1 在body里面使用, 一般放在网页的开头编写
<body></body>2 找到图片存放路径(可以是jpg也可以是gif图片格式)
<body background="图片存放的的路径"
></body>3 设置图片不重复出现
<body background="photo/动态.gif"
style="background-repeat:no-repeat>
</body>4 使图片位置固定
<body background="photo/动态.gif"
style="background-repeat:no-repeat;
background-attachment:fixed;>
</body>5 使背景比例达到窗口的100%
<body background="photo/动态.gif"
style="background-repeat:no-repeat;
background-attachment:fixed;
background-size:100% 100%; ">
</body>
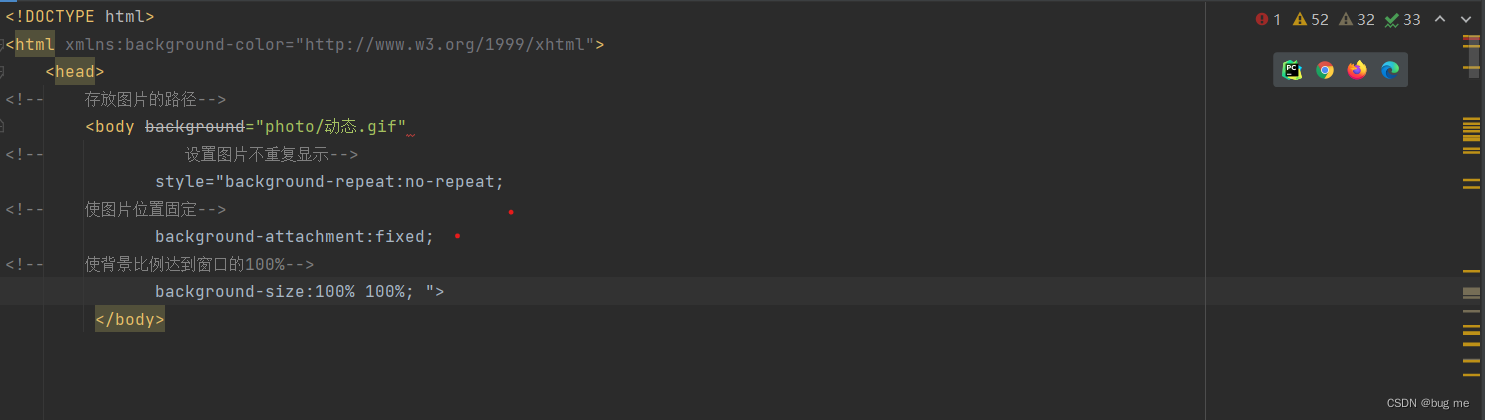
6 代码展示