目录
gzip基本介绍
gzip是GNUzip的缩写,最早用于UNIX系统的文件压缩。HTTP协议上的gzip编码是一种用来改进web应用程序性能的技术,web服务器和客户端(浏览器)必须共同支持gzip。目前主流的浏览器,Chrome,firefox,IE等都支持该协议。常见的服务器如Apache,Nginx,IIS同样支持gzip。
gzip工作原理

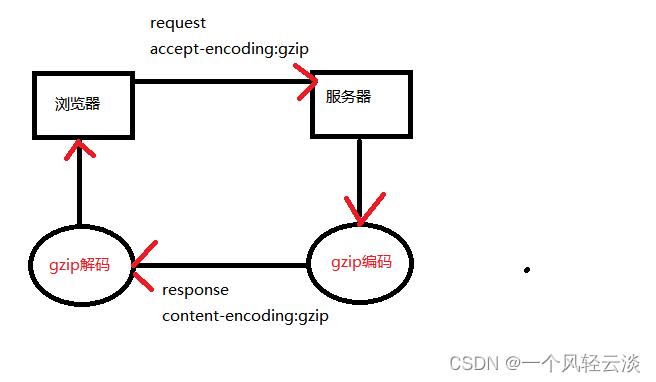
- 1)浏览器请求url,并在request header中设置属性accept-encoding:gzip。表明浏览器支持gzip。
- 2)服务器收到浏览器发送的请求之后,判断浏览器是否支持gzip,如果支持gzip,则向浏览器传送压缩过的内容,不支持则向浏览器发送未经压缩的内容。一般情况下,浏览器和服务器都支持gzip,response headers返回包含content-encoding:gzip。
- 3)浏览器接收到服务器的响应之后判断内容是否被压缩,如果被压缩则解压缩显示页面内容。
Nginx中的gzip
为提高用户获取响应数据的速度,Nginx 服务器可以将响应数据进行 gzip 压缩,在减小响应数据的大小后再发送给用户端浏览器,相对于使用户浏览 Web 页面,上述方式显示速度更快。
要想启用响应数据 gzip 压缩(ngx_http_gzip_module 模块)功能,需要用户浏览器也支持 gzip 解压功能
| 指令 | 作用域 | 默认值 | 指令值可选项 | 指令说明 |
|---|---|---|---|---|
| gzip | http、server、location、if in location | off | on 或 off | 启用 gzip 功能 |
| gzip_buffers | http、server、location | 32 4k 或 16 8k | -- | 设置 gzip 压缩缓冲区 |
| gzip_comp_level | http、server、location | 1 | -- | 设置 gzip 压缩级别,取值范围为 1~9,该指令值越大,压缩程度越高 |
| gzip_disable | http、server、location | -- | -- | 当请求头中的属性字段 User-Agent 的内容与指令值正则匹配时关闭 gzip 压缩功能 |
| gzip_http_version | http、server、location | 1.1 | 1.0 或 1.1 | 设置压缩请求的最早 HTTP 协议版本 |
| gzip_min_length | http、server、location | 20 | -- | 设置启用 gzip 压缩的响应数据的最小长度,判断依据为响应头中 Content-Length 的值。如果 Content-Length 不存在,则该指令无效;如果指令值为 0,则表示全部压缩 |
| gzip_proxied | http、server、location | off | off 或 expired 或 no-cache 或 no-store 或 private 或 no_last_modified 或 no_etag 或 auth 或 any | 根据被代理服务器返回响应数据的响应头属性字段判断是否启用 gzip 压缩 |
| gzip_types | http、server、location | text/html | -- | 设置可进行 gzip 压缩的响应数据的 MIME 类型,指令值为 * 时表示所有 MIME 类型 |
| gzip_vary | http、server、location | off | on 或 off | 在响应头中添加 Vary:Accept-Encoding,返回给前端代理或 CDN 服务器,用于判岗是否向客户端发送 gzip 的缓存副本,避免代理或 CDN 服务器将 gzip 压缩后的缓存副本响应给不具备 gzip 解压能力的浏览器 |
其中 gzip_proxied 指令的指令值可选项说明如下:
- off:关闭该指令功能;
- expired:若 HTTP 响应头中包含属性字段 Expires,则启用压缩;
- no-cache:若 HTTP 响应头中包含属性字段 Cache-Control:no-cache,则启用压缩;
- no-store:若 HTTP 响应头中包含属性字段 Cache-Control:no-store,则启用压缩;
- private:若 HTTP 响应头中包含属性字段 Cache-Control:private,则启用压缩;
- no_last_modified:若 HTTP 响应头中不包含属性字段 Last-Modified,则启用压缩;
- no_etag:若 HTTP 响应头中不包含属性字段 ETag,则启用压缩;
- auth:若 HTTP 响应头中包含属性字段 Authorization,则启用压缩;
- any:对所有响应数据启用压缩。
当客户端浏览器不支持 gzip 压缩时,可以使用 ngx_http_gunzip_module 模块将压缩的数据解压后发送给客户端。对支持 gzip 压缩的浏览器不做处理。
gzip_static always; # 始终发送静态的gzip压缩数据
gunzip on; # 若客户端浏览器不支持gzip压缩数据,则解压后发送
gunzip_buffers 16 8k; # 解压缓冲区大小为128KB
gzip_proxied expired no-cache no-store private auth; # 当被代理的服务器符合条件时,
# 对响应数据启用gzip压缩
gzip on; # 启用动态gzip压缩功能
gzip_min_length 1k; # 响应数据超过1KB时启用gzip压缩
gzip_buffers 4 16k; # 动态压缩的缓冲区大小是64KB
gzip_comp_level 3; # 压缩级别为3
gzip_types text/plain application/x-javascript
text/css application/xml text/javascript
application/x-httpd-php image/jpeg
image/gif image/png; # 对指定的MIME类型数据启用动态压缩
gzip_vary on; # 向前端代理或缓存服务器发送添加"Vary: Accept-
# Encoding"的响应数据不建议开启Nginx中的gzip场景
Nginx的Gzip压缩功能虽然好用,但是下面两类文件资源不太建议启用此压缩功能。
- 1) 图片类型资源 (还有视频文件) 原因:图片如jpg、png文件本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别
- 2) 大文件资源 原因:会消耗大量的cpu资源,且不一定有明显的效果。