在Spring文件中加入如下配置
<mvn:annotation-driven/> <mvn:default-servlet-handler/>
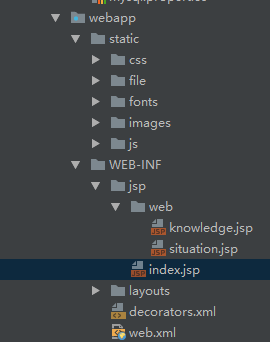
文件目录
在index.jsp中可以用相对路径,例如
<link rel="stylesheet" href="static/css/bootstrap.min.css"> <script type="text/javascript" src="static/js/jquery-1.11.1.min.js"></script>
在 situation.jsp中可以用绝对路径(如果跟上面一样会找不到资源,因为该jsp是在web目录 下),例如
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/css/situation.css">
<img src="${pageContext.request.contextPath}/static/images/8.png"/>
--------------------------------------------------------------------------------
也可以在jsp文件开头加上如下代码:
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
然后在引用资源时写成这样:
<link rel="stylesheet"
href="<%=basePath%>static/lib/font-awesome/css/font-awesome.css">
在css样式中如果要引用 images中的图片 ,只能使用相对路径。(".."表示跳转到上级目录),例如
background: url(../images/3.png) transparent no-repeat ;
第一次碰到这个问题花了一天没解决,最后找到大佬才知道还能这样,谨此为戒