LAYUI 表格合计

效果是上面的,代码是:
table.render({
elem: '#demo'
,height: 420
,url: '/demo/table/user/'
,title: '用户表'
,page: true
,toolbar: 'default'
,totalRow: true
,cols: [[
{
type: 'checkbox', fixed: 'left'}
,{
field: 'id', title: 'ID', width:80, sort: true, fixed: 'left', totalRowText: '合计:'}
,{
field: 'username', title: '用户名', width:80}
,{
field: 'experience', title: '积分', width: 90, sort: true, totalRow: true}
,{
field: 'sex', title: '性别', width:80, sort: true}
,{
field: 'score', title: '评分', width: 80, sort: true, totalRow: true}
,{
field: 'city', title: '城市', width:150}
,{
field: 'sign', title: '签名', width: 200}
,{
field: 'classify', title: '职业', width: 100}
,{
field: 'wealth', title: '财富', width: 135, sort: true, totalRow: true}
,{
fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
});
重要的是totalRow 这个参数,还有一种是显示所有列表的总和,代码如下:

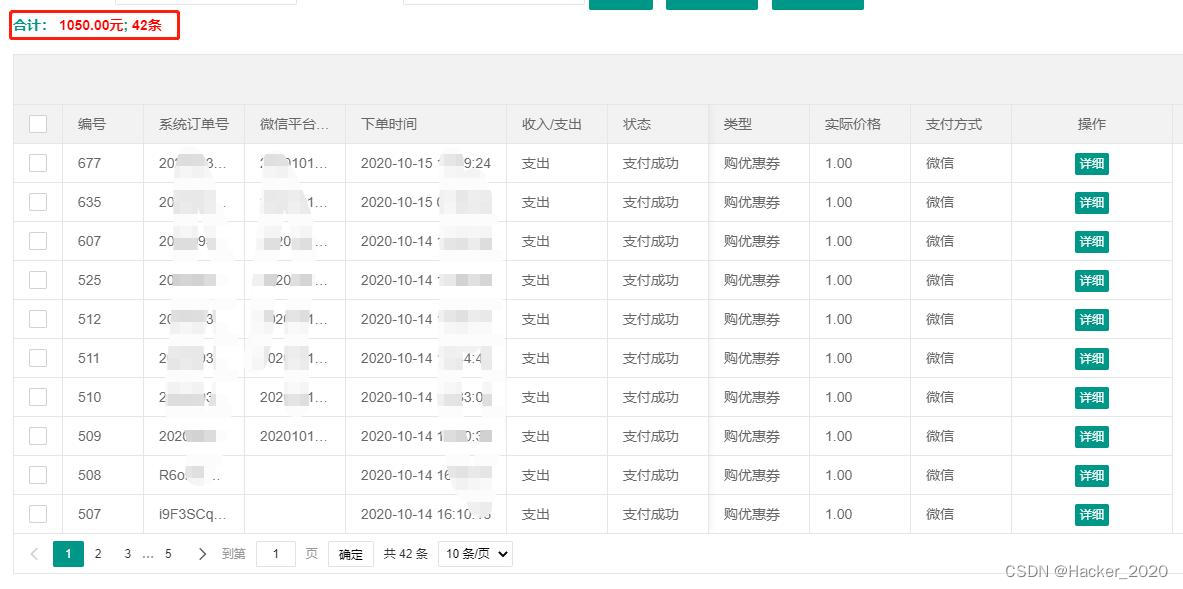
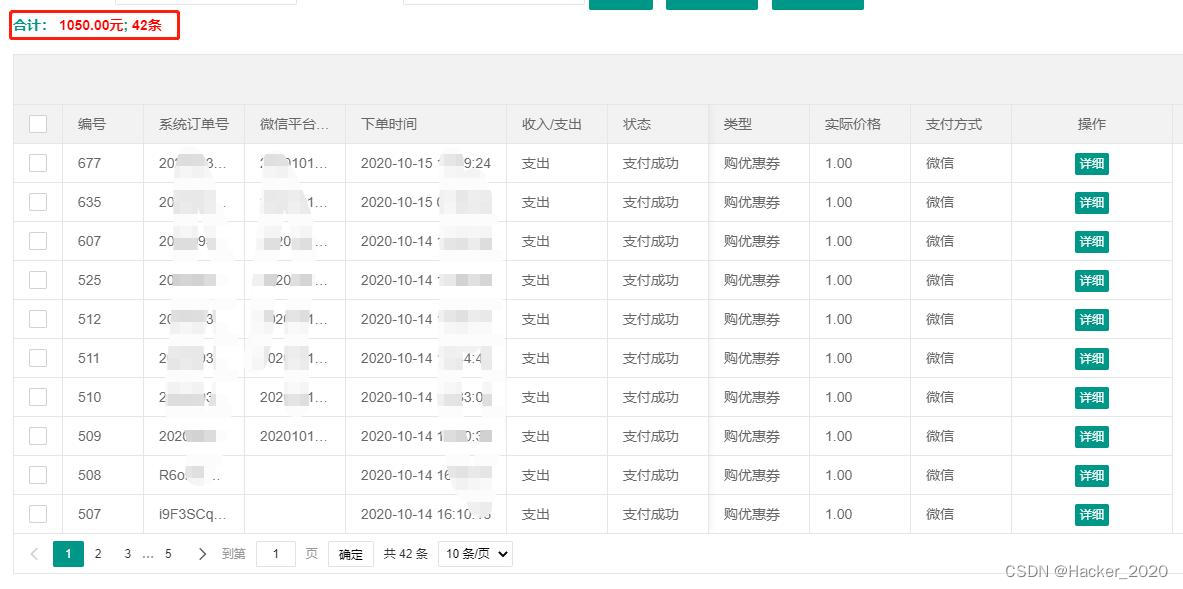
效果是上面,代码如下:
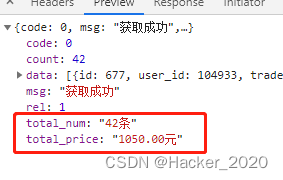
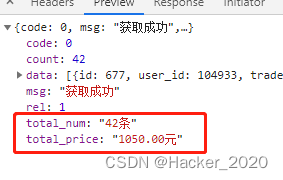
接口返回的内容要加个字段,如下类型:

html中这样写:
<div class="count">合计:
<div id="total_price" style="color:red;display:inline-block;"></div>;
<div id="total_num" style="color:red;display:inline-block;"></div>
</div>
js中 这样写:
var tableIn = table.render({
id: 'content',
elem: '#list',
url: '{:url("index")}',
where:{
catid:'{:input("catid")}'},
method: 'post',
toolbar: '#topBtn',
page: true,
cols: [[
{
type: "checkbox", fixed: true},
{
field: 'id', title: '{:lang("id")}', width: 80, fixed: true},
{
field: 'trade_no', title: '系统订单号', width: 100, fixed: true},
{
field: 'thr_no', title: '微信平台订单号', width: 100,fixed: true},
........
{
width: 160, align: 'center', toolbar: '#action',title:'操作',fixed: false}
]],
done:function(res){
$("#total_price").html(res.total_price)
$("#total_num").html(res.total_num)
},
limit: 10
});
这样就可以实现上面的效果