hexo + 主题 butterfly 搭建个人博客
1. 安装
-
node
-
git
右键点击 git bash ,配置 git
git config --global user.name "你的用户名", git config --global user.email "邮箱"
2. 注册 github 账号
多种方法都可以尝试一下
解决 github 访问慢问题:
-
下载 steam++ 进行加速
-
极简插件中的 Github 加速
-
https://cloud.tencent.com/developer/article/2023920
-
https://blog.csdn.net/duping812/article/details/121285340
github 地址:GitHub
点击右上角 sign up 注册
3. 创建仓库
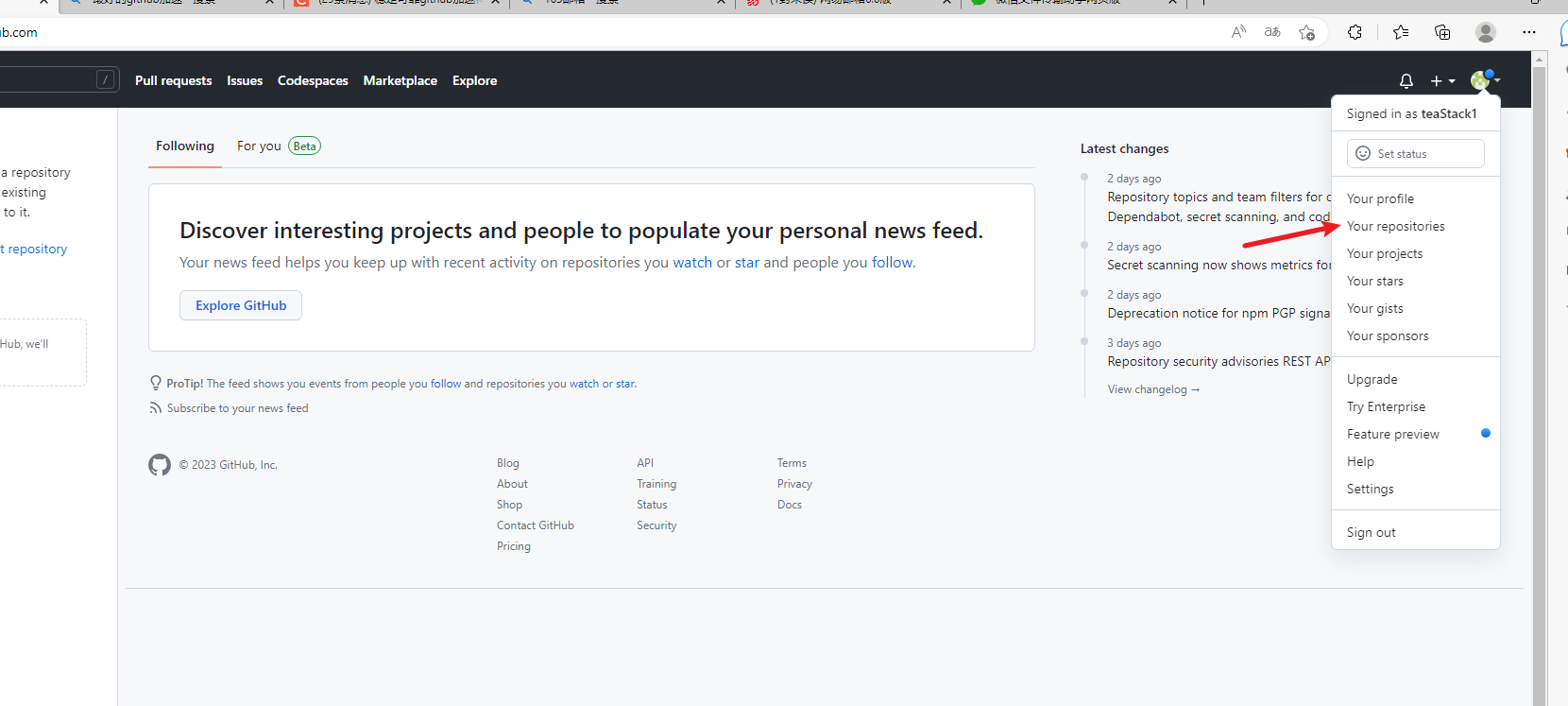
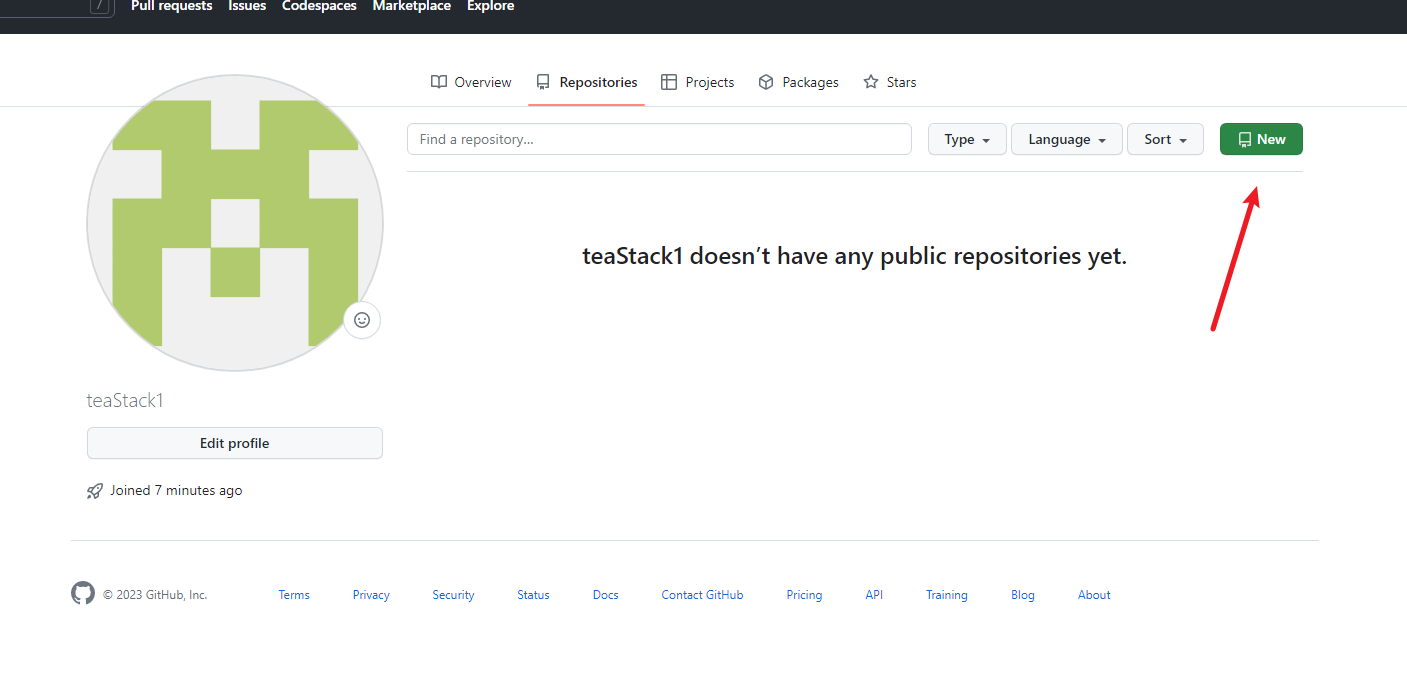
点击你的仓库

new

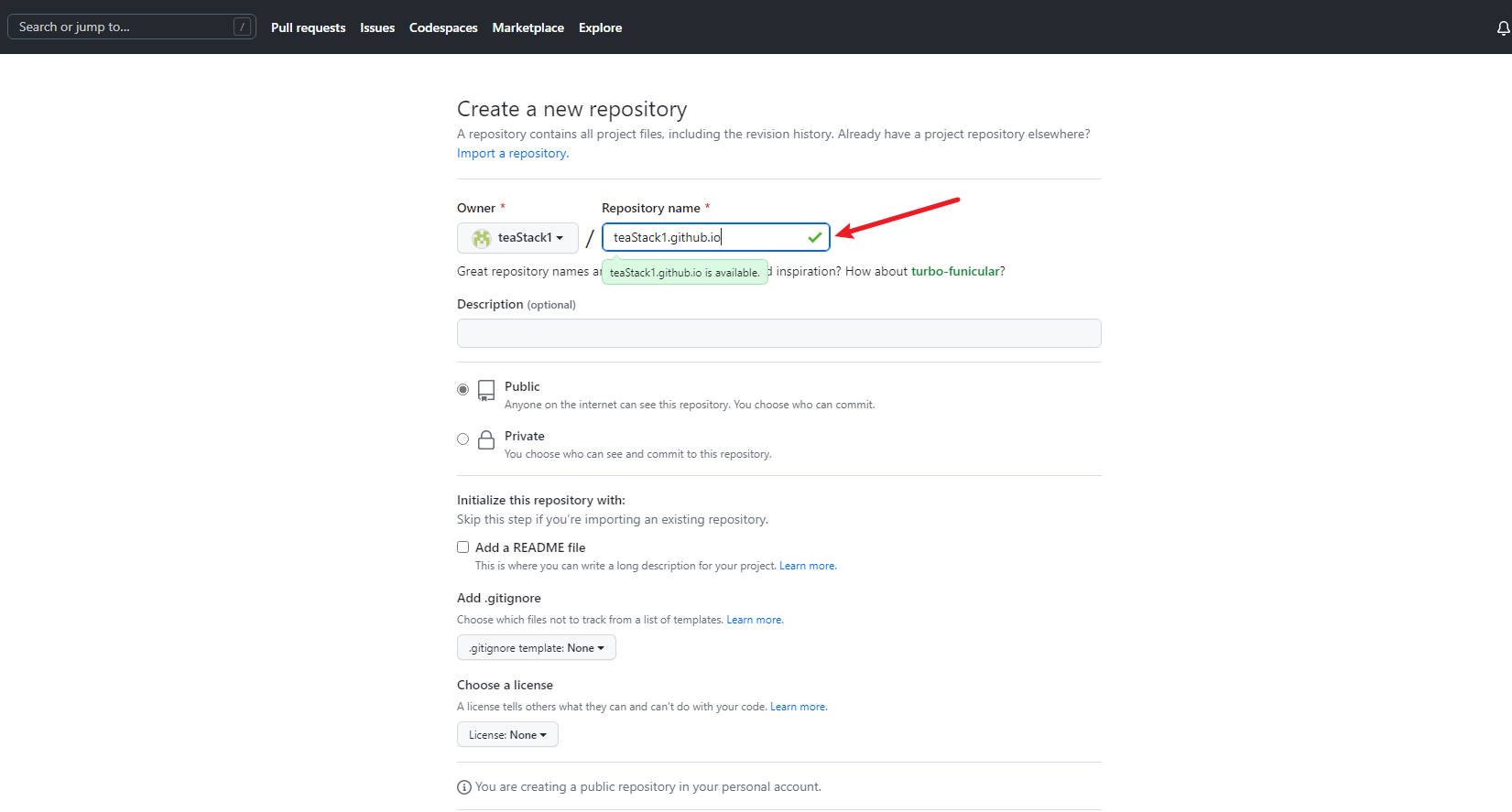
填写仓库地址,然后点击创建仓库
这里地址为【你的用户名 + github.io】

4. 搭建 Hexo 本地博客
安装 hexo- cli
-
创建一个文件夹 blog 用来存放项目文件,比如我放在
C:\project\blog -
在该根目录下,鼠标右键,选择
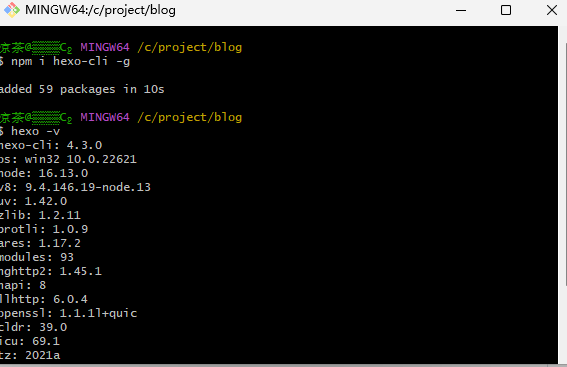
Git Bash Here,打开 git 的控制台窗口,输入npm i hexo-cli -g安装Hexo -
安装完成后,验证是否安装成功,在控制台输入
hexo -v验证是否安装成功。

生成 ssh keys
在上面的 git bash 窗口中输入命令生成 ssh
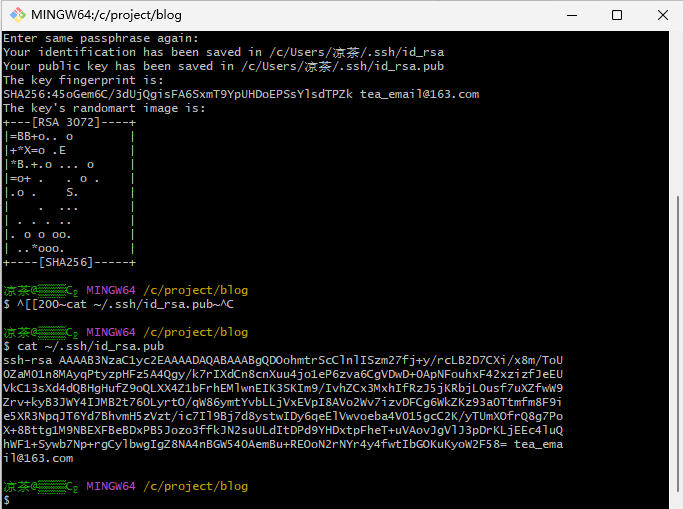
ssh-keygen -t rsa -C "你注册 github 的邮件地址"
然后一直敲回车下一步

在窗口中中输入 cat ~/.ssh/id_rsa.pub 命令,复制内容,右键 copy

在 github 上,点击头像,点击 settings

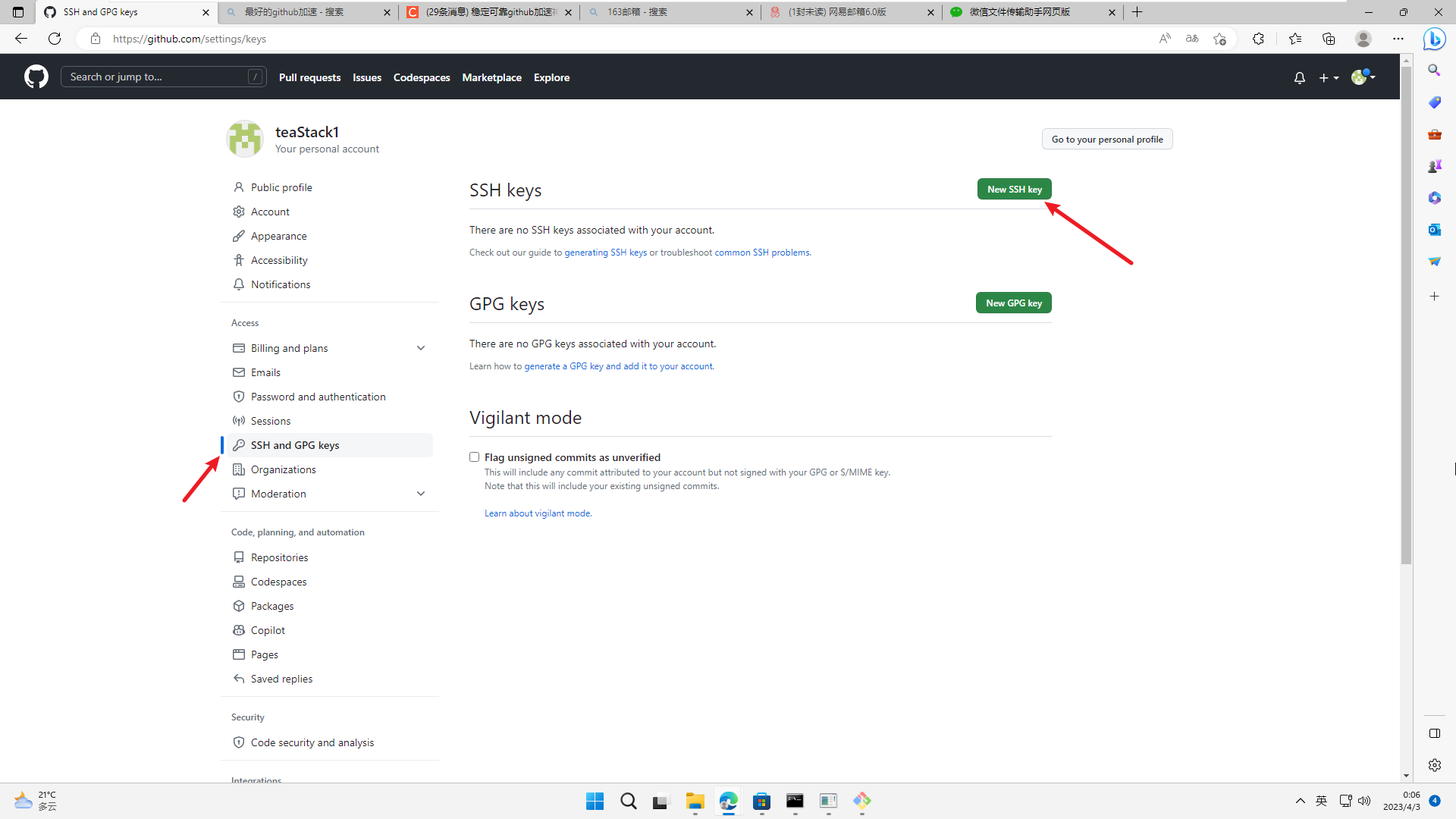
在侧边栏找到 ssh and GPG keys,点击 New SSH key

标题 Title 可以任意,如凉茶小栈,将刚才复制的 ssh 粘贴到 Key 中,点击 Add SSH key

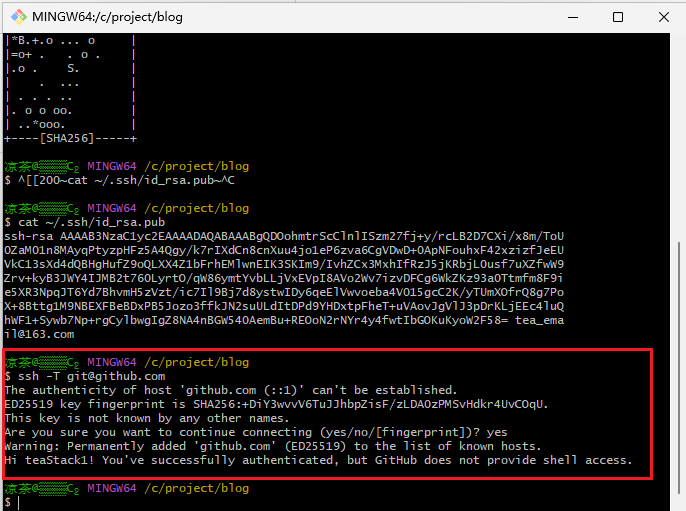
测试 ssh 是否绑定成功
在 git bash 中输入命名
ssh -T [email protected]
如图,继续连接填写 yes,连接成功

生成本地博客
在 git bash 窗口中初始化博客(目录在之前创建的 blog 下)
hexo init

开启本地服务的命令
hexo s
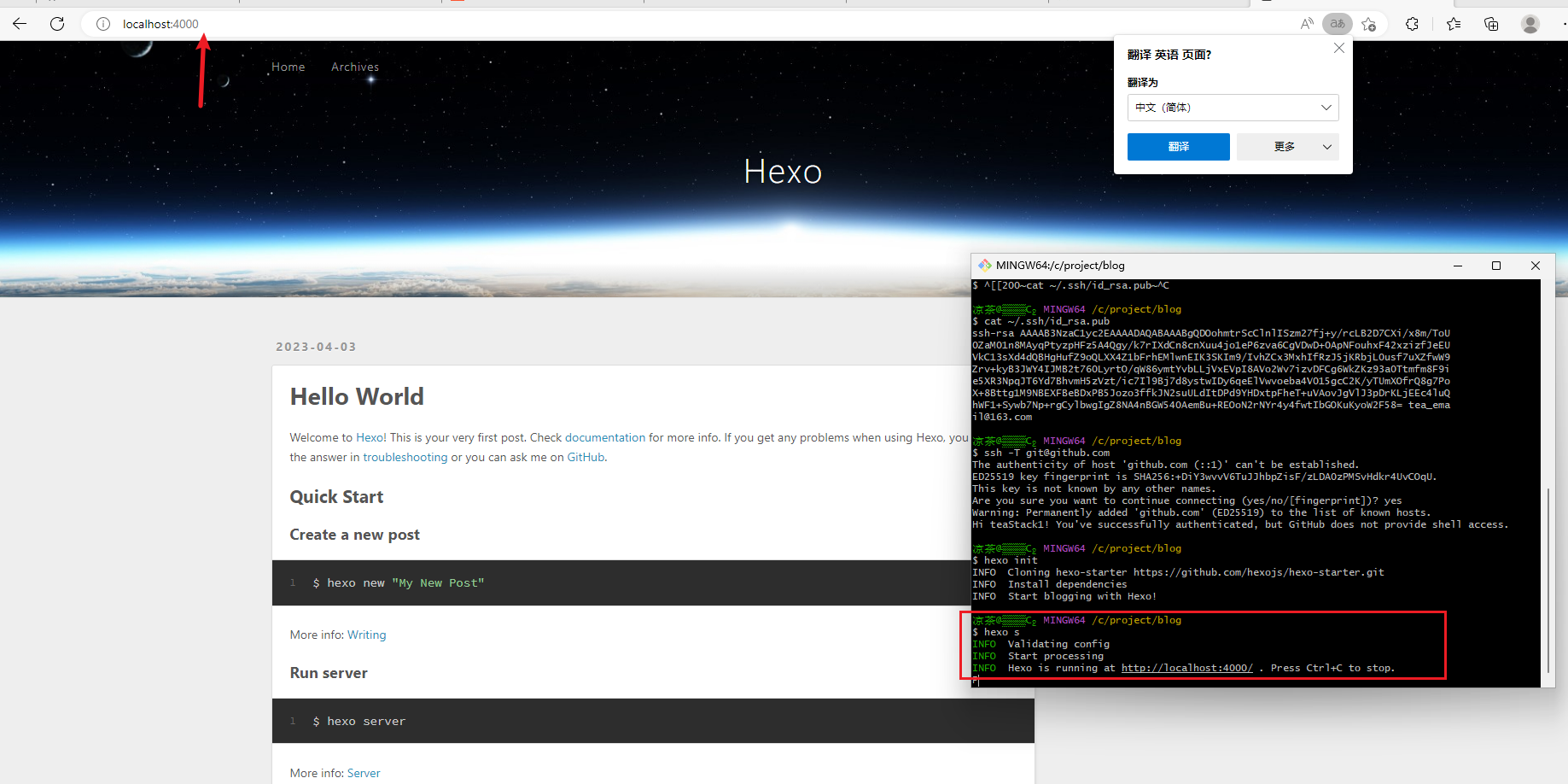
浏览器打开 http://localhost:4000/,就可以看到博客页面了,按 ctrl+c 关闭本地服务器。

5. 部署到 github 上
部署到 github 上后可以使用 xxxx.github.io 访问
复制 github 仓库地址

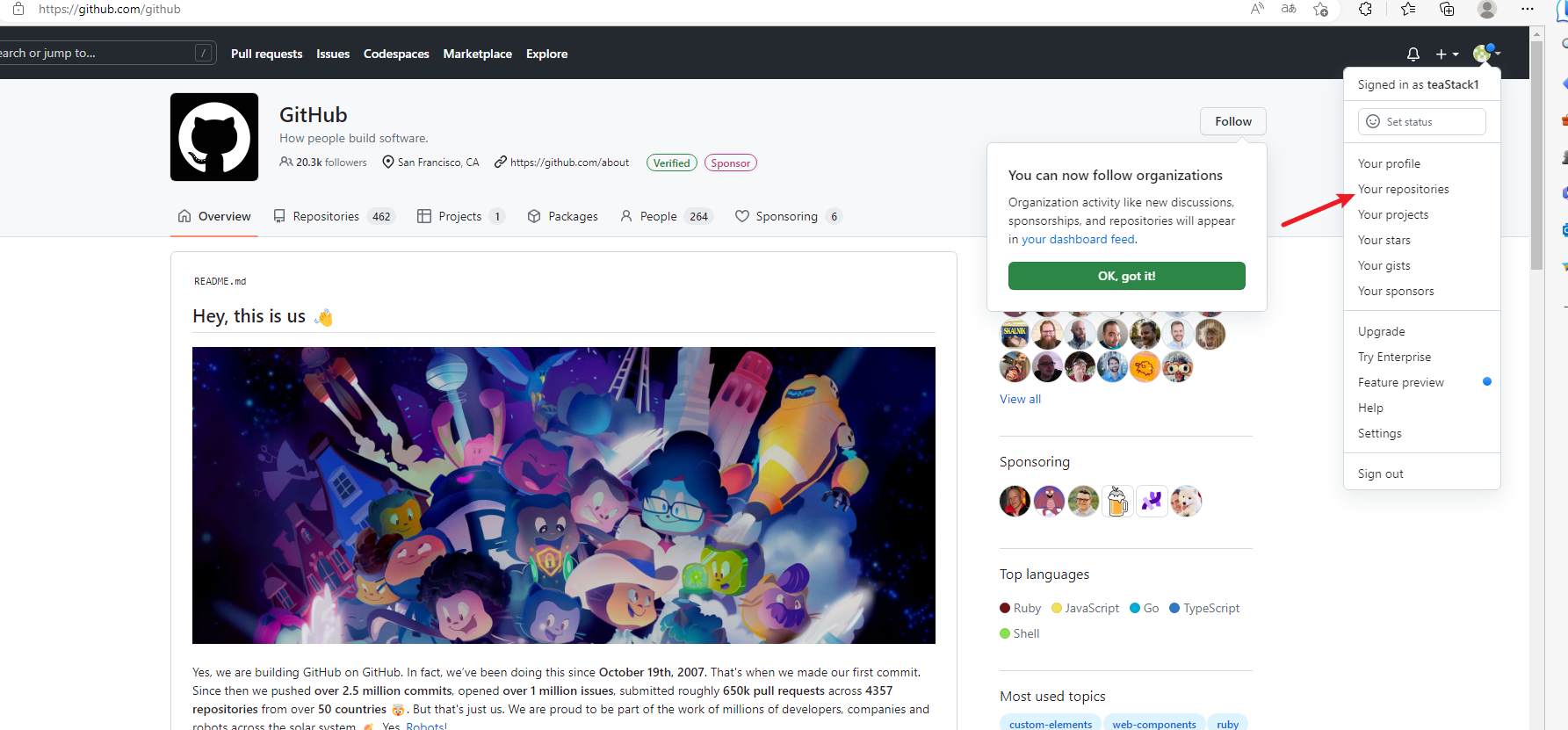
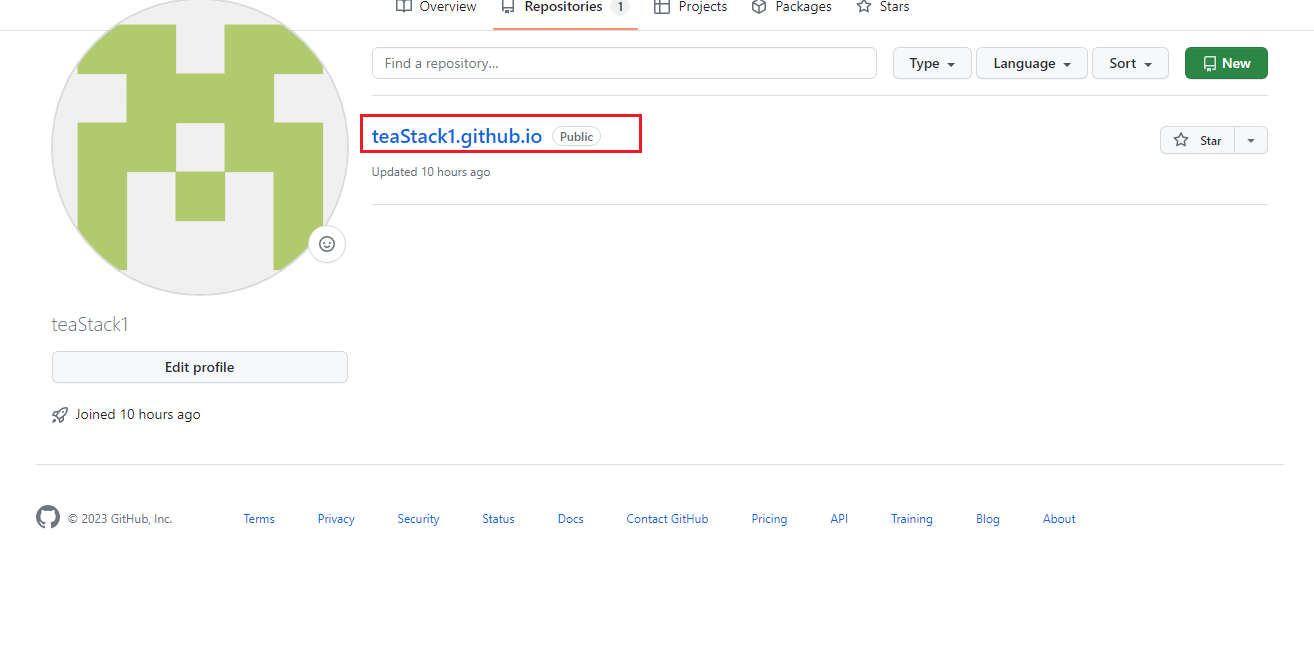
点击你的项目

复制地址

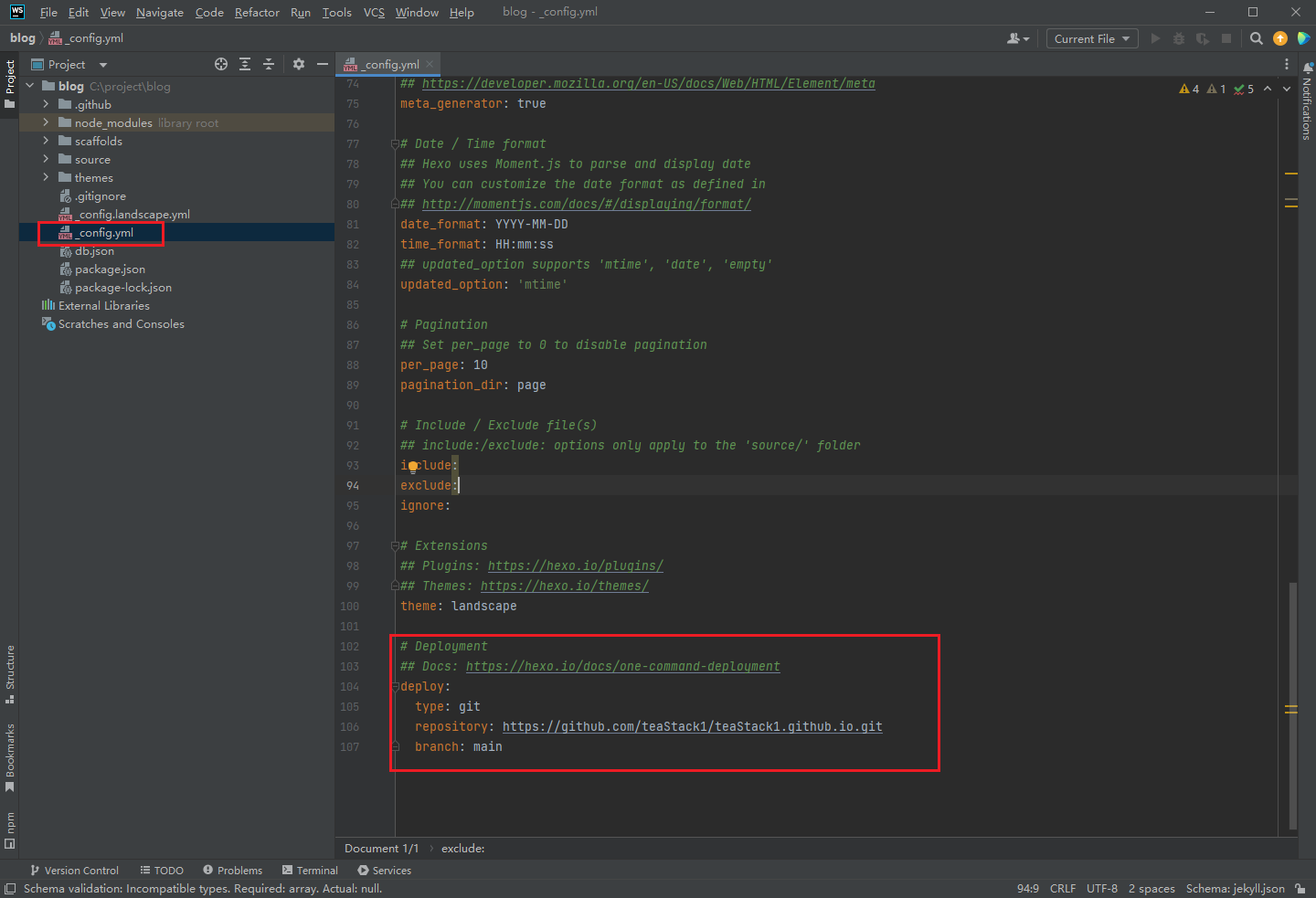
用 webstorm 打开 blog 文件夹(vscode 也可以)
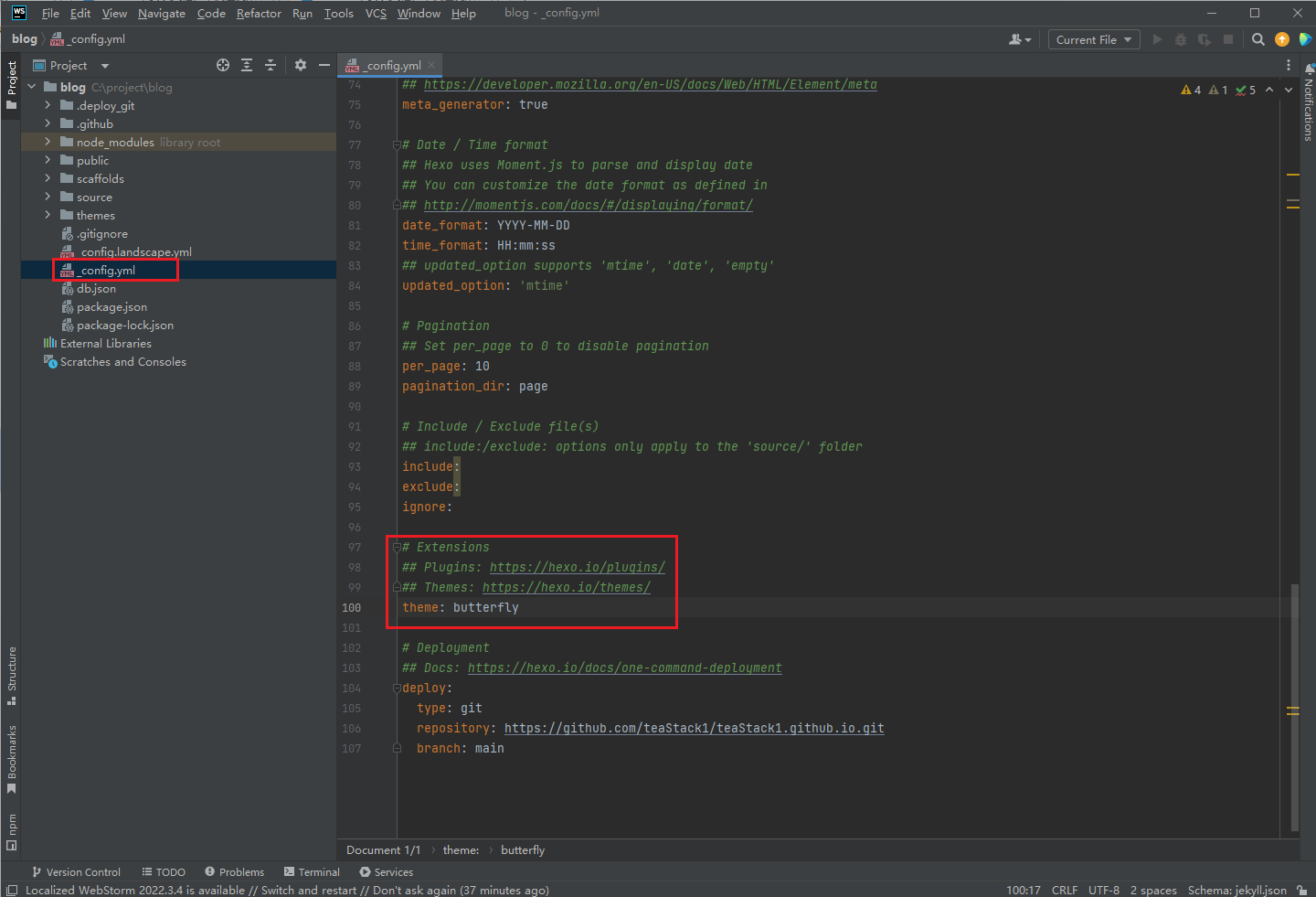
修改 -config.yml 文件
将改配置文件最后的 deploy 部分完善,type和 branch 是固定不变的,repository 修改为你的 github 仓库地址
注意:冒号后面有一个空格
deploy:
type: git
repository: 你的github地址
branch: main

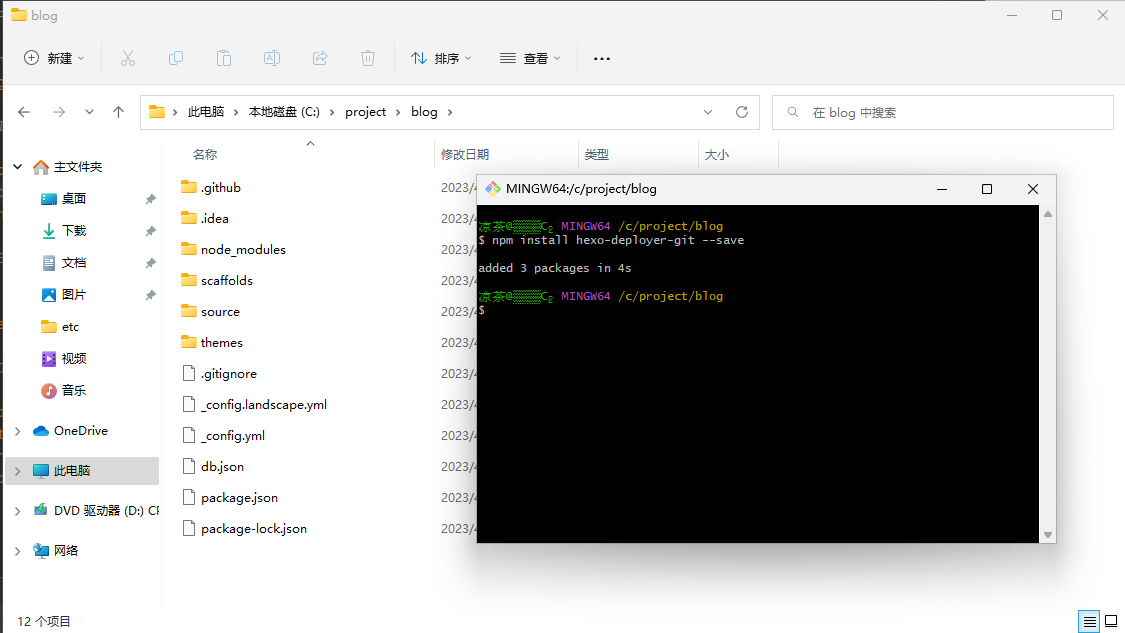
在项目文件夹 hexo 里面右键打开 git bash 窗口,依次输入命令
# 安装自动部署发布工具
npm install hexo-deployer-git --save

生成静态网页
hexo g
上传到 github
hexo d
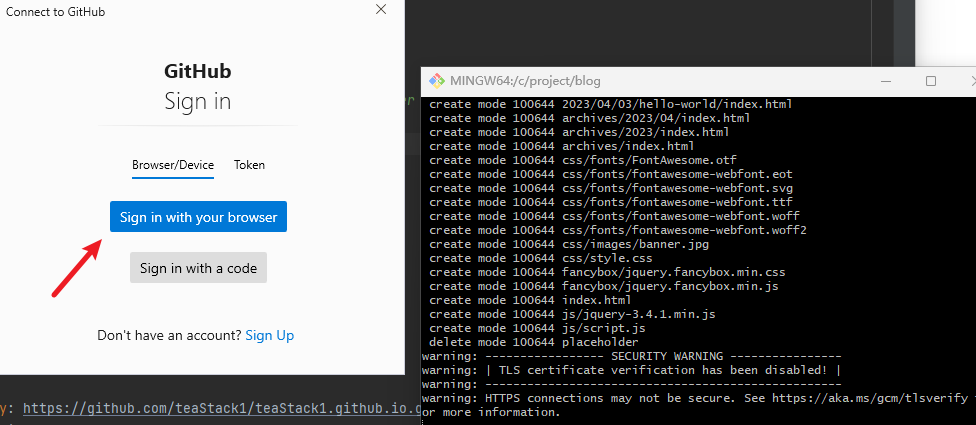
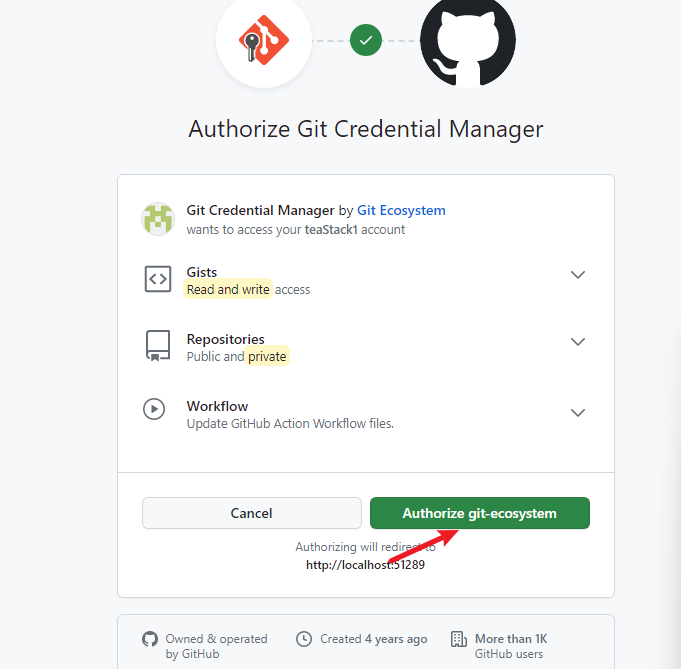
上传时需要连接到 github

授权,然后输入密码

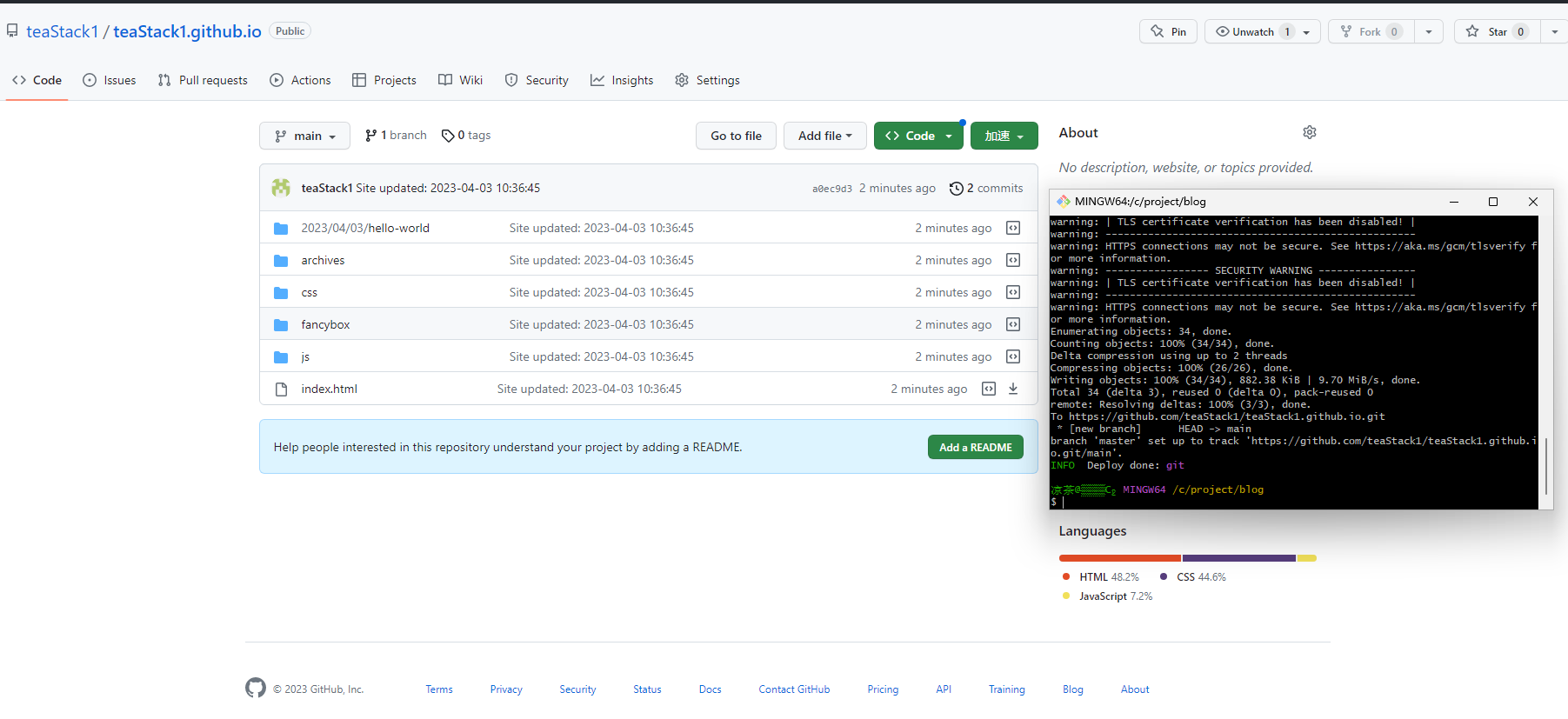
上传成功后可以在仓库中看到内容

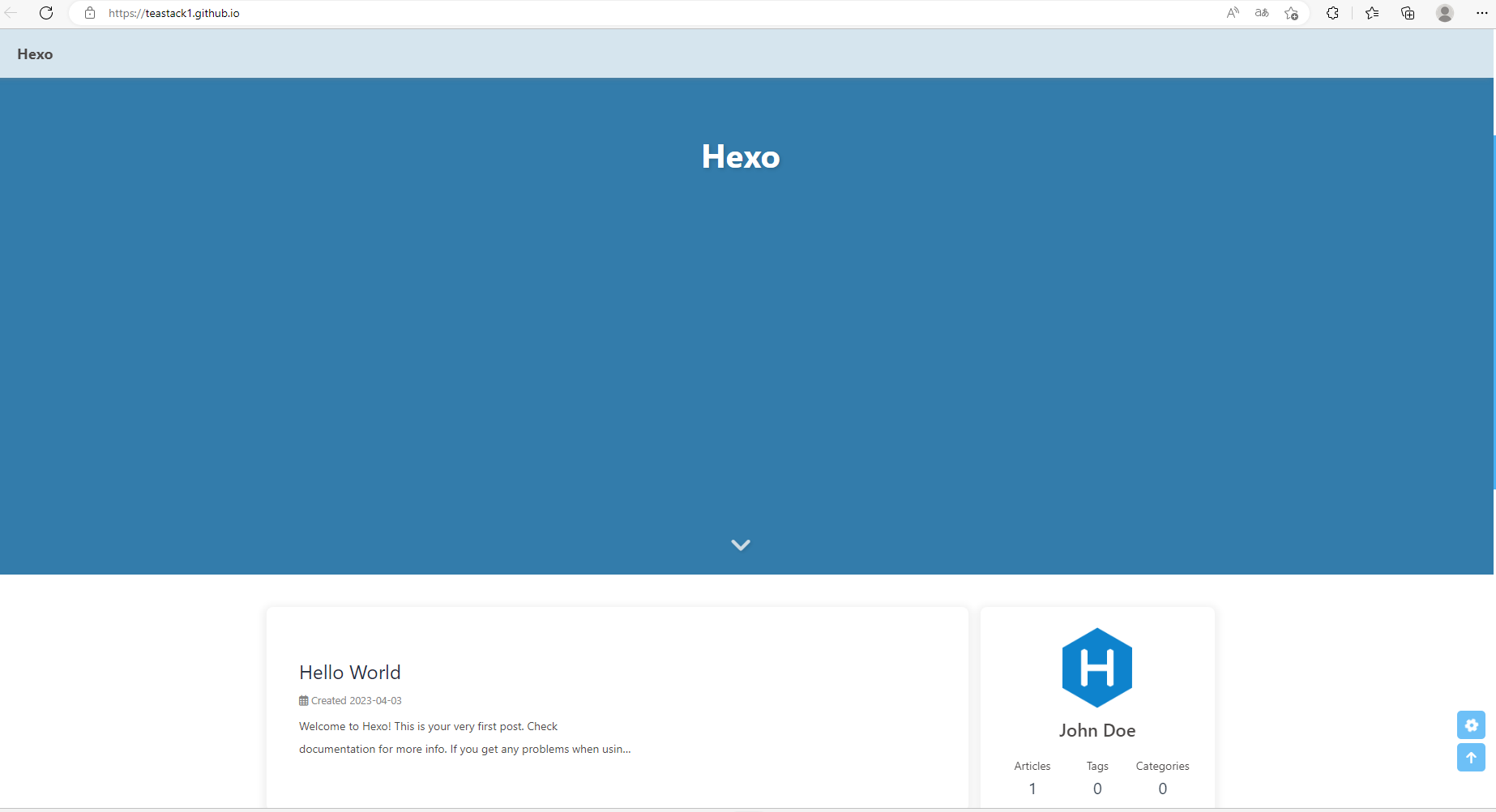
可以使用仓库名称访问了
这里不区分大小写,所以我用的 teastack1.github.io 地址访问博客

6. 添加主题,美化页面
基本配置
先部署成功,再考虑美化
butterfly 文档:https://butterfly.js.org/(文档右边可以切换字体繁简)
使用 npm 安装(在 git bash 中目录 blog 下)
# 安装主题
npm i hexo-theme-butterfly
# 安装插件
npm install hexo-renderer-pug hexo-renderer-stylus --save
修改 _config.yml 中的主题
theme: butterfly

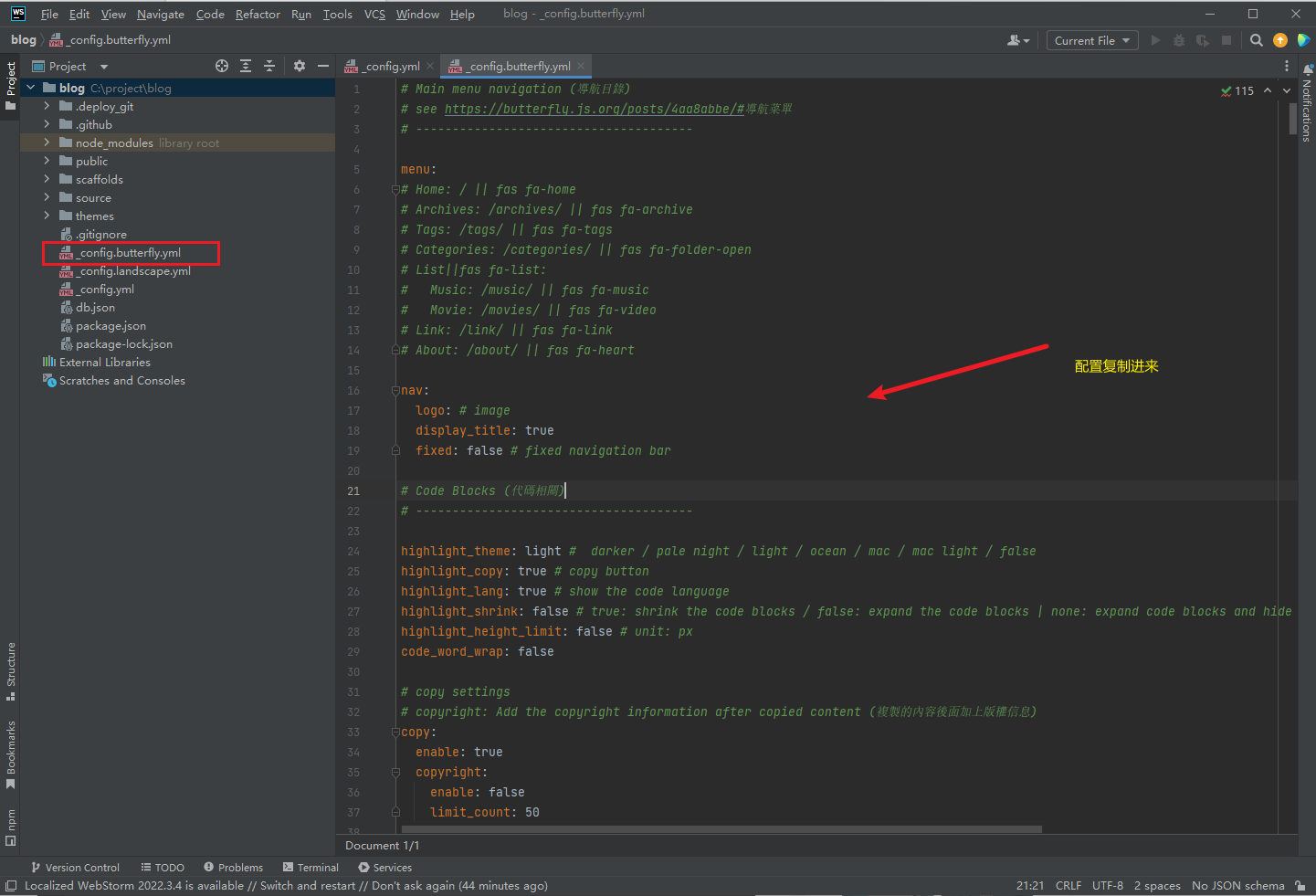
在 hexo 中创建文件 _config.butterfly.yml
复制配置到文件里
# Main menu navigation (導航目錄)
# see https://butterfly.js.org/posts/4aa8abbe/#導航菜單
# --------------------------------------
menu:
# Home: / || fas fa-home
# Archives: /archives/ || fas fa-archive
# Tags: /tags/ || fas fa-tags
# Categories: /categories/ || fas fa-folder-open
# List||fas fa-list:
# Music: /music/ || fas fa-music
# Movie: /movies/ || fas fa-video
# Link: /link/ || fas fa-link
# About: /about/ || fas fa-heart
nav:
logo: # image
display_title: true
fixed: false # fixed navigation bar
# Code Blocks (代碼相關)
# --------------------------------------
highlight_theme: light # darker / pale night / light / ocean / mac / mac light / false
highlight_copy: true # copy button
highlight_lang: true # show the code language
highlight_shrink: false # true: shrink the code blocks / false: expand the code blocks | none: expand code blocks and hide the button
highlight_height_limit: false # unit: px
code_word_wrap: false
# copy settings
# copyright: Add the copyright information after copied content (複製的內容後面加上版權信息)
copy:
enable: true
copyright:
enable: false
limit_count: 50
# social settings (社交圖標設置)
# formal:
# icon: link || the description
social:
# fab fa-github: https://github.com/xxxxx || Github
# fas fa-envelope: mailto:[email protected] || Email
# search (搜索)
# see https://butterfly.js.org/posts/ceeb73f/#搜索系統
# --------------------------------------
# Algolia search
algolia_search:
enable: false
hits:
per_page: 6
# Local search
local_search:
enable: false
preload: false
CDN:
# Docsearch
# https://docsearch.algolia.com/
docsearch:
enable: false
appId:
apiKey:
indexName:
option:
# Math (數學)
# --------------------------------------
# About the per_page
# if you set it to true, it will load mathjax/katex script in each page (true 表示每一頁都加載js)
# if you set it to false, it will load mathjax/katex script according to your setting (add the 'mathjax: true' in page's front-matter)
# (false 需要時加載,須在使用的 Markdown Front-matter 加上 mathjax: true)
# MathJax
mathjax:
enable: false
per_page: false
# KaTeX
katex:
enable: false
per_page: false
hide_scrollbar: true
# Image (圖片設置)
# --------------------------------------
# Favicon(網站圖標)
favicon: /img/favicon.png
# Avatar (頭像)
avatar:
img: https://i.loli.net/2021/02/24/5O1day2nriDzjSu.png
effect: false
# Disable all banner image
disable_top_img: false
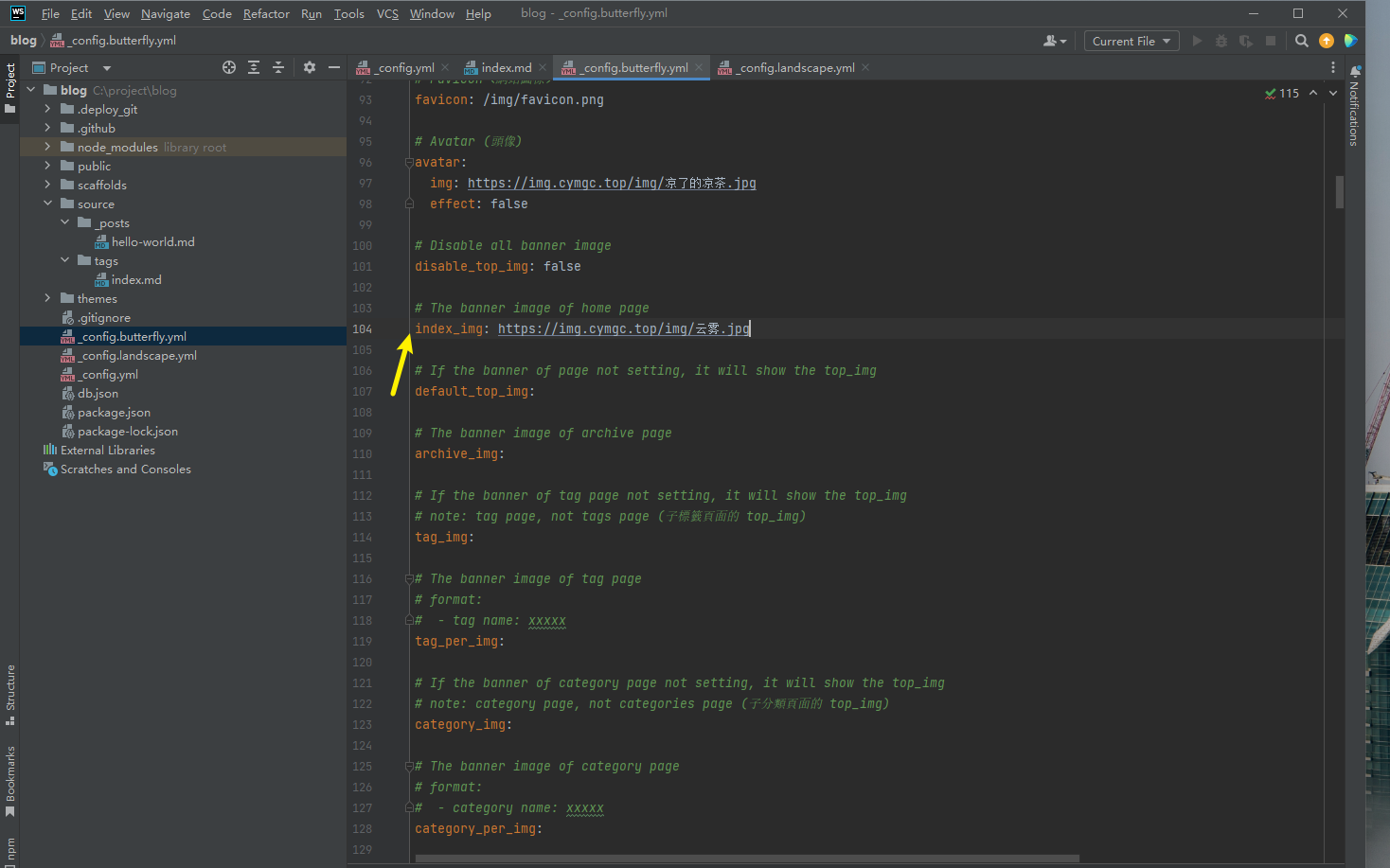
# The banner image of home page
index_img:
# If the banner of page not setting, it will show the top_img
default_top_img:
# The banner image of archive page
archive_img:
# If the banner of tag page not setting, it will show the top_img
# note: tag page, not tags page (子標籤頁面的 top_img)
tag_img:
# The banner image of tag page
# format:
# - tag name: xxxxx
tag_per_img:
# If the banner of category page not setting, it will show the top_img
# note: category page, not categories page (子分類頁面的 top_img)
category_img:
# The banner image of category page
# format:
# - category name: xxxxx
category_per_img:
cover:
# display the cover or not (是否顯示文章封面)
index_enable: true
aside_enable: true
archives_enable: true
# the position of cover in home page (封面顯示的位置)
# left/right/both
position: both
# When cover is not set, the default cover is displayed (當沒有設置cover時,默認的封面顯示)
default_cover:
# - https://i.loli.net/2020/05/01/gkihqEjXxJ5UZ1C.jpg
# Replace Broken Images (替換無法顯示的圖片)
error_img:
flink: /img/friend_404.gif
post_page: /img/404.jpg
# A simple 404 page
error_404:
enable: false
subtitle: 'Page Not Found'
background: https://i.loli.net/2020/05/19/aKOcLiyPl2JQdFD.png
post_meta:
page: # Home Page
date_type: created # created or updated or both 主頁文章日期是創建日或者更新日或都顯示
date_format: date # date/relative 顯示日期還是相對日期
categories: true # true or false 主頁是否顯示分類
tags: false # true or false 主頁是否顯示標籤
label: true # true or false 顯示描述性文字
post:
date_type: both # created or updated or both 文章頁日期是創建日或者更新日或都顯示
date_format: date # date/relative 顯示日期還是相對日期
categories: true # true or false 文章頁是否顯示分類
tags: true # true or false 文章頁是否顯示標籤
label: true # true or false 顯示描述性文字
# wordcount (字數統計)
# see https://butterfly.js.org/posts/ceeb73f/#字數統計
wordcount:
enable: false
post_wordcount: true
min2read: true
total_wordcount: true
# Display the article introduction on homepage
# 1: description
# 2: both (if the description exists, it will show description, or show the auto_excerpt)
# 3: auto_excerpt (default)
# false: do not show the article introduction
index_post_content:
method: 3
length: 500 # if you set method to 2 or 3, the length need to config
# anchor
anchor:
button:
enable: false
always_show: false
icon: # the unicode value of Font Awesome icon, such as '\3423'
auto_update: false # when you scroll in post, the URL will update according to header id.
# Post
# --------------------------------------
# toc (目錄)
toc:
post: true
page: false
number: true
expand: false
style_simple: false # for post
scroll_percent: true
post_copyright:
enable: true
decode: false
author_href:
license: CC BY-NC-SA 4.0
license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/
# Sponsor/reward
reward:
enable: false
QR_code:
# - img: /img/wechat.jpg
# link:
# text: wechat
# - img: /img/alipay.jpg
# link:
# text: alipay
# Post edit
# Easily browse and edit blog source code online.
post_edit:
enable: false
# url: https://github.com/user-name/repo-name/edit/branch-name/subdirectory-name/
# For example: https://github.com/jerryc127/butterfly.js.org/edit/main/source/
url:
# Related Articles
related_post:
enable: true
limit: 6 # Number of posts displayed
date_type: created # or created or updated 文章日期顯示創建日或者更新日
# figcaption (圖片描述文字)
photofigcaption: false
# post_pagination (分頁)
# value: 1 || 2 || false
# 1: The 'next post' will link to old post
# 2: The 'next post' will link to new post
# false: disable pagination
post_pagination: 1
# Displays outdated notice for a post (文章過期提醒)
noticeOutdate:
enable: false
style: flat # style: simple/flat
limit_day: 500 # When will it be shown
position: top # position: top/bottom
message_prev: It has been
message_next: days since the last update, the content of the article may be outdated.
# Share System (分享功能)
# --------------------------------------
# AddThis
# https://www.addthis.com/
addThis:
enable: false
pubid:
# Share.js
# https://github.com/overtrue/share.js
sharejs:
enable: true
sites: facebook,twitter,wechat,weibo,qq
# AddToAny
# https://www.addtoany.com/
addtoany:
enable: false
item: facebook,twitter,wechat,sina_weibo,facebook_messenger,email,copy_link
# Comments System
# --------------------------------------
comments:
# Up to two comments system, the first will be shown as default
# Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus/Remark42/Artalk
use: # Valine,Disqus
text: true # Display the comment name next to the button
# lazyload: The comment system will be load when comment element enters the browser's viewport.
# If you set it to true, the comment count will be invalid
lazyload: false
count: false # Display comment count in post's top_img
card_post_count: false # Display comment count in Home Page
# disqus
# https://disqus.com/
disqus:
shortname:
apikey: # For newest comments widget
# Alternative Disqus - Render comments with Disqus API
# DisqusJS 評論系統,可以實現在網路審查地區載入 Disqus 評論列表,兼容原版
# https://github.com/SukkaW/DisqusJS
disqusjs:
shortname:
apikey:
option:
# livere (來必力)
# https://www.livere.com/
livere:
uid:
# gitalk
# https://github.com/gitalk/gitalk
gitalk:
client_id:
client_secret:
repo:
owner:
admin:
option:
# valine
# https://valine.js.org
valine:
appId: # leancloud application app id
appKey: # leancloud application app key
avatar: monsterid # gravatar style https://valine.js.org/#/avatar
serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)
bg: # valine background
visitor: false
option:
# waline - A simple comment system with backend support fork from Valine
# https://waline.js.org/
waline:
serverURL: # Waline server address url
bg: # waline background
pageview: false
option:
# utterances
# https://utteranc.es/
utterances:
repo:
# Issue Mapping: pathname/url/title/og:title
issue_term: pathname
# Theme: github-light/github-dark/github-dark-orange/icy-dark/dark-blue/photon-dark
light_theme: github-light
dark_theme: photon-dark
# Facebook Comments Plugin
# https://developers.facebook.com/docs/plugins/comments/
facebook_comments:
app_id:
user_id: # optional
pageSize: 10 # The number of comments to show
order_by: social # social/time/reverse_time
lang: zh_TW # Language en_US/zh_CN/zh_TW and so on
# Twikoo
# https://github.com/imaegoo/twikoo
twikoo:
envId:
region:
visitor: false
option:
# Giscus
# https://giscus.app/
giscus:
repo:
repo_id:
category_id:
theme:
light: light
dark: dark
option:
# Remark42
# https://remark42.com/docs/configuration/frontend/
remark42:
host: # Your Host URL
siteId: # Your Site ID
option:
# Artalk
# https://artalk.js.org/guide/frontend/config.html
artalk:
server:
site:
visitor: false
option:
# Chat Services
# --------------------------------------
# Chat Button [recommend]
# It will create a button in the bottom right corner of website, and hide the origin button
chat_btn: false
# The origin chat button is displayed when scrolling up, and the button is hidden when scrolling down
chat_hide_show: false
# chatra
# https://chatra.io/
chatra:
enable: false
id:
# tidio
# https://www.tidio.com/
tidio:
enable: false
public_key:
# daovoice
# http://dashboard.daovoice.io/app
daovoice:
enable: false
app_id:
# gitter
# https://gitter.im/
gitter:
enable: false
room:
# crisp
# https://crisp.chat/en/
crisp:
enable: false
website_id:
# messenger
# https://developers.facebook.com/docs/messenger-platform/discovery/facebook-chat-plugin/
messenger:
enable: false
pageID:
lang: zh_TW # Language en_US/zh_CN/zh_TW and so on
# Footer Settings
# --------------------------------------
footer:
owner:
enable: true
since: 2020
custom_text:
copyright: true # Copyright of theme and framework
# Analysis
# --------------------------------------
# Baidu Analytics
# https://tongji.baidu.com/web/welcome/login
baidu_analytics:
# Google Analytics
# https://analytics.google.com/analytics/web/
google_analytics:
# Cloudflare Analytics
# https://www.cloudflare.com/zh-tw/web-analytics/
cloudflare_analytics:
# Microsoft Clarity
# https://clarity.microsoft.com/
microsoft_clarity:
# Advertisement
# --------------------------------------
# Google Adsense (谷歌廣告)
google_adsense:
enable: false
auto_ads: true
js: https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
client:
enable_page_level_ads: true
# Insert ads manually (手動插入廣告)
# ad:
# index:
# aside:
# post:
# Verification (站長驗證)
# --------------------------------------
site_verification:
# - name: google-site-verification
# content: xxxxxx
# - name: baidu-site-verification
# content: xxxxxxx
# Beautify/Effect (美化/效果)
# --------------------------------------
# Theme color for customize
# Notice: color value must in double quotes like "#000" or may cause error!
# theme_color:
# enable: true
# main: "#49B1F5"
# paginator: "#00c4b6"
# button_hover: "#FF7242"
# text_selection: "#00c4b6"
# link_color: "#99a9bf"
# meta_color: "#858585"
# hr_color: "#A4D8FA"
# code_foreground: "#F47466"
# code_background: "rgba(27, 31, 35, .05)"
# toc_color: "#00c4b6"
# blockquote_padding_color: "#49b1f5"
# blockquote_background_color: "#49b1f5"
# scrollbar_color: "#49b1f5"
# meta_theme_color_light: "ffffff"
# meta_theme_color_dark: "#0d0d0d"
# The top_img settings of home page
# default: top img - full screen, site info - middle (默認top_img全屏,site_info在中間)
# The position of site info, eg: 300px/300em/300rem/10% (主頁標題距離頂部距離)
index_site_info_top:
# The height of top_img, eg: 300px/300em/300rem (主頁top_img高度)
index_top_img_height:
# The user interface setting of category and tag page (category和tag頁的UI設置)
# index - same as Homepage UI (index 值代表 UI將與首頁的UI一樣)
# default - same as archives UI 默認跟archives頁面UI一樣
category_ui: # 留空或 index
tag_ui: # 留空或 index
# Website Background (設置網站背景)
# can set it to color or image (可設置圖片 或者 顔色)
# The formal of image: url(http://xxxxxx.com/xxx.jpg)
background:
# Footer Background
footer_bg: false
# the position of bottom right button/default unit: px (右下角按鈕距離底部的距離/默認單位為px)
rightside-bottom:
# Enter transitions (開啓網頁進入效果)
enter_transitions: true
# Background effects (背景特效)
# --------------------------------------
# canvas_ribbon (靜止彩帶背景)
# See: https://github.com/hustcc/ribbon.js
canvas_ribbon:
enable: false
size: 150
alpha: 0.6
zIndex: -1
click_to_change: false
mobile: false
# Fluttering Ribbon (動態彩帶)
canvas_fluttering_ribbon:
enable: false
mobile: false
# canvas_nest
# https://github.com/hustcc/canvas-nest.js
canvas_nest:
enable: false
color: '0,0,255' #color of lines, default: '0,0,0'; RGB values: (R,G,B).(note: use ',' to separate.)
opacity: 0.7 # the opacity of line (0~1), default: 0.5.
zIndex: -1 # z-index property of the background, default: -1.
count: 99 # the number of lines, default: 99.
mobile: false
# Typewriter Effect (打字效果)
# https://github.com/disjukr/activate-power-mode
activate_power_mode:
enable: false
colorful: true # open particle animation (冒光特效)
shake: true # open shake (抖動特效)
mobile: false
# Mouse click effects: fireworks (鼠標點擊效果: 煙火特效)
fireworks:
enable: false
zIndex: 9999 # -1 or 9999
mobile: false
# Mouse click effects: Heart symbol (鼠標點擊效果: 愛心)
click_heart:
enable: false
mobile: false
# Mouse click effects: words (鼠標點擊效果: 文字)
ClickShowText:
enable: false
text:
# - I
# - LOVE
# - YOU
fontSize: 15px
random: false
mobile: false
# Default display mode (網站默認的顯示模式)
# light (default) / dark
display_mode: light
# Beautify (美化頁面顯示)
beautify:
enable: false
field: post # site/post
title-prefix-icon: # '\f0c1'
title-prefix-icon-color: # '#F47466'
# Global font settings
# Don't modify the following settings unless you know how they work (非必要不要修改)
font:
global-font-size:
code-font-size:
font-family:
code-font-family:
# Font settings for the site title and site subtitle
# 左上角網站名字 主頁居中網站名字
blog_title_font:
font_link:
font-family:
# The setting of divider icon (水平分隔線圖標設置)
hr_icon:
enable: true
icon: # the unicode value of Font Awesome icon, such as '\3423'
icon-top:
# the subtitle on homepage (主頁subtitle)
subtitle:
enable: false
# Typewriter Effect (打字效果)
effect: true
# Customize typed.js (配置typed.js)
# https://github.com/mattboldt/typed.js/#customization
typed_option:
# source 調用第三方服務
# source: false 關閉調用
# source: 1 調用一言網的一句話(簡體) https://hitokoto.cn/
# source: 2 調用一句網(簡體) https://yijuzhan.com/
# source: 3 調用今日詩詞(簡體) https://www.jinrishici.com/
# subtitle 會先顯示 source , 再顯示 sub 的內容
source: false
# 如果關閉打字效果,subtitle 只會顯示 sub 的第一行文字
sub:
# Loading Animation (加載動畫)
preloader:
enable: false
# source
# 1. fullpage-loading
# 2. pace (progress bar)
source: 1
# pace theme (see https://codebyzach.github.io/pace/)
pace_css_url:
# aside (側邊欄)
# --------------------------------------
aside:
enable: true
hide: false
button: true
mobile: true # display on mobile
position: right # left or right
display:
archive: true
tag: true
category: true
card_author:
enable: true
description:
button:
enable: true
icon: fab fa-github
text: Follow Me
link: https://github.com/xxxxxx
card_announcement:
enable: true
content: This is my Blog
card_recent_post:
enable: true
limit: 5 # if set 0 will show all
sort: date # date or updated
sort_order: # Don't modify the setting unless you know how it works
card_categories:
enable: true
limit: 8 # if set 0 will show all
expand: none # none/true/false
sort_order: # Don't modify the setting unless you know how it works
card_tags:
enable: true
limit: 40 # if set 0 will show all
color: false
orderby: random # Order of tags, random/name/length
order: 1 # Sort of order. 1, asc for ascending; -1, desc for descending
sort_order: # Don't modify the setting unless you know how it works
card_archives:
enable: true
type: monthly # yearly or monthly
format: MMMM YYYY # eg: YYYY年MM月
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
limit: 8 # if set 0 will show all
sort_order: # Don't modify the setting unless you know how it works
card_webinfo:
enable: true
post_count: true
last_push_date: true
sort_order: # Don't modify the setting unless you know how it works
# busuanzi count for PV / UV in site
# 訪問人數
busuanzi:
site_uv: true
site_pv: true
page_pv: true
# Time difference between publish date and now (網頁運行時間)
# Formal: Month/Day/Year Time or Year/Month/Day Time
runtimeshow:
enable: false
publish_date:
# Aside widget - Newest Comments
newest_comments:
enable: false
sort_order: # Don't modify the setting unless you know how it works
limit: 6
storage: 10 # unit: mins, save data to localStorage
avatar: true
# Bottom right button (右下角按鈕)
# --------------------------------------
# Conversion between Traditional and Simplified Chinese (簡繁轉換)
translate:
enable: false
# The text of a button
default: 繁
# the language of website (1 - Traditional Chinese/ 2 - Simplified Chinese)
defaultEncoding: 2
# Time delay
translateDelay: 0
# The text of the button when the language is Simplified Chinese
msgToTraditionalChinese: '繁'
# The text of the button when the language is Traditional Chinese
msgToSimplifiedChinese: '簡'
# Read Mode (閲讀模式)
readmode: true
# dark mode
darkmode:
enable: true
# Toggle Button to switch dark/light mode
button: true
# Switch dark/light mode automatically (自動切換 dark mode和 light mode)
# autoChangeMode: 1 Following System Settings, if the system doesn't support dark mode, it will switch dark mode between 6 pm to 6 am
# autoChangeMode: 2 Switch dark mode between 6 pm to 6 am
# autoChangeMode: false
autoChangeMode: false
# show scroll percent in scroll-to-top button
rightside_scroll_percent: false
# Don't modify the following settings unless you know how they work (非必要請不要修改 )
# Choose: readmode,translate,darkmode,hideAside,toc,chat,comment
# Don't repeat 不要重複
rightside_item_order:
enable: false
hide: # readmode,translate,darkmode,hideAside
show: # toc,chat,comment
# Lightbox (圖片大圖查看模式)
# --------------------------------------
# You can only choose one, or neither (只能選擇一個 或者 兩個都不選)
# medium-zoom
# https://github.com/francoischalifour/medium-zoom
medium_zoom: false
# fancybox
# http://fancyapps.com/fancybox/3/
fancybox: true
# Tag Plugins settings (標籤外掛)
# --------------------------------------
# mermaid
# see https://github.com/mermaid-js/mermaid
mermaid:
enable: false
# built-in themes: default/forest/dark/neutral
theme:
light: default
dark: dark
# Note (Bootstrap Callout)
note:
# Note tag style values:
# - simple bs-callout old alert style. Default.
# - modern bs-callout new (v2-v3) alert style.
# - flat flat callout style with background, like on Mozilla or StackOverflow.
# - disabled disable all CSS styles import of note tag.
style: flat
icons: true
border_radius: 3
# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).
# Offset also applied to label tag variables. This option can work with disabled note tag.
light_bg_offset: 0
# other
# --------------------------------------
# Pjax
# It may contain bugs and unstable, give feedback when you find the bugs.
# https://github.com/MoOx/pjax
pjax:
enable: false
exclude:
# - xxxx
# - xxxx
# Inject the css and script (aplayer/meting)
aplayerInject:
enable: false
per_page: true
# Snackbar (Toast Notification 彈窗)
# https://github.com/polonel/SnackBar
# position 彈窗位置
# 可選 top-left / top-center / top-right / bottom-left / bottom-center / bottom-right
snackbar:
enable: false
position: bottom-left
bg_light: '#49b1f5' # The background color of Toast Notification in light mode
bg_dark: '#1f1f1f' # The background color of Toast Notification in dark mode
# https://instant.page/
# prefetch (預加載)
instantpage: false
# https://github.com/vinta/pangu.js
# Insert a space between Chinese character and English character (中英文之間添加空格)
pangu:
enable: false
field: site # site/post
# Lazyload (圖片懶加載)
# https://github.com/verlok/vanilla-lazyload
lazyload:
enable: false
field: site # site/post
placeholder:
blur: false
# PWA
# See https://github.com/JLHwung/hexo-offline
# ---------------
# pwa:
# enable: false
# manifest: /pwa/manifest.json
# apple_touch_icon: /pwa/apple-touch-icon.png
# favicon_32_32: /pwa/32.png
# favicon_16_16: /pwa/16.png
# mask_icon: /pwa/safari-pinned-tab.svg
# Open graph meta tags
# https://developers.facebook.com/docs/sharing/webmasters/
Open_Graph_meta:
enable: true
option:
# twitter_card:
# twitter_image:
# twitter_id:
# twitter_site:
# google_plus:
# fb_admins:
# fb_app_id:
# Add the vendor prefixes to ensure compatibility
css_prefix: true
# Inject
# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# 插入代码到头部 </head> 之前 和 底部 </body> 之前
inject:
head:
# - <link rel="stylesheet" href="/xxx.css">
bottom:
# - <script src="xxxx"></script>
# CDN
# Don't modify the following settings unless you know how they work
# 非必要請不要修改
CDN:
# The CDN provider of internal scripts (主題內部 js 的 cdn 配置)
# option: local/jsdelivr/unpkg/cdnjs/custom
# Dev version can only choose. ( dev版的主題只能設置為 local )
internal_provider: local
# The CDN provider of third party scripts (第三方 js 的 cdn 配置)
# option: local/jsdelivr/unpkg/cdnjs/custom
# when set it to local, you need to install hexo-butterfly-extjs
third_party_provider: jsdelivr
# Add version number to CDN, true or false
version: false
# Custom format
# For example: https://cdn.staticfile.org/${cdnjs_name}/${version}/${min_cdnjs_file}
custom_format:
option:
# main_css:
# main:
# utils:
# translate:
# local_search:
# algolia_js:
# algolia_search_v4:
# instantsearch_v4:
# docsearch_js:
# docsearch_css:
# pjax:
# gitalk:
# gitalk_css:
# blueimp_md5:
# valine:
# disqusjs:
# disqusjs_css:
# twikoo:
# waline_js:
# waline_css:
# sharejs:
# sharejs_css:
# mathjax:
# katex:
# katex_copytex:
# mermaid:
# canvas_ribbon:
# canvas_fluttering_ribbon:
# canvas_nest:
# lazyload:
# instantpage:
# typed:
# pangu:
# fancybox_css_v4:
# fancybox_v4:
# medium_zoom:
# snackbar_css:
# snackbar:
# activate_power_mode:
# fireworks:
# click_heart:
# ClickShowText:
# fontawesomeV6:
# flickr_justified_gallery_js:
# flickr_justified_gallery_css:
# aplayer_css:
# aplayer_js:
# meting_js:
# prismjs_js:
# prismjs_lineNumber_js:
# prismjs_autoloader:
# artalk_js:
# artalk_css:
# busuanzi:

检查一下,hexo g 和 hexo d,访问页面可以看到主题已生效
如果没有生效,可以有缓存,清除浏览器缓存后重试

在 _config.yml 里可以修改标题
下面列举一些配置,更多配置可以根据 butterfly 文档自定义
建议每完成一项配置,使用 hexo s 本地访问一下,可以避免大量配置后出现错误而无法找到原因
下面的一些图片用的图床,你们可以可以相对路径的图片试试
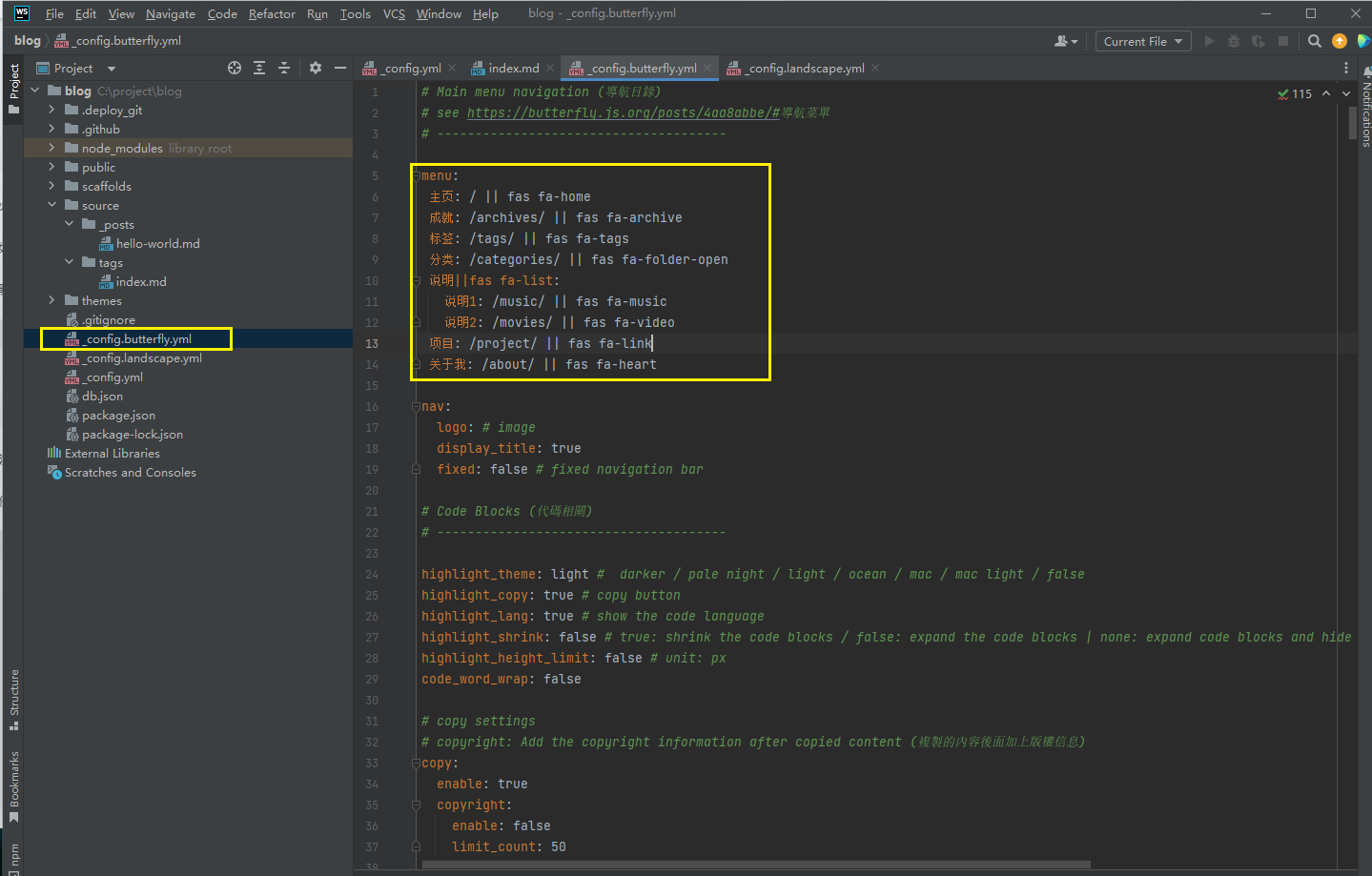
导航菜单
在 _config.butterfly.yml 中配置

可以看到效果

设置文章封面

标签页
输入 hexo new page tags,会出现 tags 下的 index.md,添加type: "link"

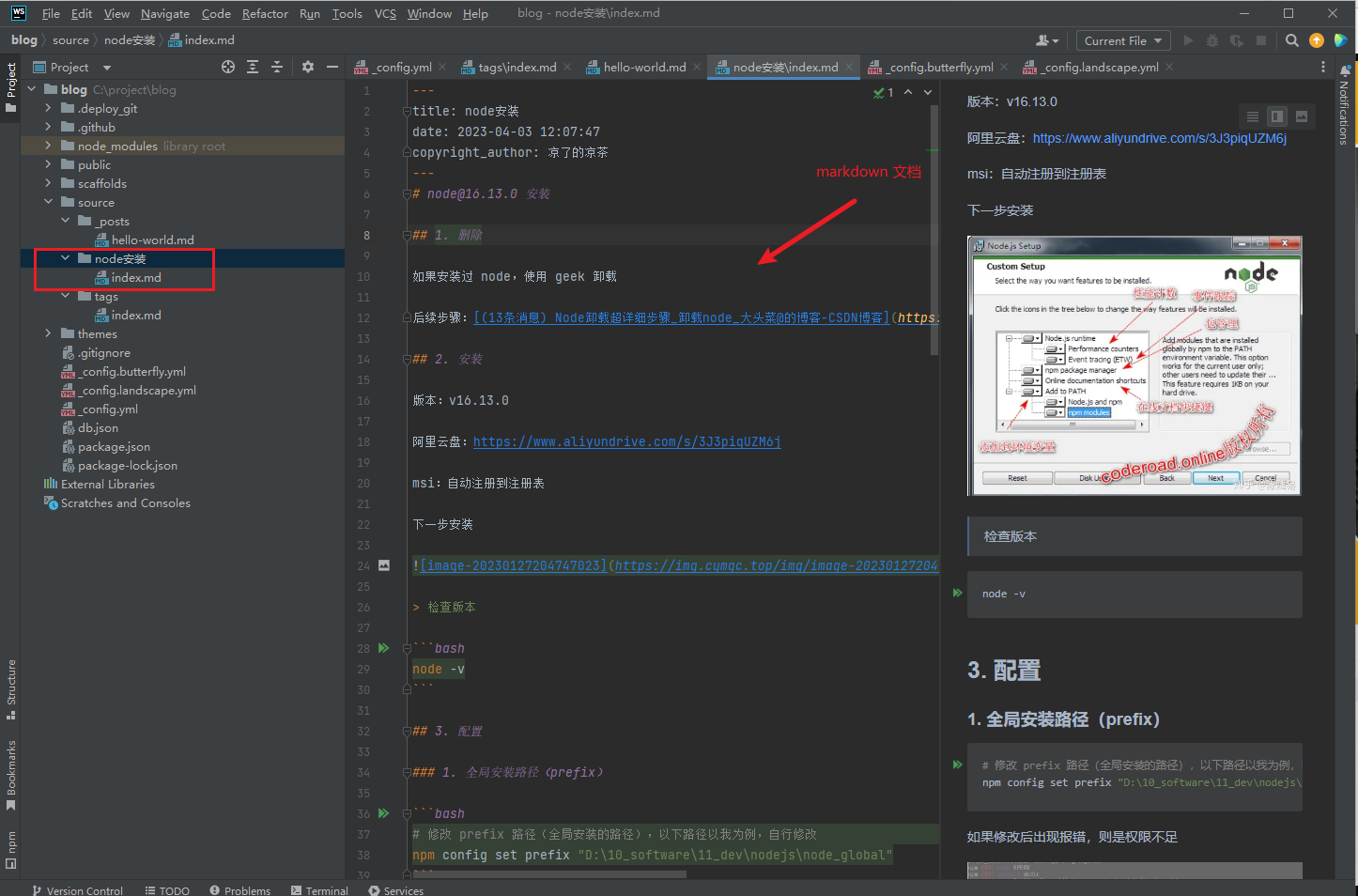
新建一个页面(例子)
输入 hexo new page node安装,生成了一个 node安装 文件夹,以及一个 index.md ,把它复制一份放在 _posts 可以在首页看到
其他新建标签文章和分类文章类似,可以参考 butterfly 文档

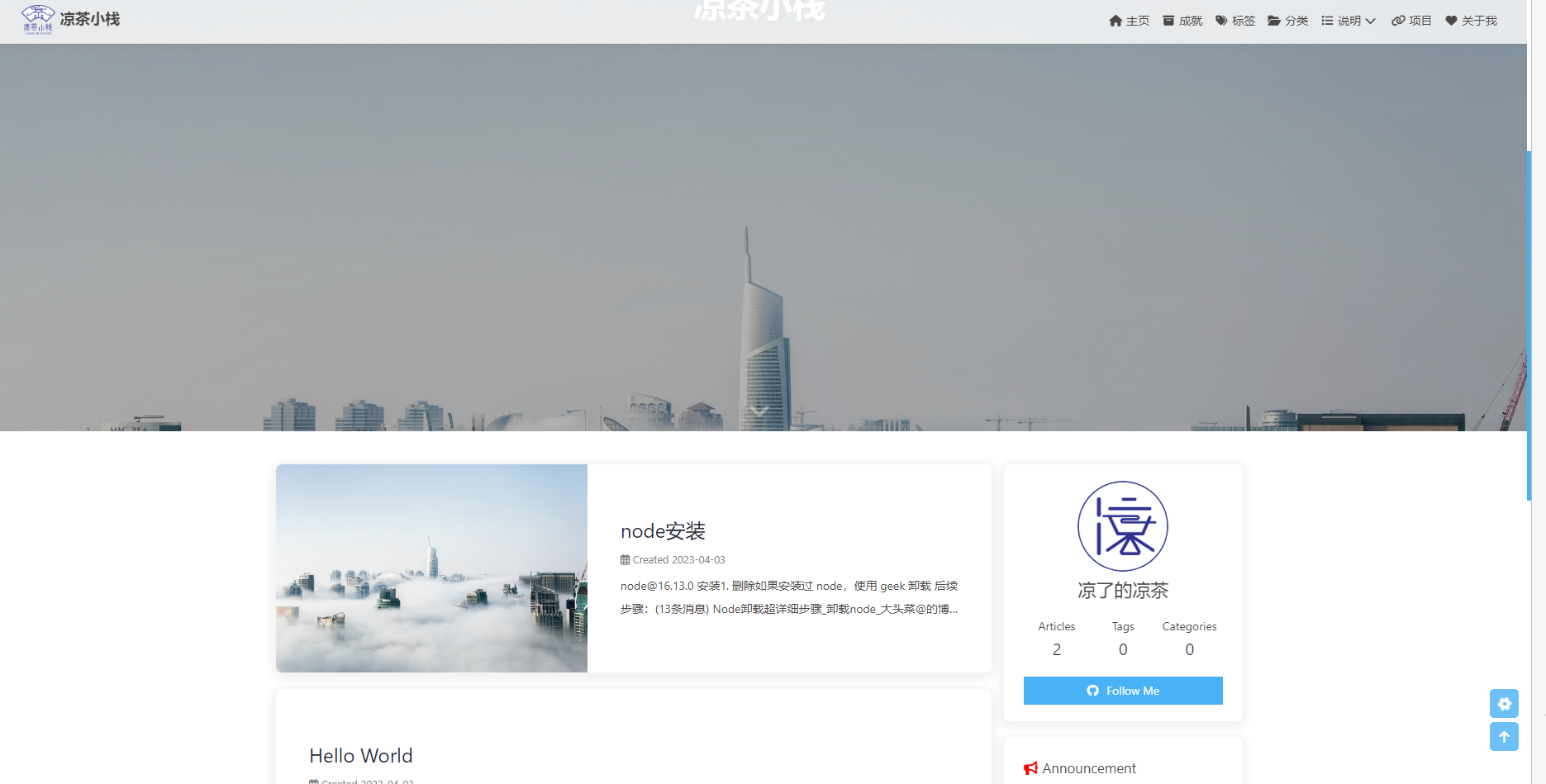
hexo s,效果


最后打包部署,就可以在互联网上看到了
打包 hexo g
部署 hexo d