项目场景:
three.js 渲染模型
问题描述
之前还好好的,就隔了近一个月没关注后,突然就报错了。
目前发现仅出现在谷歌浏览器中,Edge里面没有发现。
three.module.js:27681 THREE.WebGLRenderer: A WebGL context could not be created. Reason: Could not create a WebGL context, VENDOR = 0x8086, DEVICE = 0x4909, GL_VENDOR = Google Inc. (Intel), GL_RENDERER = ANGLE (Intel, Intel(R) Iris(R) Xe MAX 100 Graphics Direct3D9Ex vs_3_0 ps_3_0, igdumdim64.dll -30.0.101.1934), GL_VERSION = 30.0.101.1934, Sandboxed = yes, Optimus = no, AMD switchable = no, Reset notification strategy = 0x8252, ErrorMessage = BindToCurrentSequence failed: .
THREE.WebGLRenderer: A WebGL context could not be created. Reason: Failed to create a WebGL2 context.
原因分析:
可能是谷歌抽风了
解决方案:
1. 别的作者的解决其他问题的方法解决了
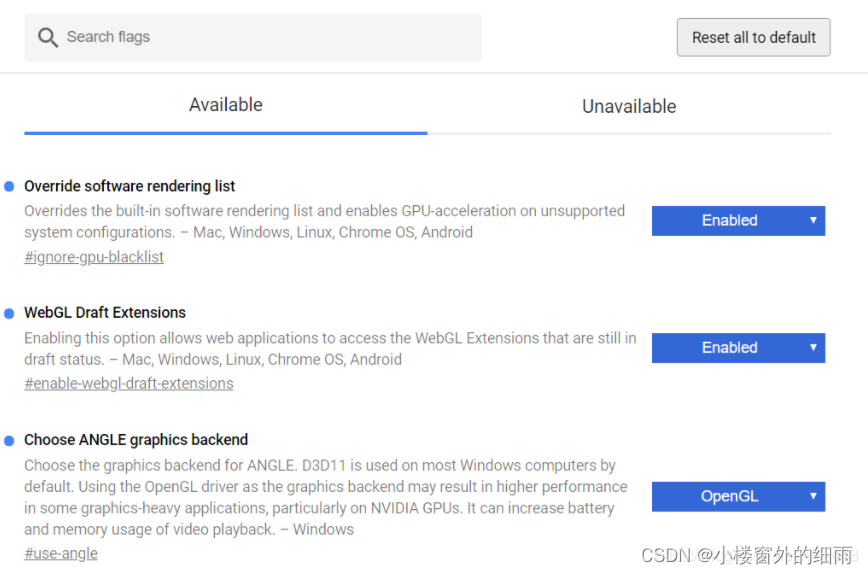
- 在浏览器地址栏输入
chrome://flags/。 - 将 Override software rendering list 选项设为"Enabled"。、
- WebGL Draft Extentions 选项改为 enbale。
- Chrome 73之后的版本, 确保Choose ANGLE graphics backend 为"OpenGL"。

原文链接:https://blog.csdn.net/hbiao68/article/details/115071608
值得注意的是:谷歌浏览器有时候选择Choose ANGLE graphics backend 为"OpenGL",模型渲染会非常卡。估计和显卡有关。
2. 无视报错
这个错误好像也没影响到模型的渲染和使用,就只是膈应人。
3. 换个浏览器
是时候使用Edge了