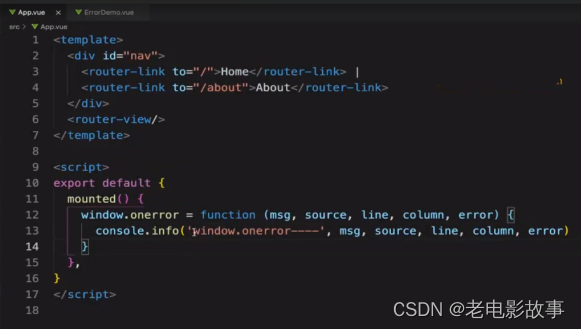
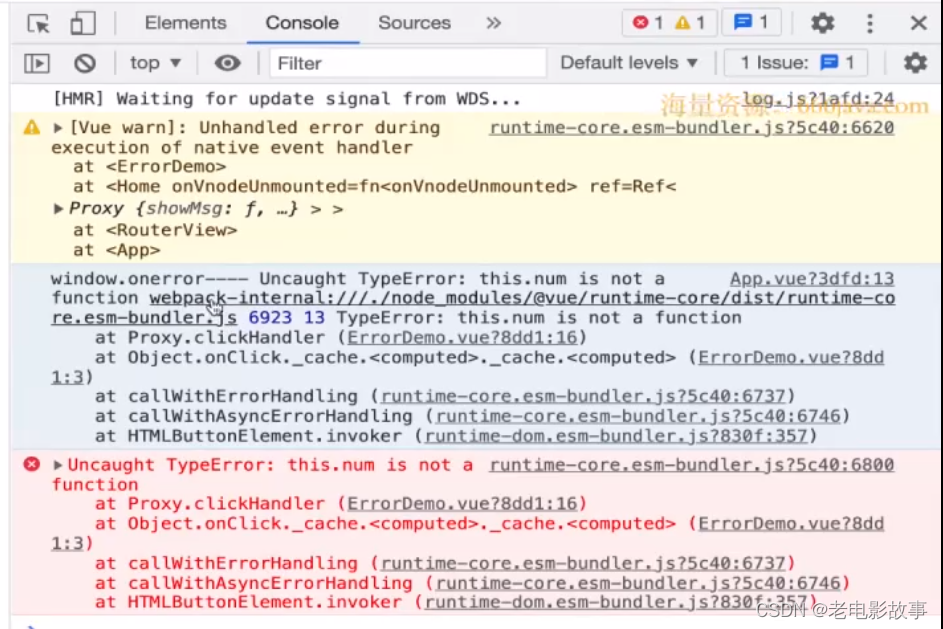
一、window.onerror
- 全局监听所有JS报错
- 但是它是JS级别的,识别不了Vue组件信息
- 捕捉一些Vue监听不到的错误


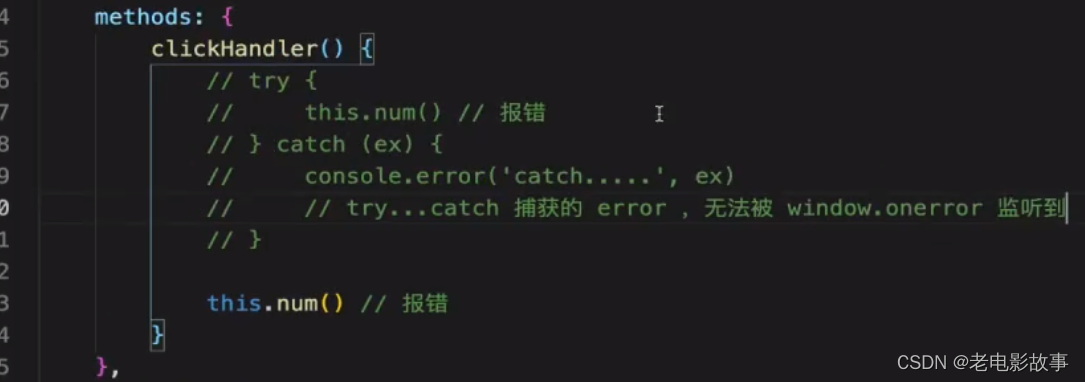
也可以这么写


但是,如果用try…catch…捕获的error,无法被window.onerror捕获

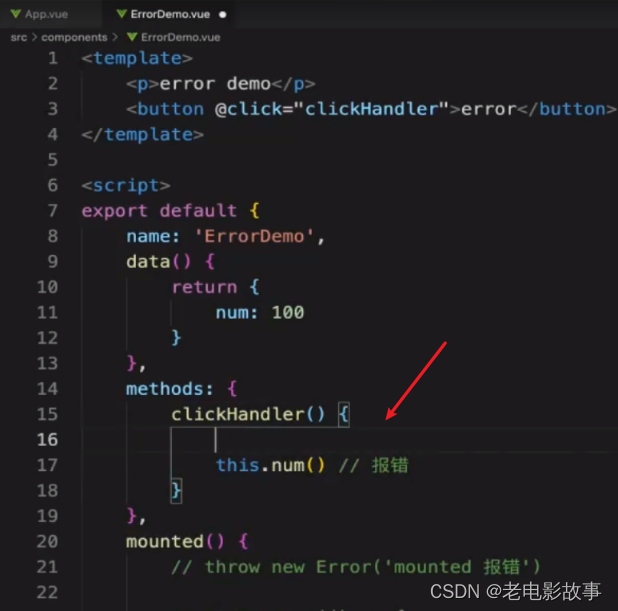
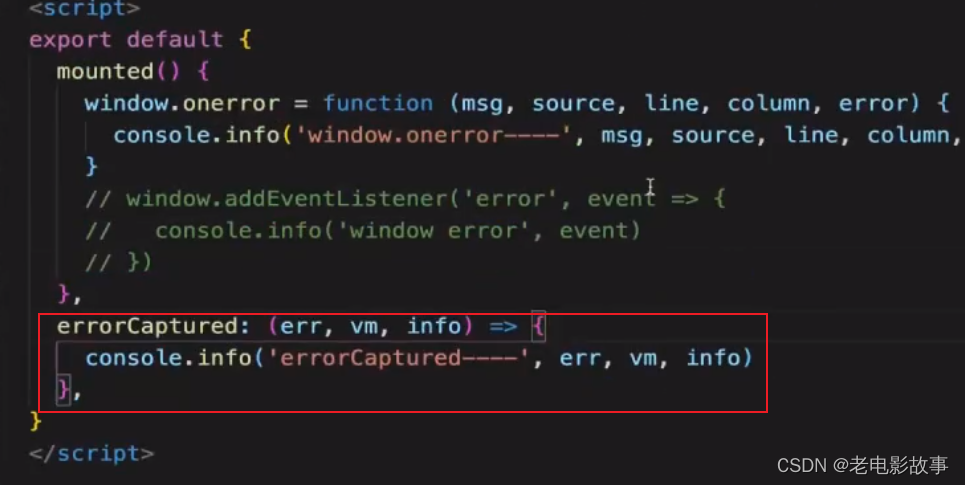
二、errorCaptured生命周期
- 监听所有下级组件的错误
- 返回false会阻止向上传播

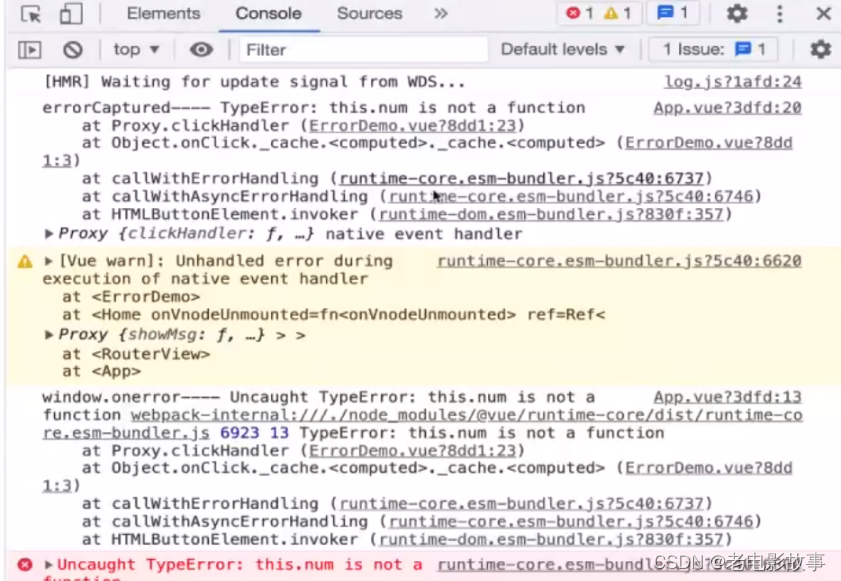
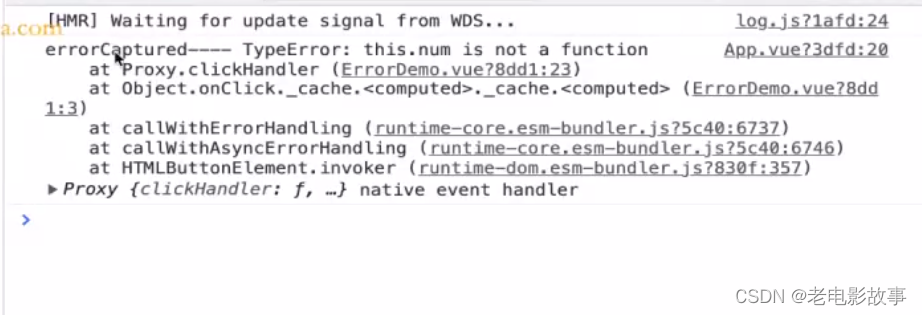
window.onerror也监听到了(有向上传播)

return false 阻止向上传播: (防止重复捕获)


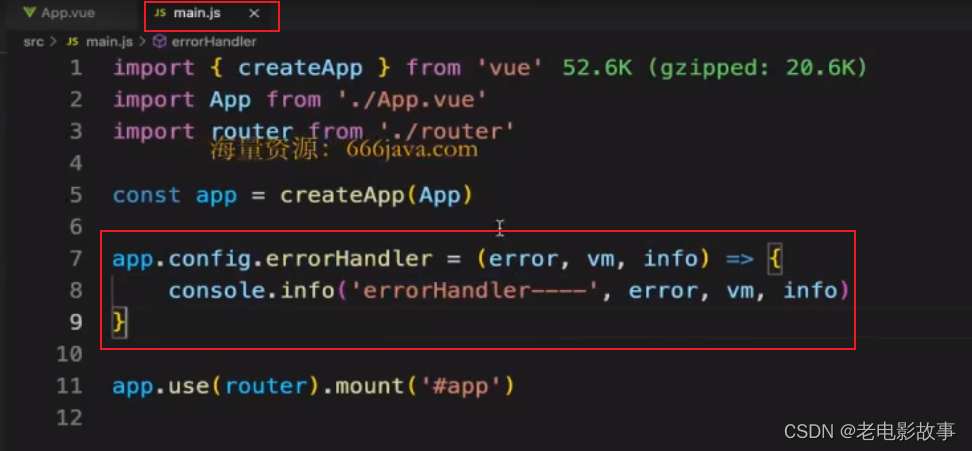
三、errorHandler配置
- Vue全局错误监听,所有组件错误都会汇总到这里
- 但errorCaptured返回false,不会传播到这里


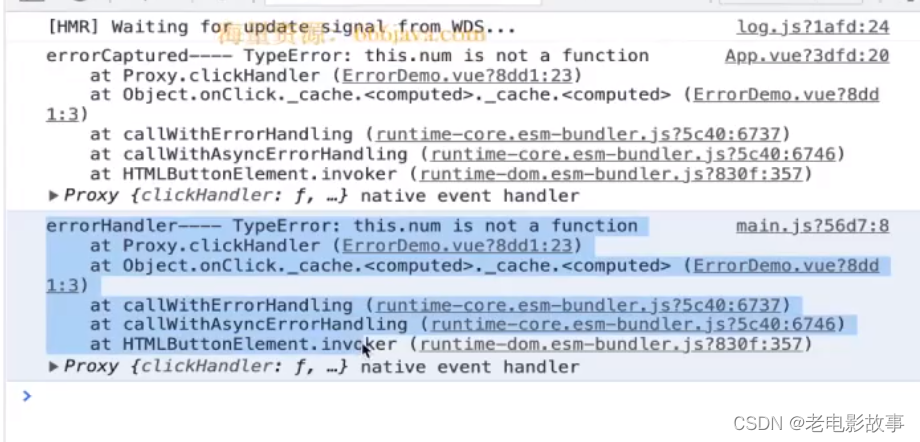
没有return false ,window.onerror也没有执行,errorHandler已经是全局的监听
window.onerror与errorHandler互斥
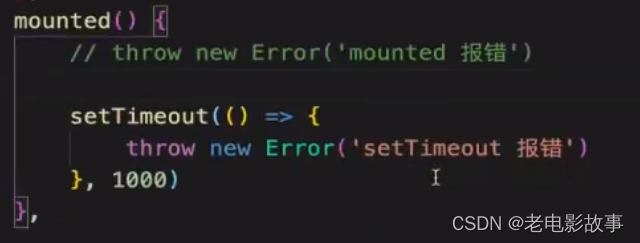
异步错误
- 异步回调里的错误, errorHandler监听不到
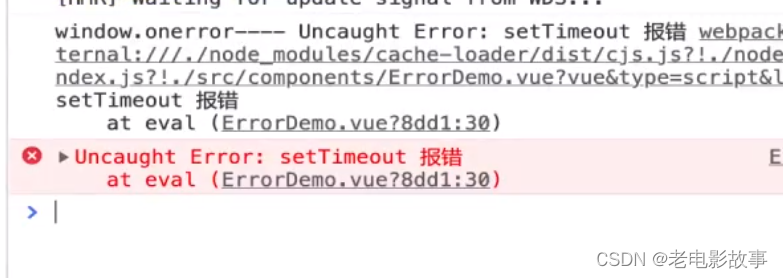
- 需要使用window.onerror


只有window.onerror监听到了错误
总结
- errorCaptured监听下级组件的错误,返回false 阻止向上传播
- errorHandler监听全局Vue组件的错误
- window.onerror监听其他JS报错,如 异步