欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

目录
1、缘起
在微信小程序开发中,数字绑定是一种 将数据和页面元素进行关联的机制。通过数字绑定,可以实现数据的动态更新和页面的 自动渲染,提高了小程序的交互性和实时性。
2、数据绑定
2.1、绑定的基本规则
① 在页面对应的 .js 文件中,把数据定义到 data 对象中
② 在 WXML 中使用数据
2.2、Mustache 语法的格式
把 data 中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包裹起来即可。语法格式为:
<view>{
{要绑定的数据名称}}</view>Mustache 语法的主要应用场景如下:
2.2.1动态绑定内容
示例代码:
① .js
data: {
// 字符串类型的数据
info:'Hello World',
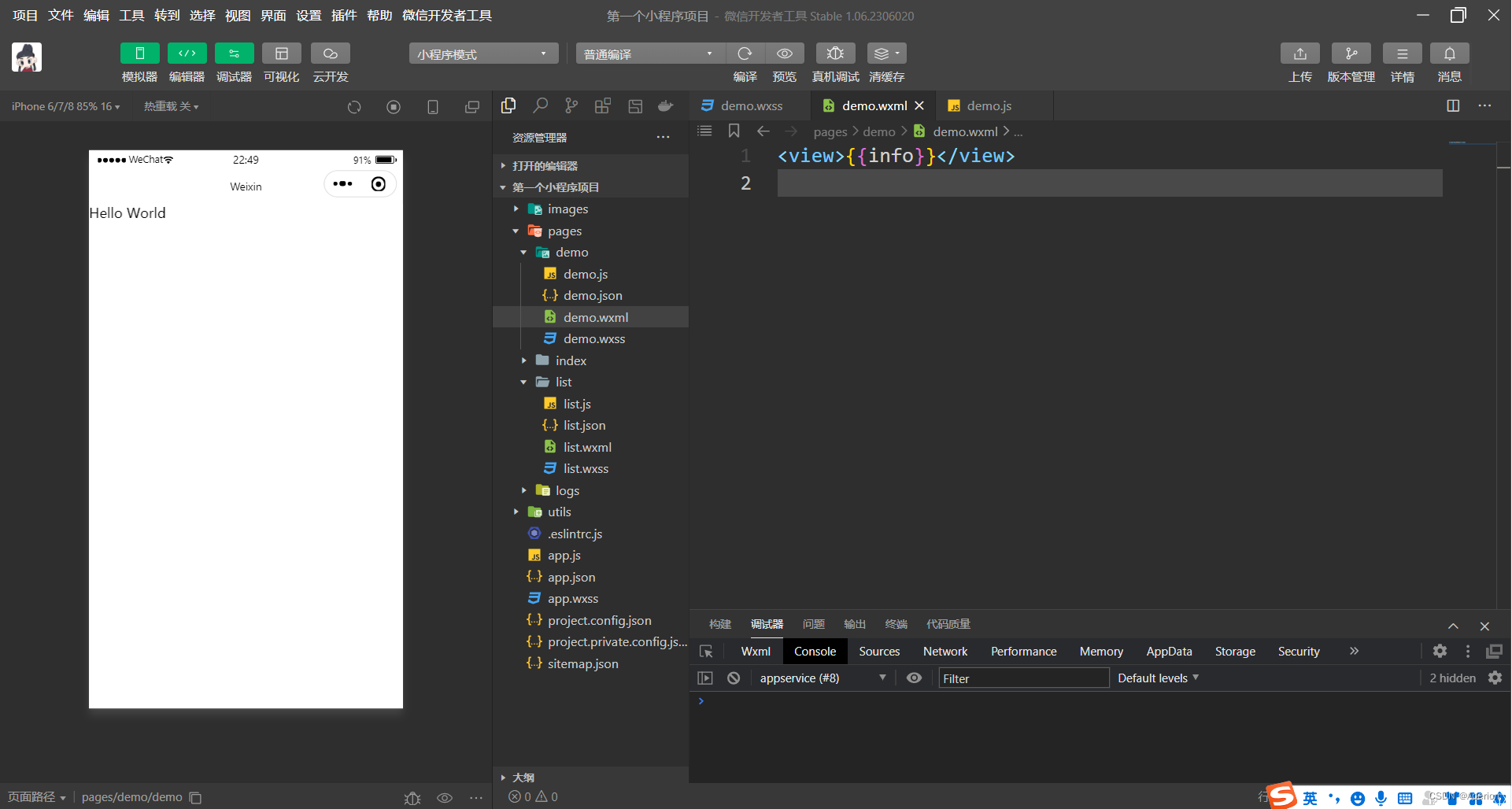
},② .wxml
<view>{
{info}}</view>③ 效果图展示

2.2.2动态绑定属性
示例代码:
① .js
data: {
imgSrc:'http://www.itheima.com/images/logo.png',
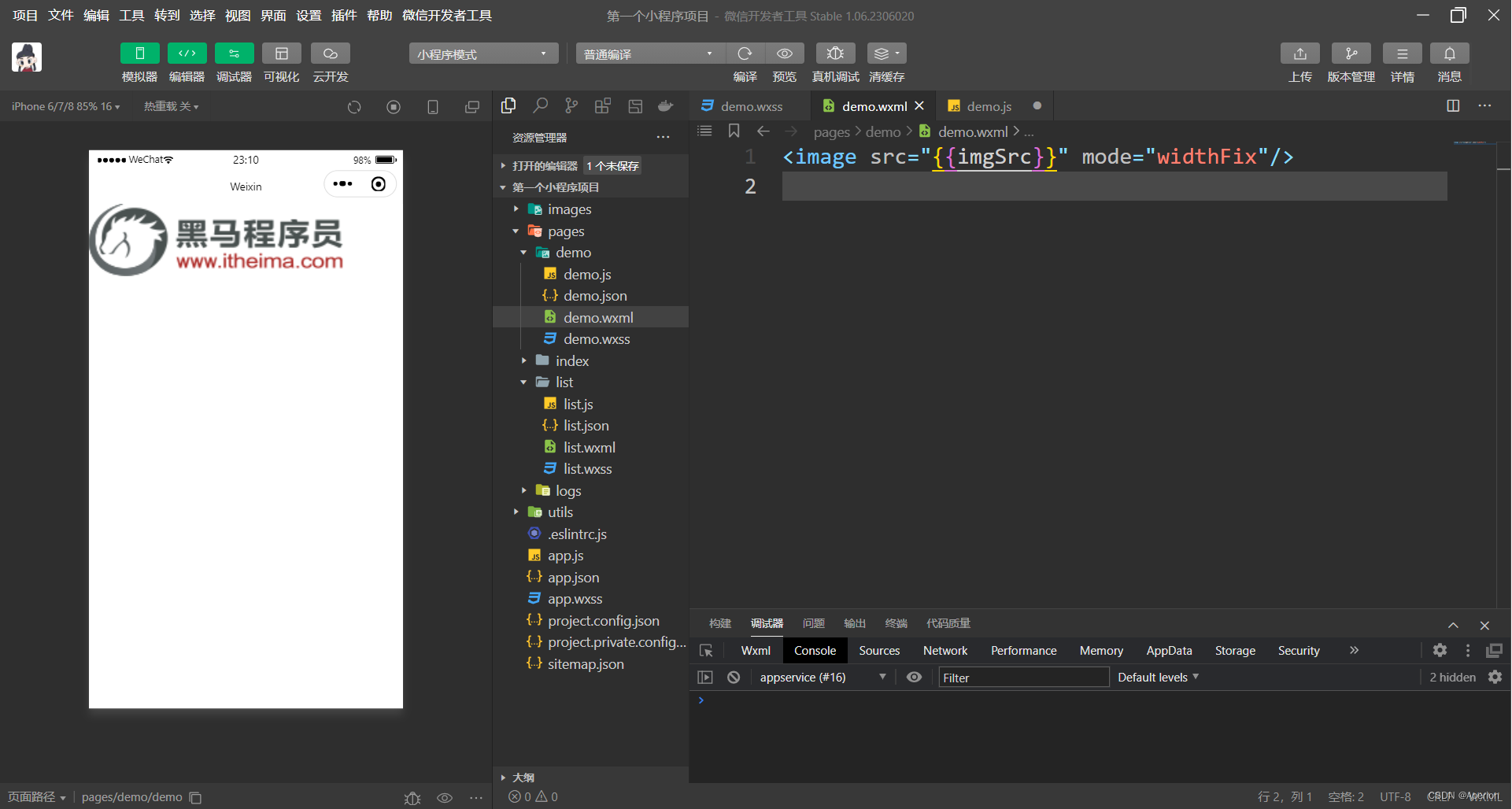
},② .wxml
<image src="{
{imgSrc}}" mode="widthFix"/>③ 效果图展示

2.2.3三元运算
示例代码:
① .js
data: {
// 生成 10 以内的随机数字
random_num:Math.random()*10,
},② .wxml
<view>{
{random_num >= 5 ? '数字大于或等于5':'数字小于5'}}</view>③ 效果图展示

2.2.4数学运算
示例代码:
① .js
data: {
// 生成一个带两位小数的随机数,例如 0.34
random_num:Math.random().toFixed(2),
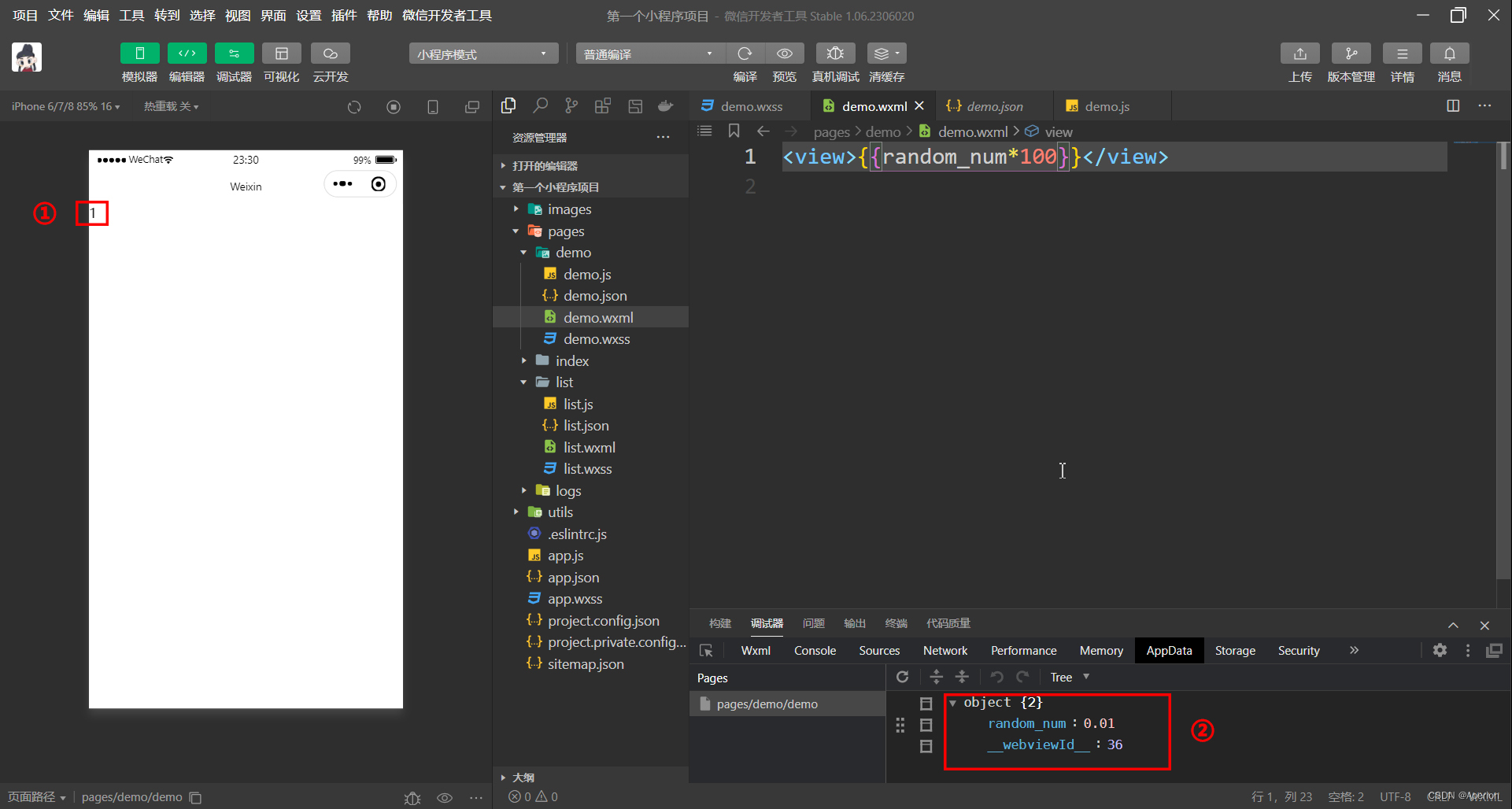
},② .wxml
<view>{
{random_num*100}}</view>③ 效果图展示

3、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !
博客中难免存在疏漏和错误之处,皆归因于作者水平有限,诚请各位读者不吝指正 !
< 微信小程序开发 > 专栏系列持续更新 ,欢迎订阅关注 !