React18 Hooks+Vite4网页聊天项目|react仿微信实战ReactChat。
基于
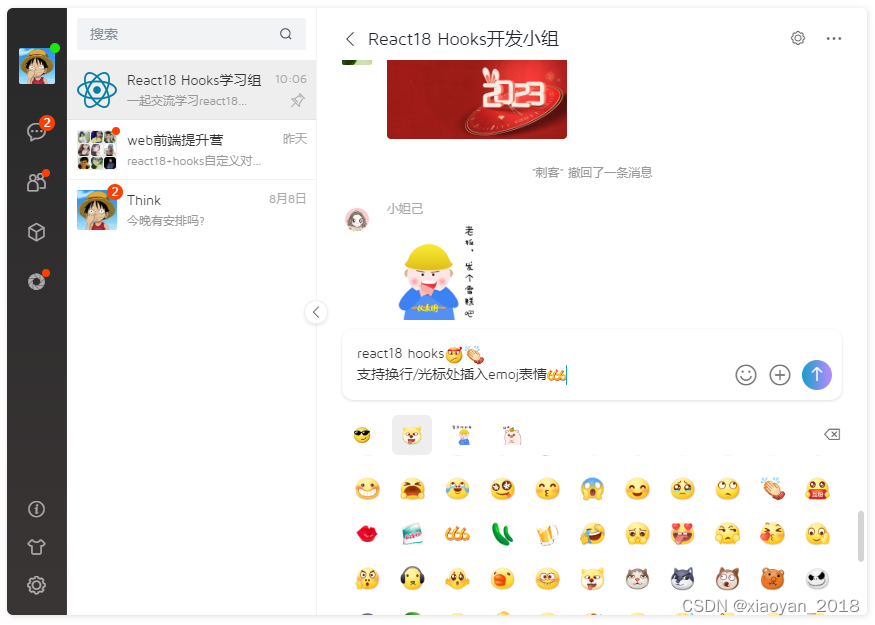
react18 hooks+vite4.x+arco design+zustand等技术架构实现仿微信web版聊天实例。实现发送emoj消息文本、图片/视频预览、红包/朋友圈、右键菜单/美化滚动条等功能。

技术栈
- 开发工具:vscode
- 技术框架:react18+vite4+react-router-dom+zustand+sass
- UI组件库:@arco-design/web-react (字节跳动react组件库)
- 状态管理:zustand^4.4.1
- 路由管理:react-router-dom^6.15.0
- 对话框组件:rdialog (基于react18 hooks自定义桌面端弹窗组件)
- 虚拟滚动条:rscroll (基于react18 hooks自定义美化滚动条组件)

react-webchat整体采用hooks编码开发方式。

项目结构



















main.jsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import '@arco-design/web-react/dist/css/arco.css'
import './style.scss'
ReactDOM.createRoot(document.getElementById('root')).render(
<App />
)
App.jsx
import {
HashRouter } from 'react-router-dom'
// 引入useRoutes路由配置
import Router from './router'
function App() {
return (
<>
<HashRouter>
<Router />
</HashRouter>
</>
)
}
export default App
react18 自定义弹窗/虚拟滚动条组件

项目中使用到的对话框、美化滚动条组件都是基于react18自定义组件实现功能。
// 引入对话框组件
import RDialog, {
rdialog } from '@/components/rdialog'
// 组件式调用
<RDialog
visible={
confirmVisible}
title="标题信息"
content="对话框内容信息"
closeable
shadeClose={
false}
zIndex="2050"
dragOut
maxmin
btns={
[
{
text: '取消', click: () => setConfirmVisible(false)},
{
text: '确定', click: handleInfo}
]}
onClose={
()=>setConfirmVisible(false)}
/>
// 函数式调用
rdialog({
title: '标题信息',
content: '对话框内容信息',
closeable: true,
shadeClose: false,
zIndex: 2050,
dragOut: true,
maxmin: true,
btns: [
{
text: '取消', click: rdialog.close()},
{
text: '确定', click: handleInfo}
]
})
react-scroll调用方式。
// 引入滚动条组件
import RScroll from '@/components/rscroll'
<RScroll autohide maxHeight={
100}>
包裹需要滚动的内容块。。。
</RScroll>

react18 router配置

自定义公共模板,实现类似vue中router-view。
// 路由占位模板(类似vue中router-view)
const RouterLayout = () => {
const authState = authStore()
return (
<div className="rc__container flexbox flex-alignc flex-justifyc" style={
{
'--themeSkin': authState.skin}}>
<div className="rc__layout flexbox flex-col">
{
/* <div className="rc__layout-header">顶部栏</div> */}
<div className="rc__layout-body flex1 flexbox">
{
/* 菜单栏 */}
<Menu />
{
/* 中间栏 */}
<Aside />
{
/* 主内容区 */}
<div className="rc__layout-main flex1 flexbox flex-col">
{
lazyload(<Outlet />) }
</div>
</div>
</div>
</div>
)
}
完整路由配置
/**
* react18-router-dom路由配置 by XiaoYan Q:282310962
*/
import {
lazy, Suspense } from 'react'
import {
useRoutes, Outlet, Navigate } from 'react-router-dom'
import {
Spin } from '@arco-design/web-react'
import {
authStore } from '@/store/auth'
// 引入路由页面
import Login from '@views/auth/login'
import Register from '@views/auth/register'
const Index = lazy(() => import('@views/index'))
const Contact = lazy(() => import('@views/contact'))
const Uinfo = lazy(() => import('@views/contact/uinfo'))
const NewFriend = lazy(() => import('@views/contact/newfriend'))
const Chat = lazy(() => import('@views/chat/chat'))
const ChatInfo = lazy(() => import('@views/chat/info'))
const RedPacket = lazy(() => import('@views/chat/redpacket'))
const Fzone = lazy(() => import('@views/my/fzone'))
const Favorite = lazy(() => import('@views/my/favorite'))
const Setting = lazy(() => import('@views/my/setting'))
const Error = lazy(() => import('@views/404'))
import Menu from '@/layouts/menu'
import Aside from '@/layouts/aside'
// 加载提示
const SpinLoading = () => {
return (
<div className="rcLoading">
<Spin size="20" tip='loading...' />
</div>
)
}
// 延迟加载
const lazyload = children => {
// React 16.6 新增了<Suspense>组件,让你可以“等待”目标代码加载,并且可以直接指定一个加载的界面,让它在用户等待的时候显示
return <Suspense fallback={
<SpinLoading />}>{
children}</Suspense>
}
// 路由鉴权验证
const RouterAuth = ({
children }) => {
const authState = authStore()
return authState.isLogged ? (
children
) : (
<Navigate to="/login" replace={
true} />
)
}
export const routerConfig = [
{
path: '/',
element: <RouterAuth><RouterLayout /></RouterAuth>,
children: [
// 首页
{
index: true, element: <Index /> },
// 通讯录模块
{
path: '/contact', element: <Contact /> },
{
path: '/uinfo', element: <Uinfo /> },
{
path: '/newfriend', element: <NewFriend /> },
// 聊天模块
{
path: '/chat', element: <Chat /> },
{
path: '/chatinfo', element: <ChatInfo /> },
{
path: '/redpacket', element: <RedPacket /> },
// 我的模块
{
path: '/fzone', element: <Fzone /> },
{
path: '/favorite', element: <Favorite /> },
{
path: '/setting', element: <Setting /> },
// 404模块 path="*"不能省略
{
path: '*', element: <Error /> }
]
},
// 登录/注册
{
path: '/login', element: <Login /> },
{
path: '/register', element: <Register /> }
]
const Router = () => useRoutes(routerConfig)
export default Router

react18状态管理库zustand

react-webchat使用了支持react18 hooks新状态管理库插件Zustand。
// NPM
npm install zustand
// Yarn
yarn add zustand
zustand内置了本地持久化存储中间件插件persist。
/**
* react18新状态管理Zustand
*/
import {
create } from 'zustand'
import {
persist, createJSONStorage } from 'zustand/middleware'
export const authStore = create(
persist(
(set, get) => ({
isLogged: false,
token: null,
// 折叠侧边栏
collapse: false,
// 个性换肤
skin: null,
// 登录数据
loggedData: (data) => set({
isLogged: data.isLogged, token: data.token}),
setCollapse: (v) => set({
collapse: v}),
setSkin: (v) => set({
skin: v})
}),
{
name: 'authState',
// storage: createJSONStorage(() => sessionStorage), // by default, 'localStorage'
}
)
)

如上图:聊天编辑框支持多行文本输入、光标处插入emoj字符。
return (
<div
{
...rest}
ref={
editorRef}
className={
clsx('editor', className)}
contentEditable
onClick={
handleClick}
onInput={
handleInput}
onFocus={
handleFocus}
onBlur={
handleBlur}
style={
{
'userSelect': 'text', 'WebkitUserSelect': 'text'}}
/>
)
在光标处插入内容。
// 光标处插入emoj表情符内容
const insertHtmlAtCursor = (html) => {
let sel, range
if(!editorRef.current.childNodes.length) {
editorRef.current.focus()
}
if(window.getSelection) {
// IE9及其它浏览器
sel = window.getSelection()
// ##注意:判断最后光标位置
if(lastCursor.current) {
sel.removeAllRanges()
sel.addRange(lastCursor.current)
}
if(sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0)
range.deleteContents()
let el = document.createElement('div')
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
range.insertNode(frag)
if(lastNode) {
range = range.cloneRange()
range.setStartAfter(lastNode)
range.collapse(true)
sel.removeAllRanges()
sel.addRange(range)
}
}
} else if(document.selection && document.selection.type != 'Control') {
// IE < 9
document.selection.createRange().pasteHTML(html)
}
// 执行输入操作
handleInput()
}
vite.config.js配置
import {
defineConfig, loadEnv } from 'vite'
import react from '@vitejs/plugin-react'
import {
resolve } from 'path'
import {
parseEnv } from './src/utils/env'
// https://vitejs.dev/config/
export default defineConfig(({
mode }) => {
const viteEnv = loadEnv(mode, '.')
const env = parseEnv(viteEnv)
return {
plugins: [react()],
// 服务器选项
server: {
// 端口
port: env.VITE_PORT,
// 是否浏览器自动打开
open: env.VITE_OPEN,
// 是否开启https
https: env.VITE_HTTPS,
// 代理设置
proxy: {
}
},
resolve: {
// 配置路径别名
alias: {
'@': resolve('.', 'src'),
'@assets': resolve('.', 'src/assets'),
'@components': resolve('.', 'src/components'),
'@views': resolve('.', 'src/views')
}
}
}
})
综上就是react18 hooks+zustand+arco开发网页聊天实例的一些分享。
Electron25+vite4跨桌面端仿chatgpt会话实例项目
