下载vue
npm i vue-cli 再输入
vue create xxx//xxx是自己起的项目名字根据自己的需要选择对应的配置 博主选择了第一个配置

生成

输入npm i自动安装所需要的依赖 (如果项目里面已经有node_model这步可以略过)
npm i输入npm run serve 查看项目是否可以正常启动

项目正常使用
现在我们可以去github新建一个项目
github 地址 GitHub: Let’s build from here · GitHub
登录 后进入到如下页面


刷新就可以看到你新建的项目了 点击进去
出现如下界面代表新建成功 
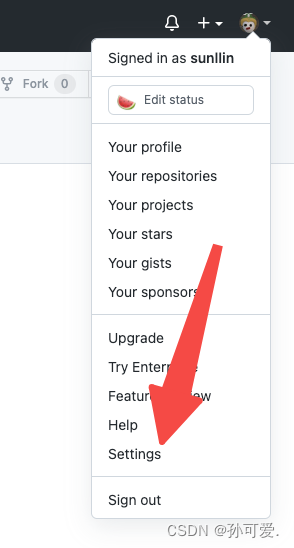
下一步需要设置你和github的链接了


点击新建ssh key

去你本地终端输入 获取本地ssh key密钥
cat ~/.ssh/id_rsa.pub

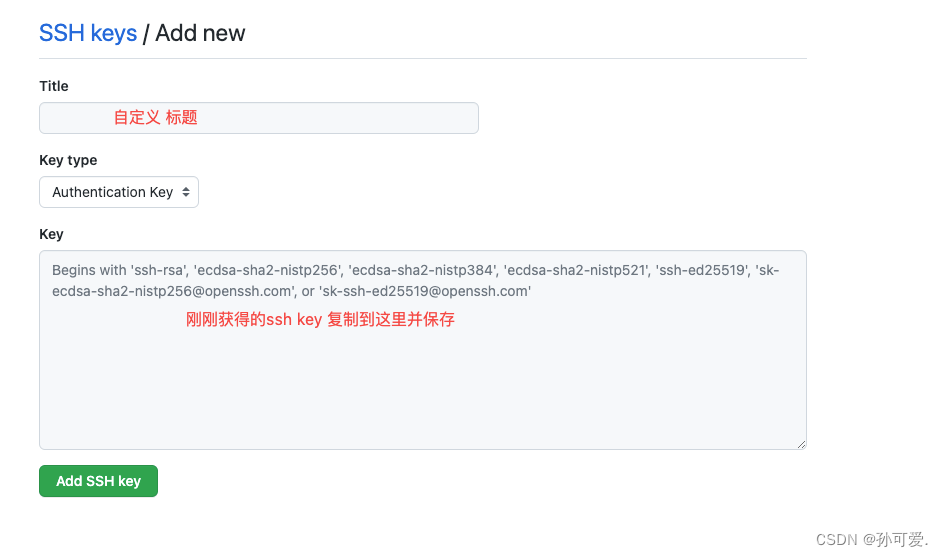
将得到的 ssh key 复制到 下图并且起一个自定义名字

看到如下界面代表成功

下一步去你的终端输入
git config --global user.name "孙可爱"
git config --global user.email "邮箱[email protected]"初始化仓库添加到commit中
git add .
git commit -m "文字"
然后回到之前的页面找到克隆地址

在终端将刚刚复制的git 地址拷贝过来 拉取远程的main 分支 有的是master分支
git remote add origin https:地址
git pull --rebase origin main
这个时候就将远程的readme文件拉去到本地了
git checkout main
git push 如果不让push 我们可以新建一个分支然后merge过去(这一步可能有点笨 但是可行)
git checkout -b 分支名
git push --set-upstream origin 分支名
git checkout main
git merge 分支名
git push 
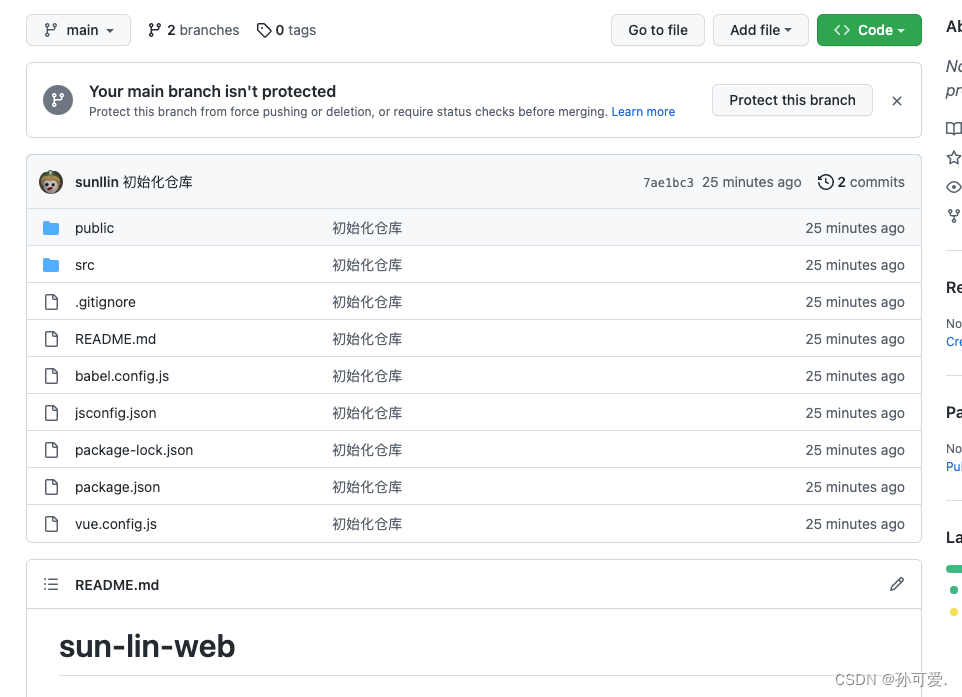
可以看到 项目与git 的链接创建完毕 接下来我们就可以尽情 push了
如果需要自动打包功能请看一下文档