接下来 我们来一起探索一下用TypeScript 来编写react

这也是一个非常好的趋势,目前也非常多人使用
那么 我们就先从创建项目开始
首先 我们先找一个 或者 之前创建一个目录 用来放我们的项目

然后 在这个目录下直接输入
例如 这里 我想创建一个叫 tsReApp 的项目就可以输入
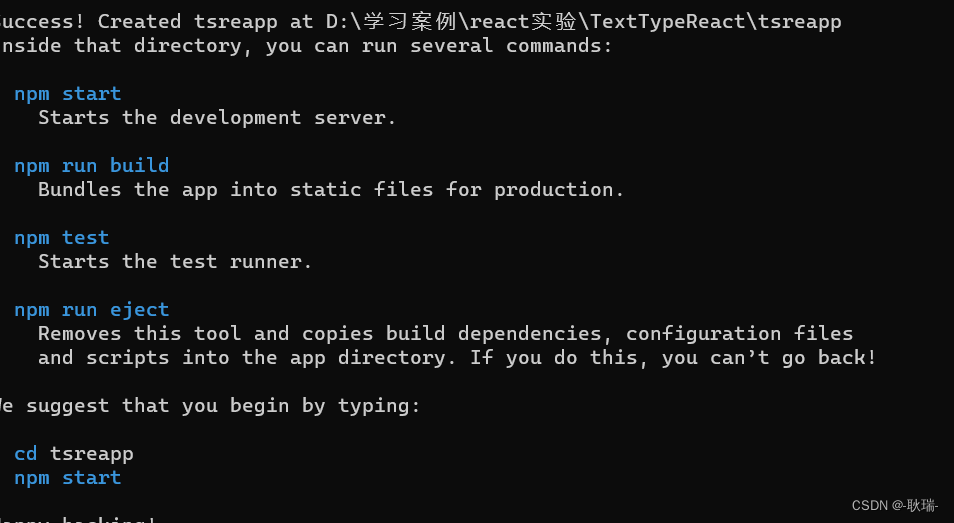
npx create-react-app tsreapp --template typescript
这个没办法 这个命令是不支持大写的 所以 名字就只好将大写部分换成小写了

然后 我们查看目录 发现项目就已经创建好了
这里 大家一定要搞清楚 npx的概念
他的意思是 如果你的项目中有执行这个命令需要的依赖 他就用依赖 如果没有 他就自己先将依赖装好 再创建

然后 我们聊个题外话
官方推荐我们使用 VSCode 一般前端电脑里应该都有 这个工具还是非常好用的

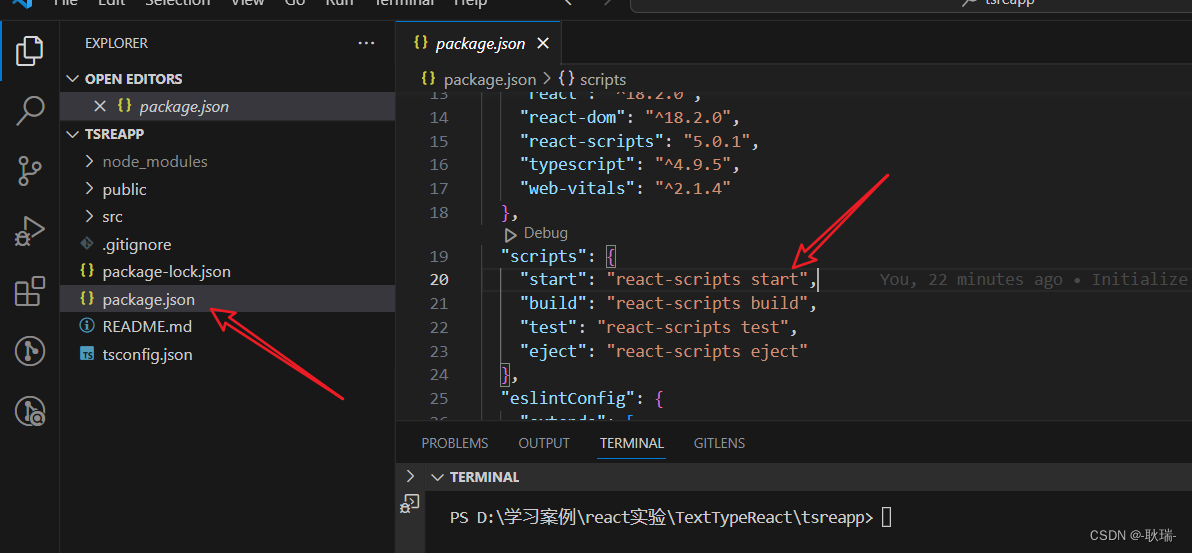
然后 我们用VSCode打开刚刚创建的项目
在 package.json 中 我们可以看到 启动命令是start

我们直接终端执行
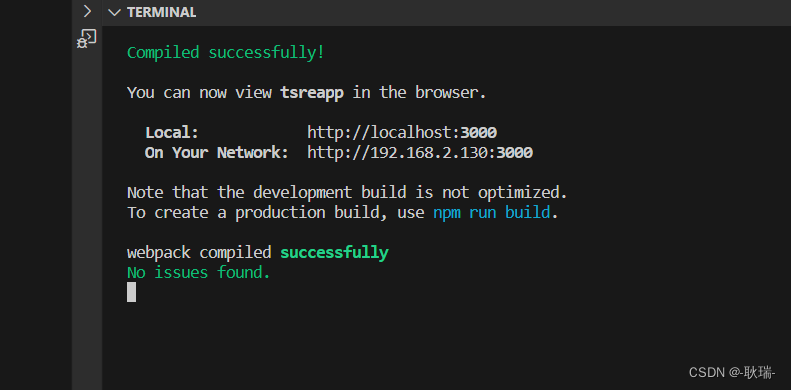
npm run start

然后 浏览器端 也正常起来了

但这个不得不承认 Ts项目的编译速度 会比ES项目会稍微慢一些