经常被忽略的是,Vue 应用中响应式 data 对象的实际来源——当访问数据对象时,一个组件实例只是简单的代理访问。所以,如果你有一处需要被多个实例间共享的状态,你可以使用一个 reactive 方法让对象作为响应式对象。
const { createApp, reactive } = Vue
const sourceOfTruth = reactive({
message: 'Hello'
})
const appA = createApp({
data() {
return sourceOfTruth
}
}).mount('#app-a')
const appB = createApp({
data() {
return sourceOfTruth
}
}).mount('#app-b')
<div id="app-a">App A: {
{ message }}</div>
<div id="app-b">App B: {
{ message }}</div>
现在当 sourceOfTruth 发生变更,appA 和 appB 都将自动地更新它们的视图。虽然现在我们有了一个真实数据来源,但调试将是一场噩梦。应用的任何部分都可以随时更改任何数据,而不会留下变更过的记录。
const appB = createApp({
data() {
return sourceOfTruth
},
mounted() {
sourceOfTruth.message = 'Goodbye' // both apps will render 'Goodbye' message now
}
}).mount('#app-b')
为了解决这个问题,可以采用一个简单的 store 模式:
const store = {
debug: true,
state: reactive({
message: 'Hello!'
}),
setMessageAction(newValue) {
if (this.debug) {
console.log('setMessageAction triggered with', newValue)
}
this.state.message = newValue
},
clearMessageAction() {
if (this.debug) {
console.log('clearMessageAction triggered')
}
this.state.message = ''
}
}
需要注意,所有 store 中 state 的变更,都放置在 store 自身的 action 中去管理。这种集中式状态管理能够被更容易地理解哪种类型的变更将会发生,以及它们是如何被触发。当错误出现时,现在也会有一个 log 记录 bug 之前发生了什么。
此外,每个实例/组件仍然可以拥有和管理自己的私有状态:
<div id="app-a">{
{sharedState.message}}</div>
<div id="app-b">{
{sharedState.message}}</div>
const appA = createApp({
data() {
return {
privateState: {},
sharedState: store.state
}
},
mounted() {
store.setMessageAction('Goodbye!')
}
}).mount('#app-a')
const appB = createApp({
data() {
return {
privateState: {},
sharedState: store.state
}
}
}).mount('#app-b')

TIP
重要的是,注意你不应该在 action 中替换原始的状态对象——组件和 store 需要引用同一个共享对象,变更才能够被观察到。
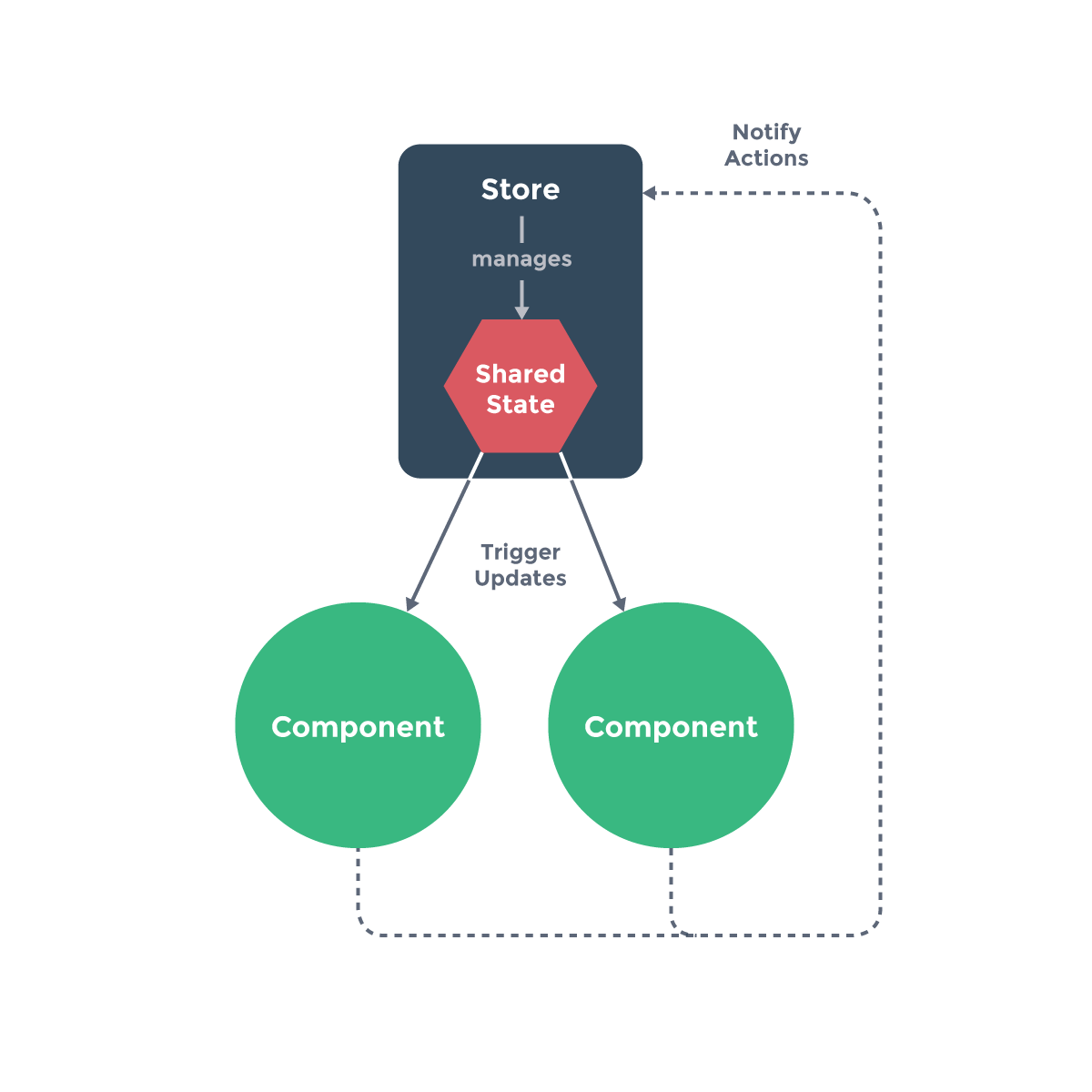
随着我们进一步扩展约定,即组件不允许直接变更属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变,最终达成了 Flux 架构。这样约定的好处是,能够记录所有 store 中发生的 state 变更,同时实现能做到记录变更、保存状态快照、历史回滚/时光旅行的先进的调试工具。