>
<script>
import baseCount from "./components/BaseCount";
export default {
components: {
baseCount,
},
};
</script>
<style>
</style>
BaseCount.vue
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{
{
count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 100,
};
},
};
</script>
<style>
.base-count {
margin: 20px;
}
</style>