JavaScript 字符串
JavaScript 字符串用于存储和处理文本。
JavaScript 字符串
字符串可以存储一系列字符,如 "John Doe"。
字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号:
var carname = "Volvo XC60";
var carname = 'Volvo XC60';可以使用索引位置来访问字符串中的每个字符:
var character = carname[7];字符串的索引从 0 开始,这意味着第一个字符索引值为 [0],第二个为 [1], 以此类推。
可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同:
var answer = "It's alright";
var answer = "He is called 'Johnny'";
var answer = 'He is called "Johnny"';可以在字符串添加转义字符来使用引号:
var answer = 'It\'s alright';
var answer = "He is called \"Johnny\"";字符串长度
可以使用内置属性 length 来计算字符串的长度:
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;特殊字符
在 JavaScript 中,字符串写在单引号或双引号中。
因为这样,以下实例 JavaScript 无法解析:
"We are the so-called "Vikings" from the north."字符串 "We are the so-called " 被截断。
如何解决以上的问题呢?可以使用反斜杠 (\) 来转义 "Vikings" 字符串中的双引号,如下:
"We are the so-called \"Vikings\" from the north." 反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符:
转义字符 () 可以用于转义撇号,换行,引号,等其他特殊字符。
下表中列举了在字符串中可以使用转义字符转义的特殊字符:

字符串可以是对象
通常, JavaScript 字符串是原始值,可以使用字符创建: var firstName = "John"
但我们也可以使用 new 关键字将字符串定义为一个对象: var firstName = new String("John")
var x = "John";
var y = new String("John");
typeof x // returns String
typeof y // returns Object不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用。
var x = "John";
var y = new String("John");
(x === y) // is false because x is a string and y is an object.字符串属性和方法
原始值字符串,如 "John", 没有属性和方法(因为他们不是对象)。
原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象。
字符串属性

字符串方法

JavaScript 运算符
JavaScript中的三种类型的运算符:算术运算符、赋值运算符以及字符串连接运算符。
运算符 = 用于赋值。
运算符 + 用于加值。
运算符 = 用于给 JavaScript 变量赋值。
算术运算符 + 用于把值加起来。
y=5;
z=2;
x=y+z;JavaScript 算术运算符
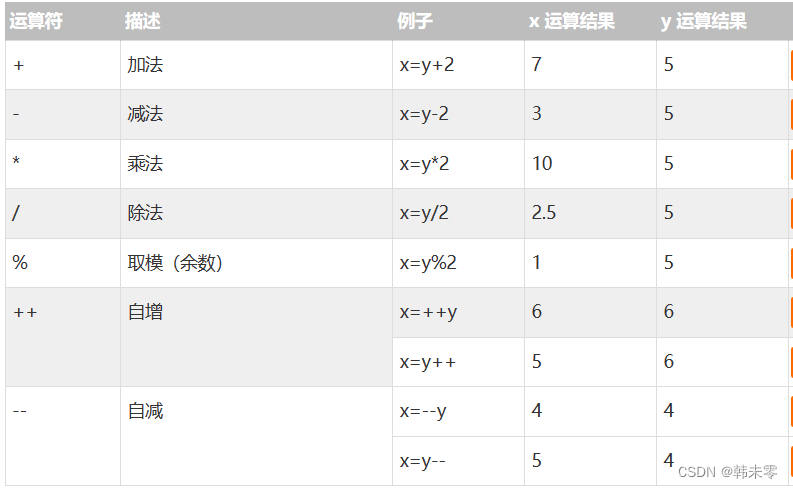
算术运算符用于执行变量与/或值之间的算术运算。 给定y=5,下面的表格解释了这些算术运算符:

JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
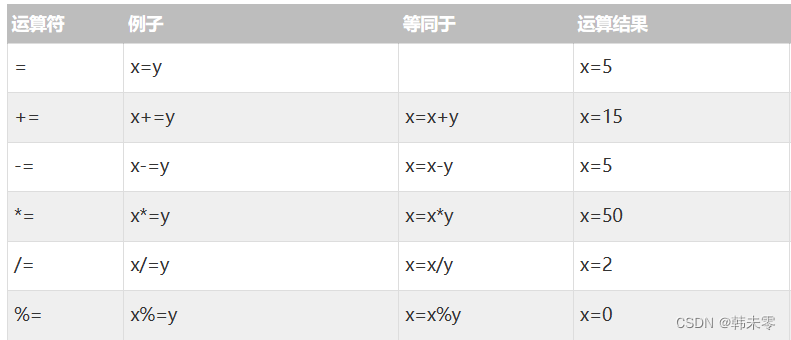
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
txt1="What a very ";
txt2="nice day";
txt3=txt1+txt2;或者把空格插入表达式中:
txt1="What a very";
txt2="nice day";
txt3=txt1+" "+txt2;对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串
x=5+5;
y="5"+5;
z="Hello"+5;规则:如果把数字与字符串相加,结果将成为字符串!
JavaScript 比较和逻辑运算符
比较和逻辑运算符用于变量(或一些数据类型)之间的比较和逻辑推断。并返回比较或推断结果(返回真(True)或假(False))。
比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
给定x=5,下面的表格解释了比较运算符:

如何使用
可以在条件语句中使用比较运算符对值进行比较,然后根据结果来采取行动:
if (age<18) x="Too young";逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:

提示:JavaScript逻辑运算符的优先级是:!、&& 、||。
条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法
variablename=(condition)?value1:value2JavaScript 位运算符
JavaScript提供了一组位运算符,可以用来做简单的位运算。
与Java等语言不同,JavaScript的数值型默认是浮点型,在进行位运算的时候需要先转换为整型才能运算,所以JavaScript的位运算效率比较低。
运算符

JavaScript 使用 32 位按位运算数
JavaScript 将数字存储为 64 位浮点数,但所有按位运算都以 32 位二进制数执行。
在执行位运算之前,JavaScript 将数字转换为 32 位有符号整数。
执行按位操作后,结果将转换回 64 位 JavaScript 数。
上面的例子使用 4 位无符号二进制数。所以 ~ 5 返回 10。
由于 JavaScript 使用 32 位有符号整数,JavaScript 将返回 -6。
00000000000000000000000000000101 (5)
11111111111111111111111111111010 (~5 = -6)
有符号整数使用最左边的位作为减号。
位运算 AND
当对一对数位执行位运算 AND 时,如果数位均为 1 则返回 1。
单位示例

四位示例

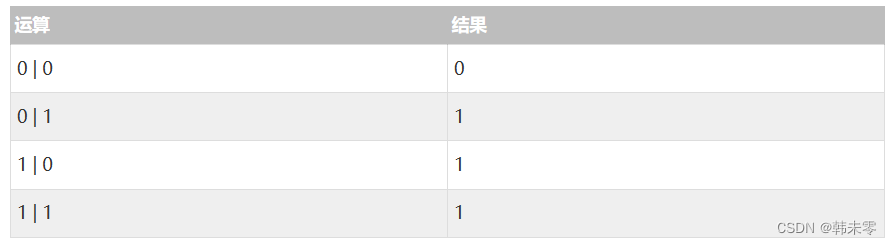
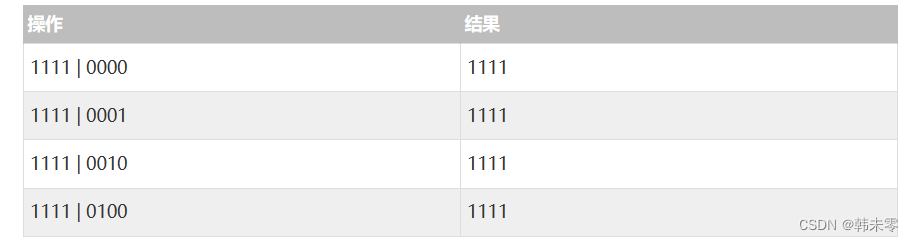
位运算 OR
当对一对数位执行位运算 OR 时,如果其中一位是 1 则返回 1:
单位示例

四位运算:

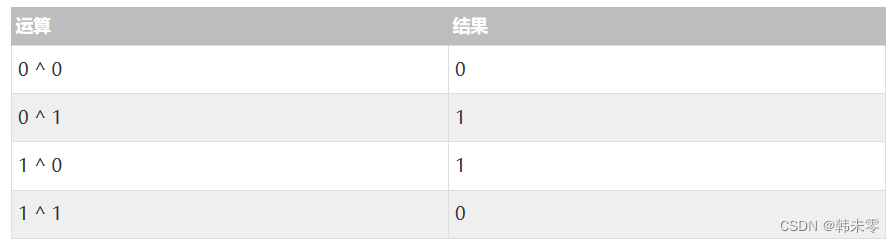
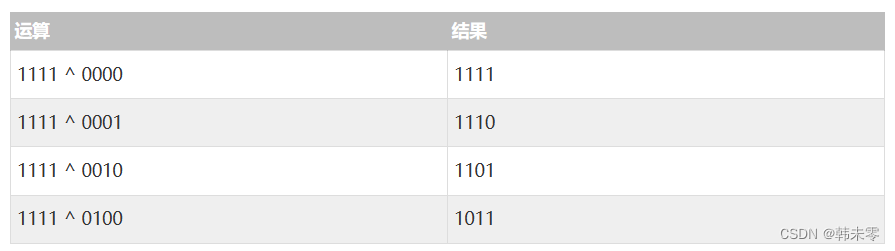
位运算 XOR
当对一对数位进行位运算 XOR 时,如果数位是不同的则返回 1:
单位示例:

四位示例

JavaScript 位运算 AND (&)
如果位数都是 1,则位运算 AND 返回 1:

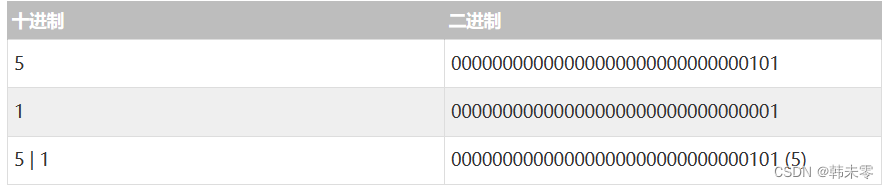
var x = 5 & 1;JavaScript 位运算 OR (|)
如果数位之一是 1,则位运算 OR 返回 1:

var x = 5 | 1;JavaScript 位运算 XOR (^)
如果数位是不同的,则 XOR 返回 1:

var x = 5 ^ 1;JavaScript 位运算 NOT (~)

var x = ~5;JavaScript(零填充)位运算左移(<<)
这是零填充的左移。一个或多个零数位从右被推入,最左侧的数位被移除:

var x = 5 << 1;JavaScript(有符号)位运算右移(>>)
这是保留符号的右移。最左侧的数位被从左侧推入,最右侧的数位被移出:

var x = -5 >> 1;JavaScript(零填充)右移(>>>)
这是零填充的右移。一个或多个零数位从左侧被推入,最右侧的数位被移出:

var x = 5 >>> 1;32-bit 有符号整数(二进制数)
仅设置一位的 32 位整数很好理解:

多设置一些数位揭示了二进制的模式:

负数是正数的二进制补码加 1:

把十进制转换为二进制
function dec2bin(dec){
return (dec >>> 0).toString(2);
}把二进制转换为十进制
function bin2dec(bin){
return parseInt(bin, 2).toString(10);
}