本文 我们用一种不太一样的方式来创建项目
这里 我们事先创建了一个文件夹作为项目目录

然后打开项目终端 输入
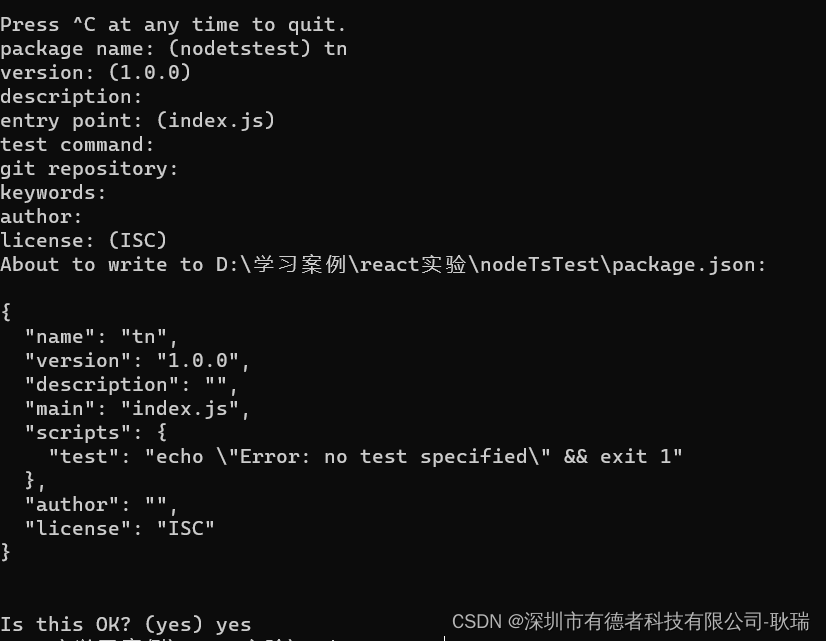
npm init
然后 在新弹出的对话框中 大体就是 名字随便写一个 然后 后面的回车,到最后一个输入 yes 然后回车

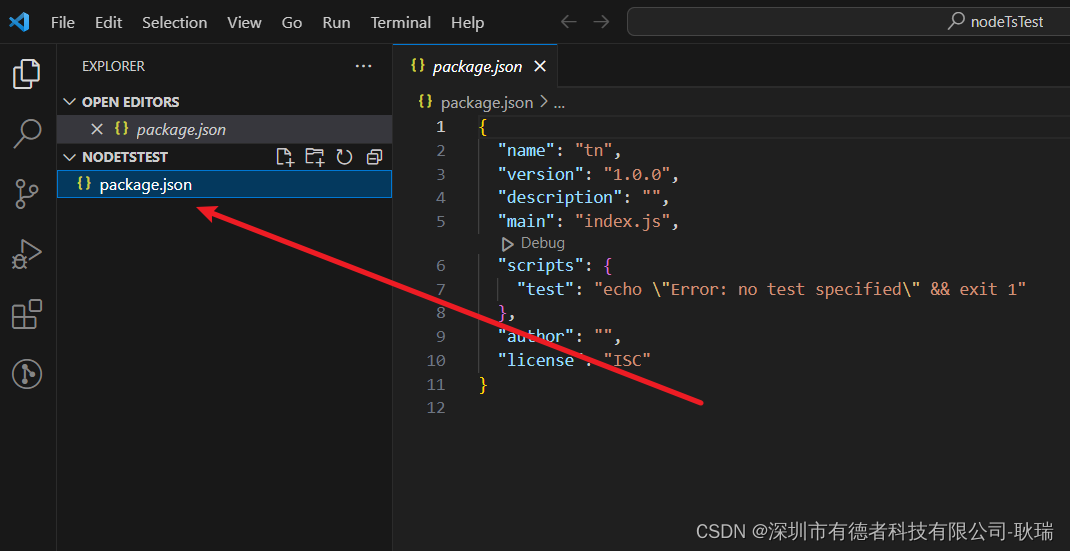
这样 我们就有一个基础的 node项目结构了

然后 我们这边全局引入一下 TS依赖
终端输入
npm install -g typescript
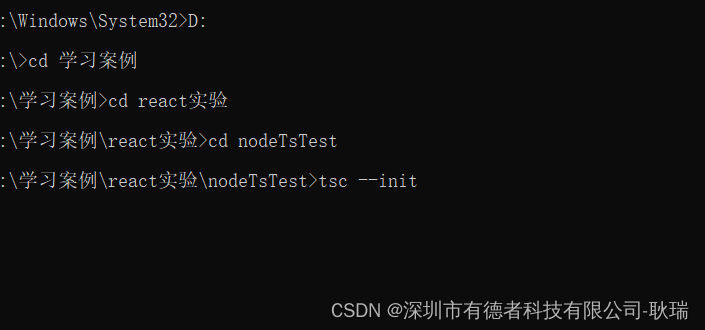
然后 已管理员是身份打开命令窗口

终端执行
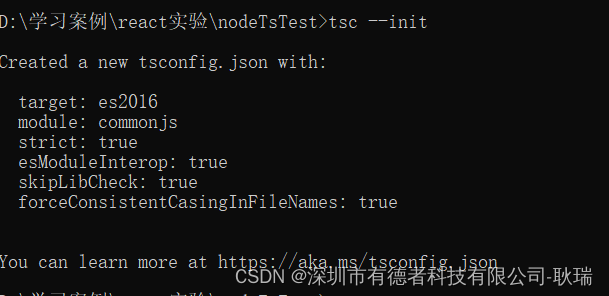
tsc --init

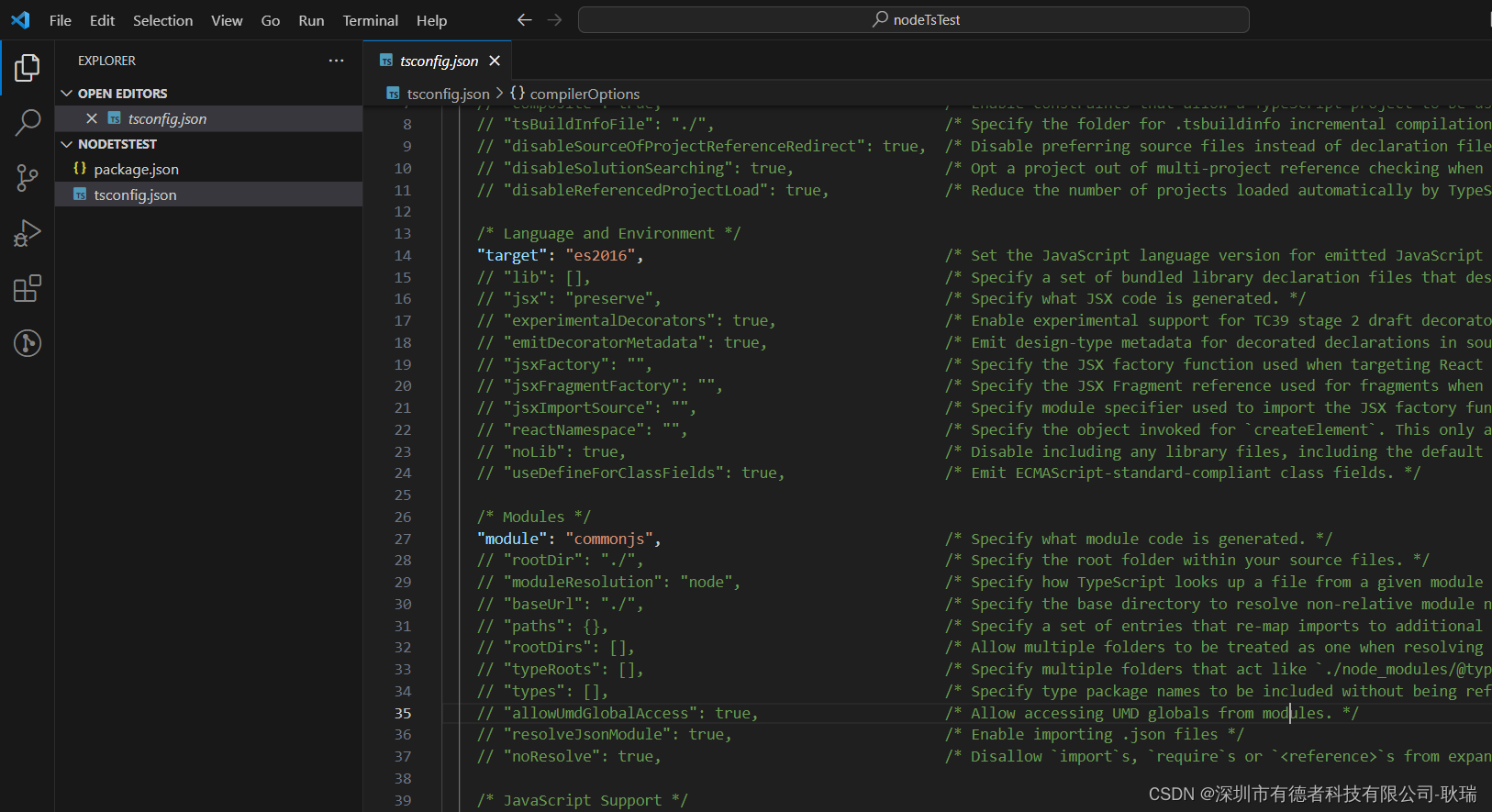
这样 我们就出来了一个 ts的配置文件

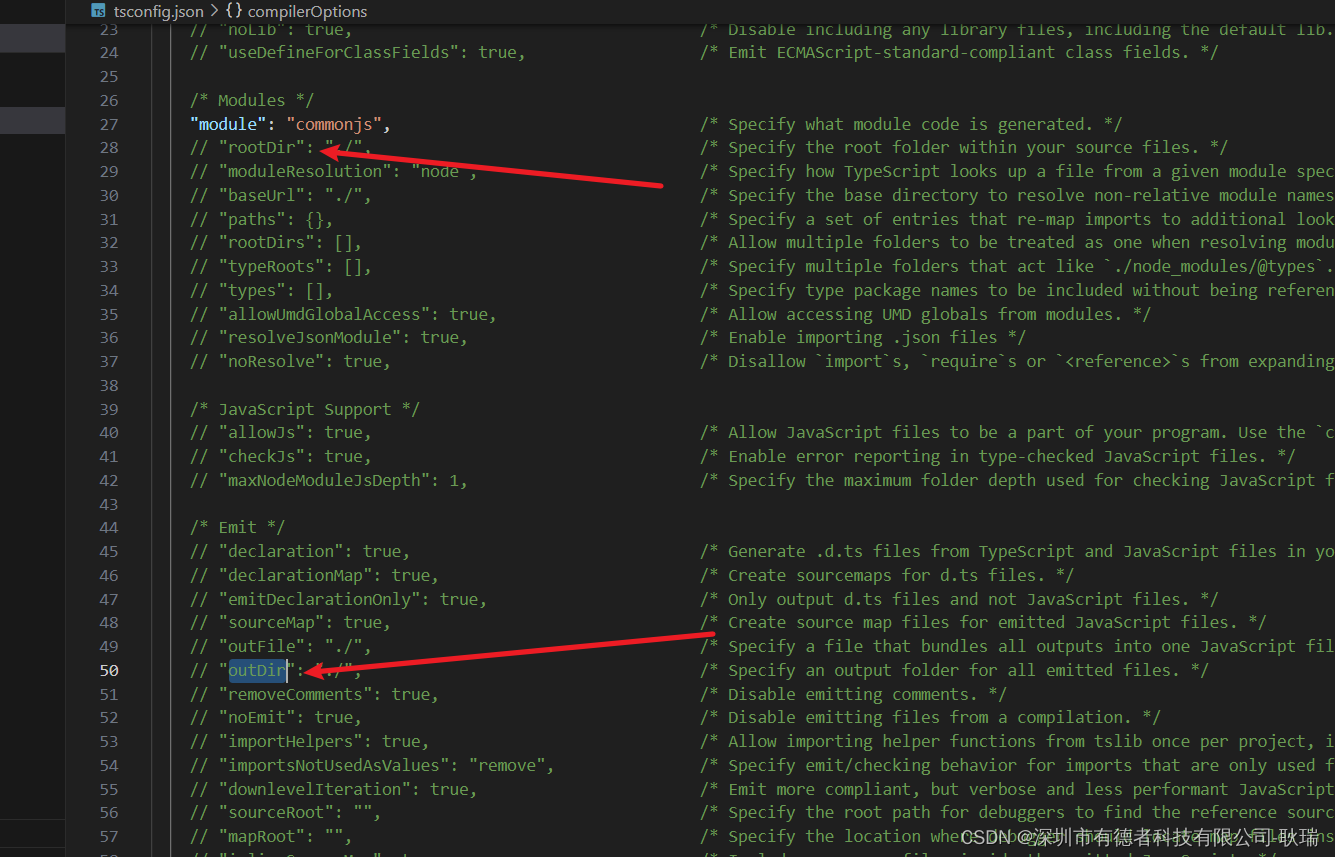
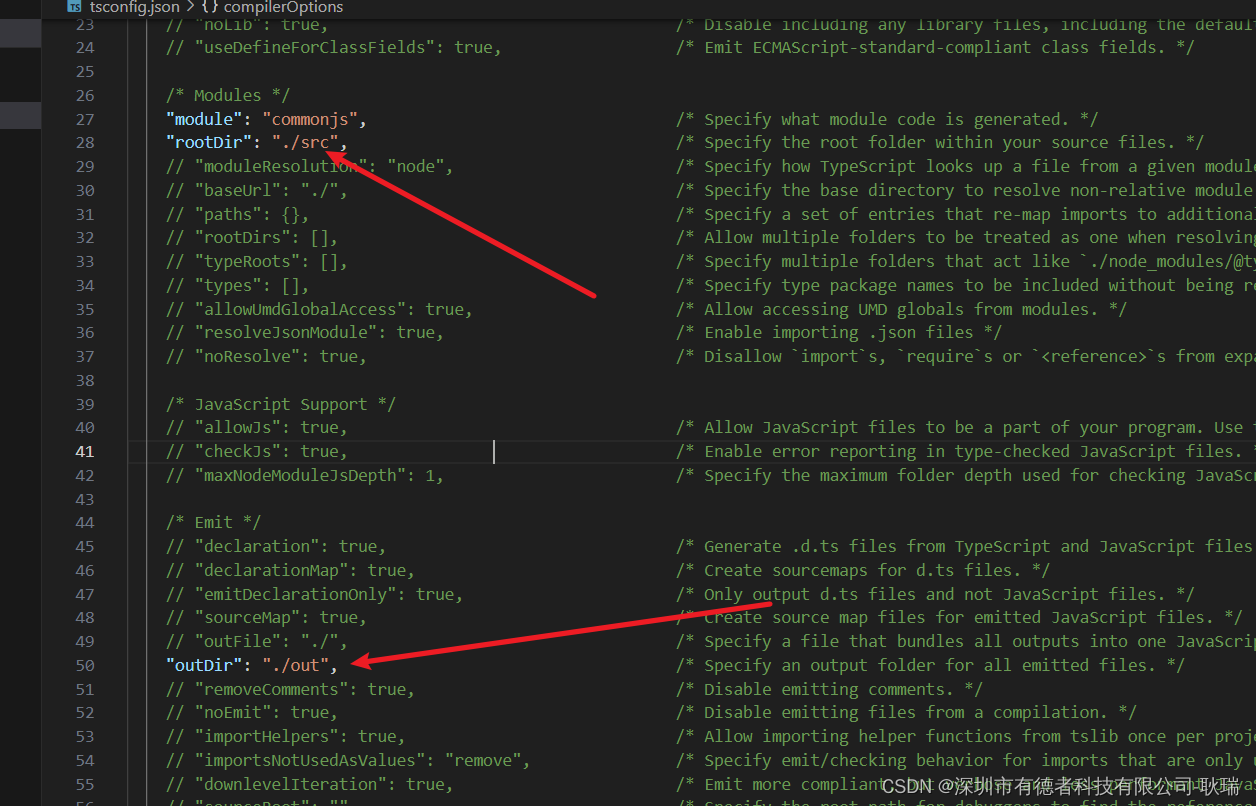
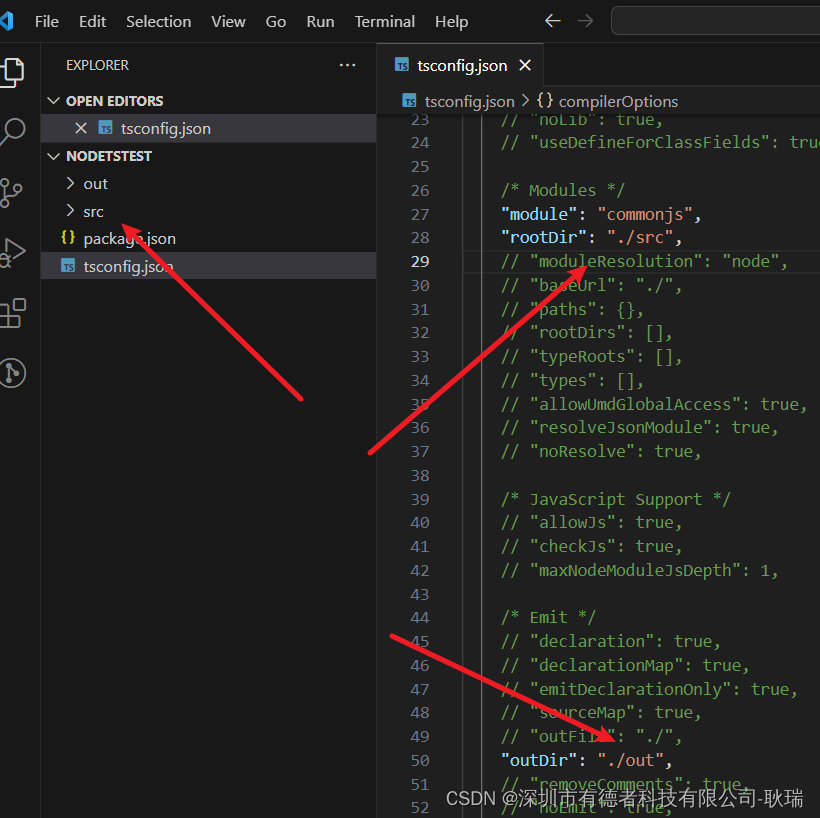
然后 这里有两个信息 outDir 输出的目录信息 rootDir 源码路径

你们可以参考我这个配置 当然 也可以根据自己的实际情况去改 反正这个都是自己去定义的

然后 我们要对应自己的配置 将这两个目录建出来

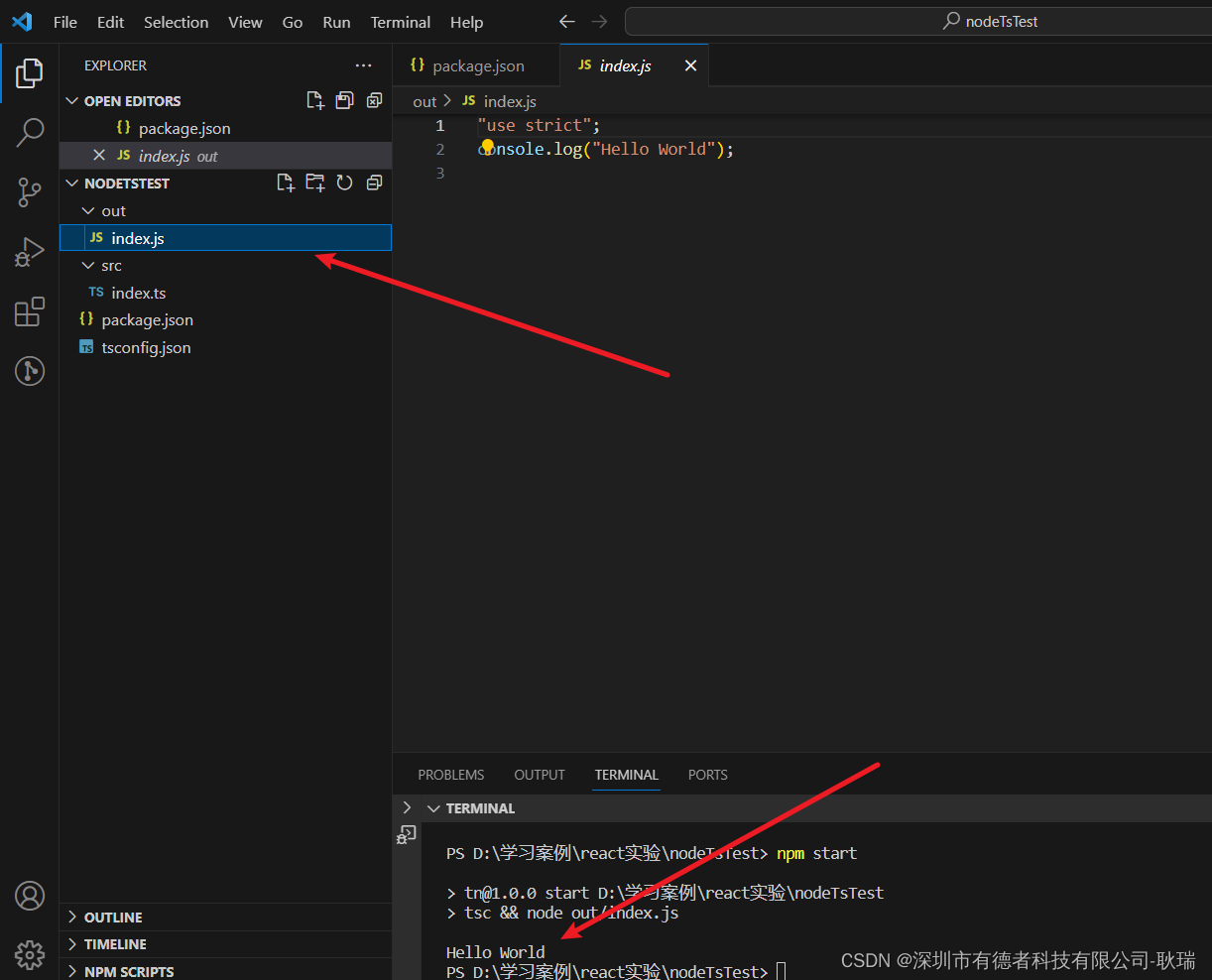
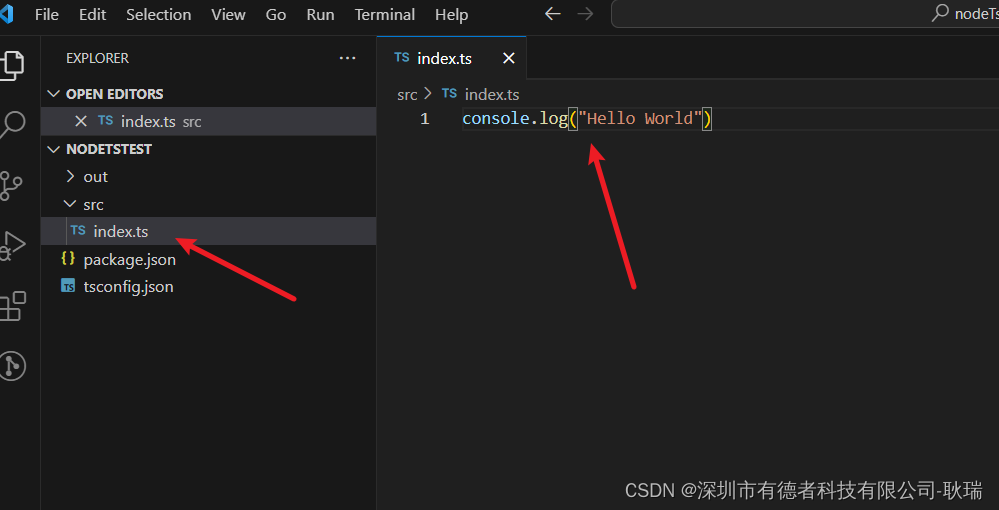
然后 我们在 src目录下创建一个 index.ts 内容如下图

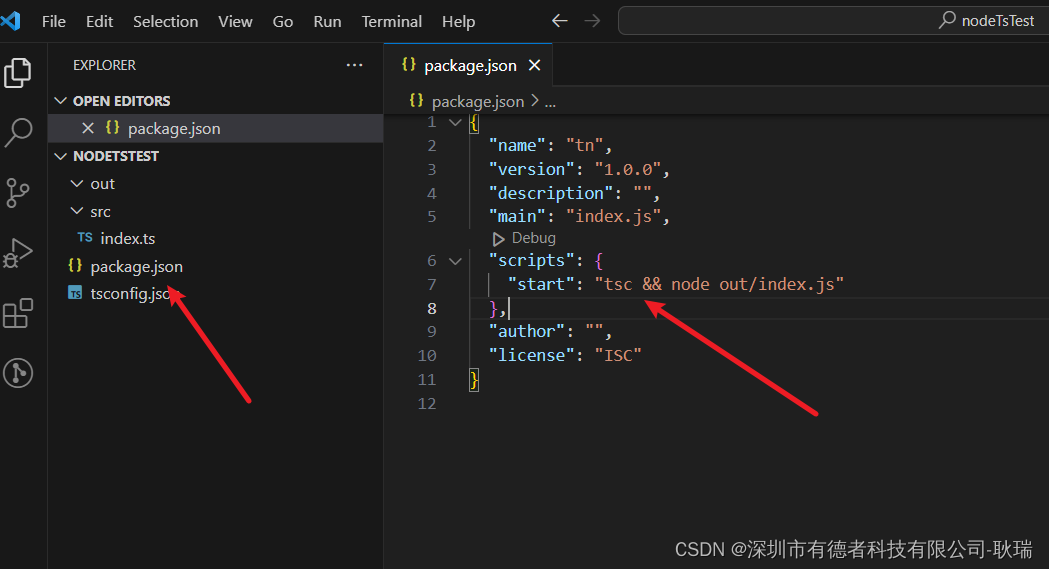
然后 我们将 package.json 的scripts中加一条命令
"start": "tsc && node out/index.js"

然后 我们终端运行
npm start
这里 我们的内容就在终端输出了 而且 这里 ts他也帮我们用js语法解析出来了