~
我们知道的取反是 ! ,返回类型是boolean类型的,例如:!1==false;!0==true;等等
而~是按位取反,和Boolean没多大关系
来看看~1的计算步骤:
- 将
1(这里叫:原码)转二进制 =00000001 - 按位取反 =
11111110 - 发现符号位(即最高位)为
1(表示负数),将除符号位之外的其他数字取反 =10000001 - 末位加1取其补码 =
10000010 - 转换回十进制 =
-2
原码:‘1’表示负号,‘0’表示正号
反码:正数的反码还是等于原码,负数的反码就是他的原码除符号位外,按位取反
补码:正数的补码等于他的原码,负数的补码等于反码+1。
~~
~~常用来取整
- 数字类型的字符串可以转化为纯数字
var a='123';
console.log(~~a); //输出123- 字符串中带了其他字母,符号,或者其他除数字外的东西,一律输出 Number类型的0
var a='asd';
console.log(~~a); //输出0- 任何boolen类型的,如果为TRUE则输出1,FALSE输出0;
var a=1==1;
console.log(~~a);//输出1- 特殊类型,转化为Boolean是true的输出1,转化为boolean是false的输出0;
var a=undefined;
console.log(~~a);//输出0
var b=!undefined;
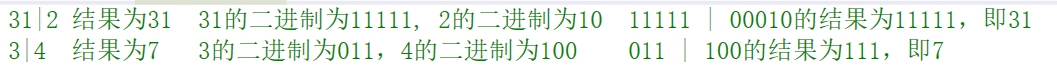
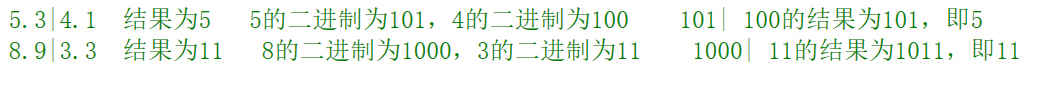
console.log(~~b);//输出1位运算符:|
运算方法:
两个位只要有一个为1,那么结果都为1。否则就为0
|运算符还能进行取整运算

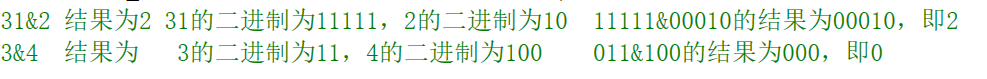
位运算符:&
运算方法:
两个数值的个位分别相与,同时为1才得1,只要一个为0就为0。

逻辑与运算:&& (||同理)
当&&前边为true, 不考虑&&后边是true还是false,直接返回后边的值;
当&&前边为false,不考虑&&后边是true还是false,直接返回前边的值;
以上,我们可以知道对于整数,按位非就是操作数的负值减1.
操作浮点数时,会直接舍去小数部分,再取负值减1
利用这点我们可以可以使用~~来代替Math.floor();
比如我们经常求一个数组的中点,就可以直接~~(arr.length/2)
此外|0操作也可以达到和~~类似的效果,例如(arr.length/2)|0
