【HTML】Canvas 基本介绍与应用
前言
Canvas 是 Web 开发中一个重要的绘图工具,其最大的优势在于:支持动态绘制和动画效果,且对 CPU 资源使用较少,可以实现日常开发中的非常多的想象和需求。本文将会讲解 Canvas 的相关知识,包括它的基本概念、如何应用以及使用注意事项等。
一、Canvas 概述
Canvas是一种使用JavaScript在网页上绘制图像的HTML标签,它提供了一组 API,可以绘制2D和3D两种图形。- Canvas 可以画出各种图形,包括
点、线、圆、弧、多边形等,也可以显示文本、图片等。 - Canvas API 很强大且易于使用,可以绘制
动画、图表、游戏和其他效果,这些效果可以拥有不同的交互和开发自定义的功能。
二、基本用法
在 HTML页面中引入Canvas标签:
<canvas id="myCanvas"></canvas>
Canvas标签只有两个属性,即id和width/height,其中id用来标识该Canvas元素,而width和height则用来设置Canvas的宽度和高度,单位为像素。如果不设置宽高,则Canvas默认大小为300像素宽和150像素高。
在JavaScript中获取Canvas对象后,就可以通过上下文(context)来绘制图形了:
let canvas = document.getElementById('myCanvas');
let ctx = canvas.getContext('2d');
Canvas API 提供了丰富的绘图函数和属性,通过这些绘图函数,我们可以在Canvas上面绘制出我们想要的各种效果。
常用的 Canvas API
下面是一些常用的 Canvas API 的详细介绍:
1. 获取上下文:使用 getContext('2d') 获取上下文对象,在该对象上进行图形绘制和变换。
const canvas = document.getElementById('my-canvas');
const ctx = canvas.getContext('2d');
2. 绘制形状:
// 矩形
ctx.fillRect(x, y, width, height); // 填充矩形
ctx.strokeRect(x, y, width, height); // 描边矩形
// 圆形或弧形
ctx.beginPath(); // 开始一条路径描述
ctx.arc(x, y, radius, startAngle, endAngle); // 绘制弧形或圆形
ctx.closePath(); // 关闭路径
ctx.fill(); // 填充当前绘图(路径区域)
ctx.stroke(); // 描边当前绘图(路径)
// 多边形
ctx.beginPath(); // 开始一条路径描述
ctx.moveTo(x1, y1); // 将绘图位置移动到 x1, y1
ctx.lineTo(x2, y2); // 连接到 x2, y2
// ... // 更多的点连接
ctx.closePath(); // 关闭路径
ctx.fill(); // 填充当前绘图(路径区域)
ctx.stroke(); // 描边当前绘图(路径)
// 文本
ctx.font = '16px serif'; // 设置字体
ctx.fillStyle = '#000'; // 设置字体颜色
ctx.fillText(text, x, y); // 填充文本
ctx.strokeText(text, x, y, maxWidth); // 描边文本
3. 图片操作:
const img = new Image();
img.src = 'path/to/image';
// 绘制图片
ctx.drawImage(img, x, y, width, height);
// 图片裁剪
ctx.drawImage(img, sx, sy, swidth, sheight, x, y, width, height);
4. 变换操作:
// 平移
ctx.translate(x, y);
// 缩放
ctx.scale(scaleX, scaleY);
// 旋转
ctx.rotate(angle);
// 变换矩阵
ctx.transform(a, b, c, d, e, f);
// 重置变换矩阵
ctx.resetTransform();
5. 渐变和样式:
// 线性渐变
const gradient = ctx.createLinearGradient(x1, y1, x2, y2);
gradient.addColorStop(offset, color);
ctx.fillStyle = gradient;
// 径向渐变
const gradient = ctx.createRadialGradient(x1, y1, r1, x2, y2, r2);
gradient.addColorStop(offset, color);
ctx.fillStyle = gradient;
// 渐变及样式应用操作
ctx.fillStyle = color; // 填充颜色
ctx.strokeStyle = color; // 描边颜色
ctx.lineWidth = width; // 描边线条宽度
ctx.lineJoin = type; // 指定线条链接方式
ctx.lineCap = type; // 线条端点连接方式
ctx.globalCompositeOperation = type; // 指定元素重叠时的图形组合方式
这些API可以让我们在canvas中绘制出各种形状,图像或网络向量图形,并配合上黑科技 WebGL(Web Graphics Library )等,可以提供如三维物体渲染等功能。
三、Canvas 绘制图形
Canvas 目前支持的图形主要包括:矩形、圆、弧、线段、文本和图片等,这里只简单介绍矩形和圆。
1、绘制矩形
Canvas 绘制矩形主要用到了 fillRect() 和 strokeRect() 方法。图形绘制原理如下图所示:

a. fillRect()
fillRect(x, y, width, height) 方法用于绘制填充矩形,其中 x 和 y 表示左上角坐标,width 和 height 分别表示矩形的宽和高。示例代码如下:
ctx.fillRect(50, 50, 100, 100);

b. strokeRect()
strokeRect(x, y, width, height) 方法用于绘制描边矩形,可以为描边设置样式。示例代码如下:
ctx.strokeStyle = '#FF0000';
ctx.strokeRect(50, 50, 100, 100);

c. clearRect()
clearRect(x, y, width, height) 方法用于清除指定矩形区域,让清除部分完全透明。示例代码如下:
ctx.fillRect(25, 25, 100, 100);
ctx.clearRect(45, 45, 60, 60);
ctx.strokeRect(50, 50, 50, 50);

fillRect()函数绘制了一个边长为100px的黑色正方形。clearRect()函数从正方形的中心开始擦除了一个60*60px的正方形,- 接着
strokeRect()在清除区域内生成一个50*50的正方形边框。
2、绘制圆形
Canvas 绘制圆形需要使用到 arc() 和 stroke() 方法。其中,arc() 方法需要设置圆心坐标、半径、起始弧度和终止弧度。起始弧度和终止弧度是以弧度为单位,通常指定为 0 和 2× π,起始弧度必须大于终止弧度,否则图形会出现问题。绘制圆形的原理如下图所示:
a. 绘制实心圆形
fill() 方法用于填充整个路径区域,示例代码如下:
//绘制实心圆形
ctx.beginPath();
ctx.arc(100, 100, 50, 0, 2 * Math.PI);
ctx.fillStyle = "red";
ctx.fill();

在这个例子中,arc() 方法用于画圆,分别传入圆心的 x 坐标、y 坐标、圆的半径、起始弧度和终止弧度(这里指绘制整个圆形的起始弧度和终止弧度),使用 fillStyle 设置填充颜色,最后使用 fill() 方法填充整个路径区域。
b. 绘制空心圆形
stroke() 方法用于描边路径,示例代码如下:
ctx.beginPath();
ctx.arc(100, 100, 50, 0, 2 * Math.PI);
ctx.strokeStyle = "blue";
ctx.lineWidth = 5;
ctx.stroke();

在这个例子中,arc() 方法和上面一样用于画圆,使用 strokeStyle 设置描边颜色,lineWidth 设置描边线条的宽度,最后使用 stroke() 方法描边路径。
3、绘制路径
图形的基本元素是路径。路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。一个路径,甚至一个子路径,都是闭合的。使用路径绘制图形需要一些额外的步骤:
- 首先,你需要创建路径起始点。
生成路径的第一步叫做
beginPath()。本质上,路径是由很多子路径构成,这些子路径都是在一个列表中,所有的子路径(线、弧形、等等)构成图形。而每次这个方法调用之后,列表清空重置,然后我们就可以重新绘制新的图形。
备注: 当前路径为空,即调用beginPath()之后,或者 canvas 刚建的时候,第一条路径构造命令通常被视为是moveTo(),无论实际上是什么。出于这个原因,你几乎总是要在设置路径之后专门指定你的起始位置。
// 将笔触移动到指定的坐标 x 以及 y 上(这个函数实际上并不能画出任何东西)
// 当 canvas 初始化或者`beginPath()`调用后,你通常会使用moveTo()函数设置起点。
// 我们也能够使用`moveTo()`绘制一些不连续的路径。可以看一下下面的笑脸例子
moveTo(x, y)
- 然后你使用画图命令去画出路径。
// 1、绘制一条从当前位置到指定 x 以及 y 位置的直线。
lineTo(x, y)
// 2、画一个以(x,y)为圆心的以 radius 为半径的圆弧(圆)
// x,y为绘制圆弧所在圆上的圆心坐标
// `startAngle`以及`endAngle`参数用弧度定义了开始以及结束的弧度。这些都是以 x 轴为基准
// 参数`anticlockwise`为一个布尔值。为 true 时,是逆时针方向,否则顺时针方向。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
// 3、根据给定的控制点和半径画一段圆弧,再以直线连接两个控制点。
arcTo(x1, y1, x2, y2, radius)
注意:
1、arc()函数中表示角的单位是弧度,不是角度。角度与弧度的 js 表达式:弧度=(Math.PI/180)*角度。
- 之后你把路径封闭。
闭合路径
closePath(),不是必需的。这个方法会通过绘制一条从当前点到开始点的直线来闭合图形。如果图形是已经闭合了的,即当前点为开始点,该函数什么也不做。
注意: 当你调用fill()函数时,所有没有闭合的形状都会自动闭合,所以你不需要调用closePath()函数。
但是调用stroke()时不会自动闭合。
- 一旦路径生成,你就能通过描边或填充路径区域来渲染图形。
a. 画笑脸
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(75, 75, 50, 0, Math.PI * 2, true); // 绘制
ctx.moveTo(110, 75);
ctx.arc(75, 75, 35, 0, Math.PI, false); // 口 (顺时针)
ctx.moveTo(65, 65);
ctx.arc(60, 65, 5, 0, Math.PI * 2, true); // 左眼
ctx.moveTo(95, 65);
ctx.arc(90, 65, 5, 0, Math.PI * 2, true); // 右眼
ctx.stroke();
}
}

b. 绘制两个三角形,一个是填充的,一个是描边的
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// 填充三角形
ctx.beginPath();
ctx.moveTo(25, 25);
ctx.lineTo(105, 25);
ctx.lineTo(25, 105);
ctx.fill();
// 描边三角形
ctx.beginPath();
ctx.moveTo(125, 125);
ctx.lineTo(125, 45);
ctx.lineTo(45, 125);
ctx.closePath();
ctx.stroke();
}
}

四、Canvas 绘制文本
Canvas 还支持在图形上绘制文本。下面介绍两个绘制文本的方法。
1、 fillText()
fillText(text, x, y, maxWidth) 方法用于以给定颜色填充文本,x 和 y 表示文本的起始坐标,maxWidth 表示文本允许的最大宽度,如果文本超出最大宽度,则文本会被自动缩放到适合宽度。示例代码如下:
ctx.font = "30px Arial";
ctx.fillStyle = "blue";
ctx.fillText("Hello, World!", 50, 100);

在这个例子中,使用 font 属性设置文本字体和大小,使用 fillStyle 设置填充颜色,使用 fillText() 方法绘制文本,传入要绘制的文本、文本起始坐标和最大宽度。
2、 strokeText()
strokeText(text, x, y, maxWidth) 方法用于以给定颜色描边文本,示例代码如下:
ctx.font = "30px Arial";
ctx.strokeStyle = "red";
ctx.strokeText("Hello, World!", 50, 100);

在这个例子中,同样使用 font 属性和 strokeStyle 属性设置文本风格和颜色,使用 strokeText() 方法描边文本。
五、Canvas 绘制图片
Canvas 还支持在图像上绘制图片。要在 Canvas 上绘制图片,需要先加载图片并将其存储到 Image 对象中。下面介绍两个绘制图片的方法。
1、drawImage()
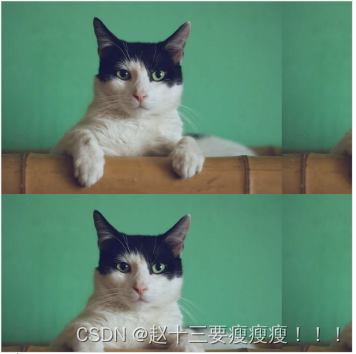
drawImage(image, x, y) 方法可以在 Canvas 上绘制图片,需要传入 Image 对象、图片位置的 x 坐标和 y 坐标。示例代码如下:
const img = new Image();
img.src = "https://img.yzcdn.cn/vant/cat.jpeg";
img.onload = function() {
ctx.drawImage(img, 50, 50);
}

在这个例子中,创建一个 Image 对象,设置图片的 src 属性,加载图片后将其绘制到 Canvas 上。绘制使用 drawImage() 方法,传入 Image 对象和图片起始坐标。
2、createPattern()
createPattern(image, type) 方法可以创建一个模式,可以用于填充或描边。需要传入 Image 对象和模式类型。示例代码如下:
const img = new Image();
img.src = "https://img.yzcdn.cn/vant/cat.jpeg";
img.onload = function() {
const pattern = ctx.createPattern(img, "repeat");
ctx.fillStyle = pattern;
ctx.fillRect(0, 0, canvas.width, canvas.height);
}

在这个例子中,创建一个 Image 对象,加载图片后使用 createPattern() 方法创建一个重复填充模式,传入 Image 对象和模式类型。然后使用 fillStyle 属性设置填充颜色,使用 fillRect() 方法填充整个 Canvas 区域。
六、Canvas 动画效果
利用 Canvas 可以方便地实现各种动画效果。主要借助的是定时器的 setInterval() 和 setTimeout() 方法以及上文提到的 Canvas 常用方法。
1、setInterval() 实现动画
setInterval() 方法会定期调用函数,以达到动画效果。该方法接受两个参数:第一个参数是要调用的函数,第二个参数是调用函数之间的时间间隔(以毫秒为单位)。
let x = 0;
setInterval(() => {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillRect(x, 50, 50, 50);
x++;
}, 10);


效果是一个黑色方块在区域内从左到右移动,在这个例子中,使用 setInterval() 方法实现了一个简单的动画效果,每隔 10 毫秒就执行一次函数。函数中每次依次清除整个 Canvas 区域,然后在 Canvas 上绘制一个矩形,通过修改矩形的 x 坐标实现动画效果。
2、requestAnimationFrame() 实现动画
requestAnimationFrame() 方法也可以实现 Canvas 动画效果。与 setInterval() 相比,requestAnimationFrame() 的 优点 在于:它采用系统时间作为时间间隔,不会因为页面的隐藏/显示而导致误差,同时可以更好地与浏览器的渲染机制配合;而 setInterval() 每次执行的时间间隔是固定的,存在误差,对系统负荷也会产生一定的影响。
let x = 0;
function animate() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillRect(x, 50, 50, 50);
x++;
requestAnimationFrame(animate);
}
animate();
效果跟setInterval()一样,在这个例子中,使用 requestAnimationFrame() 方法,实现了一个矩形动画。在函数 animate() 中,每次依次清除整个 Canvas 区域,然后绘制一个矩形,通过修改矩形的 x 坐标实现动画效果。最后,在函数调用的最后,使用 requestAnimationFrame() 方法递归调用 animate() 函数,使得动画效果可以循环播放。
七、Canvas 使用注意事项
在使用 Canvas 前,需要注意以下几点:
-
Canvas 是一种自由绘制工具,可以通过 JavaScript 动态绘制各种图形,但也容易出现因为**
代码逻辑错误**导致图形无法正常显示或报错等情况,需要小心谨慎使用。 -
在绘制图像时,请注意
浏览器的性能和兼容性,对于一些需要动态效果的图形如动画,应该使用合适的方式来进行优化。同时,要考虑浏览器的兼容性,避免使用一些只支持较新版本浏览器的动画特效。 -
在 Canvas 的使用过程中,需要特别注意
刷新频率,高刷新率可能会对电脑和移动设备的性能造成一定影响,同时也可能会影响使用体验。在绘制过程中借助requestAnimationFrame()方法可以实现更平滑的动画效果,避免不必要的耗能。
八、利用Canvas绘制挂钟(原理-绘制弧形)- 简单练习
利用 Canvas 绘制挂钟是一个常见的练习,也是为了演示 Canvas 的绘制弧形功能。下面我们来一步一步实现。
首先,我们需要在 HTML 中添加一个 Canvas 标签,并设置好宽度和高度,如下所示:
<canvas id="clock" width="200" height="200"></canvas>
接下来,我们可以在 JavaScript 中获取该 Canvas 节点,获取它的上下文(context),并开始对 Canvas 进行绘制:
const canvas = document.getElementById("clock");
const ctx = canvas.getContext("2d");
1、 还原坐标系
Canvas 默认的 (0, 0) 坐标是位于左上角的。为了便于我们绘制,我们需要将坐标系移动到 Canvas 的中心点。
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
// 将坐标系移动到中心点
ctx.translate(centerX, centerY);
2、 绘制背景
接下来,我们需要绘制钟表的背景。在绘制背景之前,我们需要设置钟表的半径和文本的样式。文本的样式可以通过 font 属性进行设置,如下所示:
const radius = canvas.width / 2 - 5; // 时钟的半径
ctx.font = "bold 14px Arial"; // 设置文本样式
ctx.textAlign = "center"; // 设置文本对齐方式
ctx.textBaseline = "middle"; // 设置文本基线为中间
接下来,我们可以在画布上用圆形绘制钟表的外框,并在轮廓上用数字表示每个小时的位置。这里我们可以使用 for 循环和一些数学计算来绘制每个刻度和数字。
// 绘制钟表轮廓
ctx.beginPath(); //开启路径
ctx.arc(0, 0, radius, 0, 2 * Math.PI); // 绘制圆形
ctx.stroke(); // 画线填充
// 绘制钟表数字
for (let i = 1; i <= 12; i++) {
const angle = i * Math.PI / 6; // 分成12份
ctx.rotate(angle);
ctx.translate(0, -radius + 15); // 将原点向上平移
ctx.rotate(-angle);
ctx.fillText(i.toString(), 0, 0);
ctx.rotate(angle);
ctx.translate(0, radius - 15); // 将原点向下平移
ctx.rotate(-angle)
}
在这里,我们使用 arc() 方法绘制了一个圆形轮廓,并在 for 循环中,使用 rotate() 方法旋转坐标系,依次绘制每个小时的刻度和数字。具体地,我们先将坐标系旋转到目标位置,然后将原点向上平移一定距离,绘制数字,最后再将原点平移回来。
3、 绘制时钟指针
接下来,我们需要绘制时针、分针、秒针。在绘制指针之前,我们需要计算各指针的长度、方向和旋转角度。以时针为例,我们可以通过以下代码计算出时针指向的角度和长度:
const hour = now.getHours();
const minute = now.getMinutes();
const second = now.getSeconds();
const hourAngle = (hour % 12 + minute / 60 + second / 3600) * Math.PI / 6; //时针的角度
const hourLength = 0.6 * radius; //时针的长度
const hourX = Math.sin(hourAngle) * hourLength;
const hourY = -Math.cos(hourAngle) * hourLength;
在这里,我们使用 getHours() 方法获取当前的小时数,getMinutes() 和 getSeconds() 方法分别获取分钟和秒钟数。然后,我们根据当前时间计算出时针指向的角度和长度,再使用 sin() 和 cos() 方法计算出时针指向的位置。最后,我们可以使用 moveTo() 方法将画笔移动到中心点,再并使用 lineTo() 方法连接时针的位置和中心点来绘制时针。
// 绘制时钟指针
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(hourX, hourY);
ctx.lineWidth = 4;
ctx.stroke();
分针和秒针的绘制方式与时针类似,只是长度和线宽有所不同。最终绘制效果如下:
function drawClock() {
const now = new Date();
const radius = canvas.width / 2 - 5;
ctx.clearRect(-centerX, -centerY, canvas.width, canvas.height); // 每次绘制前清空整个画布
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.stroke();
// 绘制钟表数字
ctx.font = "bold 14px Arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
for (let i = 1; i <= 12; i++) {
const angle = i * Math.PI / 6;
ctx.rotate(angle);
ctx.translate(0, -radius + 15);
ctx.rotate(-angle);
ctx.fillText(i.toString(), 0, 0);
ctx.rotate(angle);
ctx.translate(0, radius - 15);
ctx.rotate(-angle)
}
// 绘制时针
const hour = now.getHours();
const minute = now.getMinutes();
const second = now.getSeconds();
const hourAngle = (hour % 12 + minute / 60 + second / 3600) * Math.PI / 6;
const hourLength = 0.6 * radius;
const hourX = Math.sin(hourAngle) * hourLength;
const hourY = -Math.cos(hourAngle) * hourLength;
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(hourX, hourY);
ctx.lineWidth = 4;
ctx.lineCap = "round";
ctx.stroke();
// 绘制分针
const minuteAngle = (minute + second / 60) * Math.PI / 30;
const minuteLength = 0.8 * radius;
const minuteX = Math.sin(minuteAngle) * minuteLength;
const minuteY = -Math.cos(minuteAngle) * minuteLength;
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(minuteX, minuteY);
ctx.lineWidth = 2;
ctx.stroke();
// 绘制秒针
const secondAngle = second * Math.PI / 30;
const secondLength = 0.9 * radius;
const secondX = Math.sin(secondAngle) * secondLength;
const secondY = -Math.cos(secondAngle) * secondLength;
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(secondX, secondY);
ctx.lineWidth = 1;
ctx.strokeStyle = "red"; // 设置颜色
ctx.stroke();
// 绘制中央圆点
ctx.beginPath();
ctx.arc(0, 0, 5, 0, 2 * Math.PI);
ctx.fillStyle = "#333"; // 设置颜色
ctx.fill();
// 循环绘制
setTimeout(drawClock, 1000);
}
drawClock();
4、循环绘制
在完成绘制后,我们需要循环调用 drawClock() 方法来实现时钟的动态效果。在 drawClock() 方法中,我们使用 setTimeout() 方法每隔一秒重新绘制一次时钟,实现时间的刷新和动态效果的展现。
// 循环绘制
setTimeout(drawClock, 1000);
5、最后的效果:(视频我就不展示了,下边有源码,你们可以自己试试)

6、总结
通过本例,我们可以学习到 Canvas 的基本使用方法以及绘制弧形的技巧。绘制弧形可以通过使用 arc() 方法和一些计算来实现。除此之外,本例还展示了时钟绘制的完整流程,包括设置文本样式、计算时钟指针的角度和长度、绘制指针以及循环调用来实现时钟动态效果。希望这个例子可以帮助大家更好地了解和使用 Canvas。
7、完整代码如下,其中注释中有更详细的解释:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvas Clock</title>
<style>
body {
background-color: #F5F5F5;
}
canvas {
border: 1px solid #444;
}
</style>
</head>
<body>
<canvas id="clock" width="200" height="200"></canvas>
<script>
const canvas = document.getElementById("clock");
const ctx = canvas.getContext("2d");
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
// 将坐标系移动到中心点
ctx.translate(centerX, centerY);
function drawClock() {
const now = new Date();
const radius = canvas.width / 2 - 5;
ctx.clearRect(-centerX, -centerY, canvas.width, canvas.height); // 每次绘制前清空整个画布
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.stroke();
// 绘制钟表数字
ctx.font = "bold 14px Arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
for (let i = 1; i <= 12; i++) {
const angle = i * Math.PI / 6;
ctx.rotate(angle);
ctx.translate(0, -radius + 15);
ctx.rotate(-angle);
ctx.fillText(i.toString(), 0, 0);
ctx.rotate(angle);
ctx.translate(0, radius - 15);
ctx.rotate(-angle)
}
// 绘制时针
const hour = now.getHours();
const minute = now.getMinutes();
const second = now.getSeconds();
const hourAngle = (hour % 12 + minute / 60 + second / 3600) * Math.PI / 6;
const hourLength = 0.6 * radius;
const hourX = Math.sin(hourAngle) * hourLength;
const hourY = -Math.cos(hourAngle) * hourLength;
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(hourX, hourY);
ctx.lineWidth = 4;
ctx.lineCap = "round";
ctx.stroke();
// 绘制分针
const minuteAngle = (minute + second / 60) * Math.PI / 30;
const minuteLength = 0.8 * radius;
const minuteX = Math.sin(minuteAngle) * minuteLength;
const minuteY = -Math.cos(minuteAngle) * minuteLength;
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(minuteX, minuteY);
ctx.lineWidth = 2;
ctx.stroke();
// 绘制秒针
const secondAngle = second * Math.PI / 30;
const secondLength = 0.9 * radius;
const secondX = Math.sin(secondAngle) * secondLength;
const secondY = -Math.cos(secondAngle) * secondLength;
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(secondX, secondY);
ctx.lineWidth = 1;
ctx.strokeStyle = "red"; // 设置颜色
ctx.stroke();
// 绘制中央圆点
ctx.beginPath();
ctx.arc(0, 0, 5, 0, 2 * Math.PI);
ctx.fillStyle = "#333"; // 设置颜色
ctx.fill();
// 循环绘制
setTimeout(drawClock, 1000);
}
drawClock();
</script>
</body>
</html>
九、实现倒计时效果
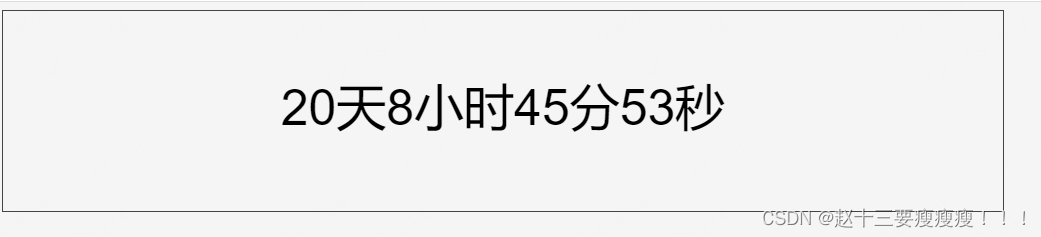
通过Canvas实现倒计时是一种非常常见和实用的效果。我们能够用以下代码在Canvas上绘制出一个简单但是优雅的计时器:
1、完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Canvas Clock</title>
<style>
body {
background-color: #f5f5f5;
}
canvas {
border: 1px solid #444;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="1000" height="200"></canvas>
<script>
let canvas = document.getElementById("myCanvas");
let ctx = canvas.getContext("2d");
let endTime = Date.parse(new Date("2023/06/30 00:00:00"));
let interval = setInterval(() => {
let nowTime = Date.parse(new Date());
if (nowTime <= endTime) {
let leftTime = endTime - nowTime;
let day = Math.floor(leftTime / (1000 * 60 * 60 * 24));
let hour = Math.floor((leftTime / (1000 * 60 * 60)) % 24);
let minute = Math.floor((leftTime / (1000 * 60)) % 60);
let second = Math.floor((leftTime / 1000) % 60);
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.font = "50px Arial";
ctx.fillStyle = "#000";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.fillText(
day + "天" + hour + "小时" + minute + "分" + second + "秒",
canvas.width / 2,
canvas.height / 2
);
} else {
clearInterval(interval);
}
}, 1000);
</script>
</body>
</html>
2、效果图

十、实现粒子效果
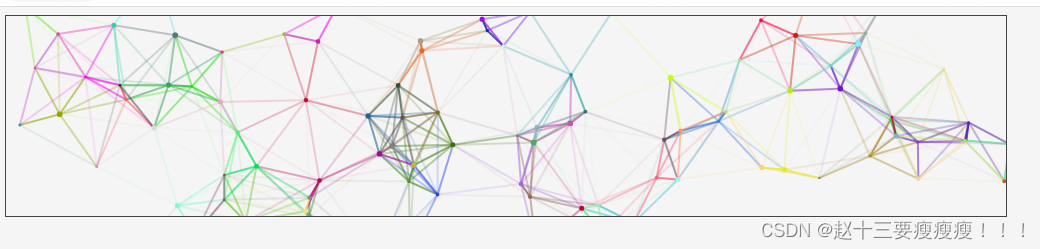
粒子效果是Canvas中非常流行的特效之一,可以实现诸如下雨、烟花等效果。下面是一个简单的例子,可以画出彩色的、通过鼠标交互的粒子特效:
1、完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Canvas Clock</title>
<style>
body {
background-color: #f5f5f5;
}
canvas {
border: 1px solid #444;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="1000" height="200"></canvas>
<script>
let canvas = document.getElementById("myCanvas");
let ctx = canvas.getContext("2d");
let particleArray = [];
class Particle {
constructor(x, y, radius, color, velocity) {
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.velocity = {
x: (Math.random() - 0.5) * velocity,
y: (Math.random() - 0.5) * velocity,
};
this.opacity = 0;
}
draw() {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = `rgba(${
this.color.r}, ${
this.color.g}, ${
this.color.b}, ${
this.opacity})`;
ctx.fill();
}
update() {
this.x += this.velocity.x;
this.y += this.velocity.y;
if (this.opacity < 1) this.opacity += 0.02;
}
checkDistance(particle) {
const distance = Math.sqrt(
(this.x - particle.x) ** 2 + (this.y - particle.y) ** 2
);
if (distance < 100) {
ctx.beginPath();
ctx.moveTo(this.x, this.y);
ctx.lineTo(particle.x, particle.y);
ctx.strokeStyle = `rgba(${
this.color.r}, ${
this.color.g}, ${
this.color.b
}, ${
1 - distance / 100})`;
ctx.lineWidth = 2;
ctx.stroke();
}
}
}
function init() {
particleArray = [];
for (let i = 0; i < 100; i++) {
const radius = Math.random() * 2 + 1;
const x = Math.random() * (canvas.width - radius * 2) + radius;
const y = Math.random() * (canvas.height - radius * 2) + radius;
const color = {
r: Math.floor(Math.random() * 255),
g: Math.floor(Math.random() * 255),
b: Math.floor(Math.random() * 255),
};
const particle = new Particle(x, y, radius, color, 3);
particleArray.push(particle);
}
}
function animate() {
requestAnimationFrame(animate);
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < particleArray.length; i++) {
particleArray[i].draw();
for (let j = i; j < particleArray.length; j++) {
particleArray[i].checkDistance(particleArray[j]);
}
particleArray[i].update();
}
}
init();
animate();
canvas.addEventListener("click", (event) => {
const x = event.clientX;
const y = event.clientY;
for (let i = 0; i < 5; i++) {
const radius = Math.random() * 20 + 10;
const color = {
r: Math.floor(Math.random() * 255),
g: Math.floor(Math.random() * 255),
b: Math.floor(Math.random() * 255),
};
const particle = new Particle(x, y, radius, color, 5);
particleArray.push(particle);
}
});
</script>
</body>
</html>
在以上代码中,我们创建了一个Particle类,代表每一个粒子。在粒子的初始化过程中,我们创建了一百个随机分布的粒子,并且给予它们随机的颜色、半径、以及移动速度。每个粒子的update()方法可以使他们按照他们设置的速度和方向移动。而checkDistance()方法用来检测在粒子与其他粒子之间的距离是否小于一定的范围,如果是,就会按照一定线段绘制粒子之间的连线。最后我们还在Canvas上绑定了一个点击事件,点击时会随机产生五个半径、颜色不同的粒子。
2、效果图


十一、实现图形的裁剪
图形的裁剪可以让我们在Canvas上以不同的方式呈现我们想要的图形效果,可以留下指定的部分、将单个图形复制到另一个画布上、制作复杂的图形动画等。下面的例子展示了如何在Canvas中使用clip()方法实现图形的裁剪效果,同时保留了指定图形的部分:
当我们需要在 Canvas 中实现某个图形的裁剪效果时,可以使用 Canvas 中的
clip()方法。
裁剪指定区域之外的部分并隐藏它们。
clip() 方法的语法如下:
context.clip();
使用 clip() 方法时,必须先使用 beginPath() 和 closePath() 方法定义裁剪路径。
在形状或路径绘制完毕之后,再调用 clip() 方法以创建一个裁剪区域。之后的绘制只会出现在裁剪区域内部。
1、完整代码
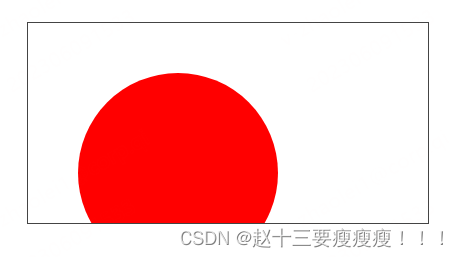
下面是一个例子,代码实现了如下图的效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Canvas Clock</title>
<style>
body {
background-color: #fff;
padding: 20px;
}
canvas {
border: 1px solid #444;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="400" height="200"></canvas>
<script>
let canvas = document.getElementById("myCanvas");
let ctx = canvas.getContext("2d");
// 绘制一个圆形路径
ctx.beginPath();
ctx.arc(150, 150, 100, 0, Math.PI * 2, false);
ctx.closePath();
// 使用裁剪路径,将圆形裁剪出来
ctx.clip();
// 如下代码绘制的红色矩形只会出现在圆形的内部
ctx.fillStyle = "red";
ctx.fillRect(0, 0, 300, 300);
</script>
</body>
</html>
在这个例子中,我们首先绘制了一个圆形路径,调用 clip() 方法并指定该路径,即可将该圆形路径设为裁剪区域,之后绘制的任何图形都只能出现在该裁剪路径的内部。最后,我们在 Canvas 上使用 fillRect() 方法绘制了一个红色矩形,由于裁剪路径的存在,该矩形只能出现在圆形内部。
需要注意的是,裁剪区域也可以和上面所绘制的图形不重合,只需要在绘制裁剪路径和绘制图形之前设置正确的位置即可。
2、效果图

总结
以上我们介绍了Canvas的基本使用方法、图像和动画绘制方法以及一些常见的实战应用场景,涉及到的知识点较多且轻松有趣,希望本文内容能对大家在学习和使用Canvas时带来帮助。可伴随着实践更深入地了解Canvas。Canvas 是一种非常有趣的技术,可以在 HTML 中实现各种绚丽多彩的图形和动画效果,对于 Web 前端开发工程师来说也是一种非常重要的技术之一,需要我们细心学习。