文章内容框架:
一、开发工具
IntelliJ IDEA 版本号: ULtimate 2022.3

二、初始化配置
打开IntelliJ IDEA工具,进入欢迎页面。

本文在此处,只讲Spring Boot在IntelliJ IDEA中的全局设置方式。具体初始化配置如下:
2.1、Maven初始化设置
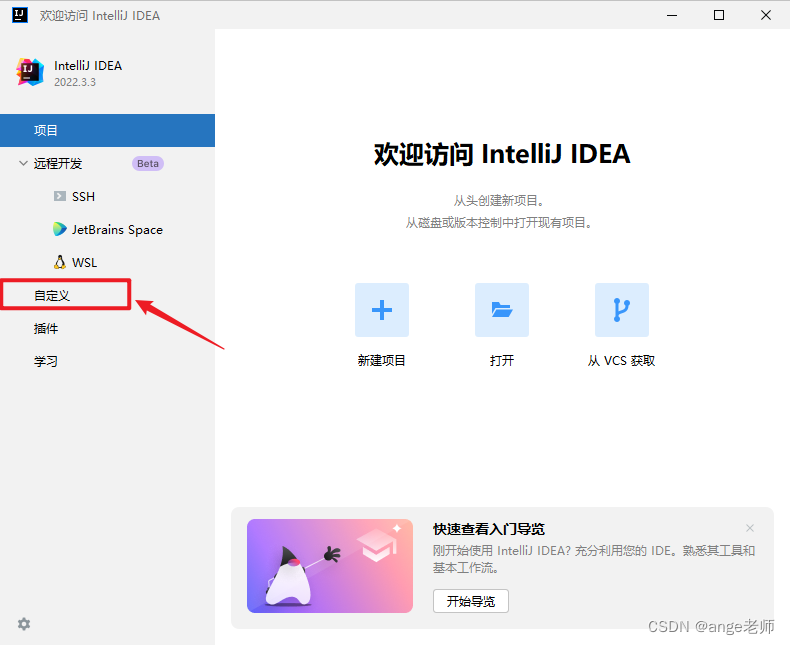
2.1.1、点击欢迎页面中的【自定义】,进入自定义配置界面后,选择【所有设置】。如图所标识的位置。

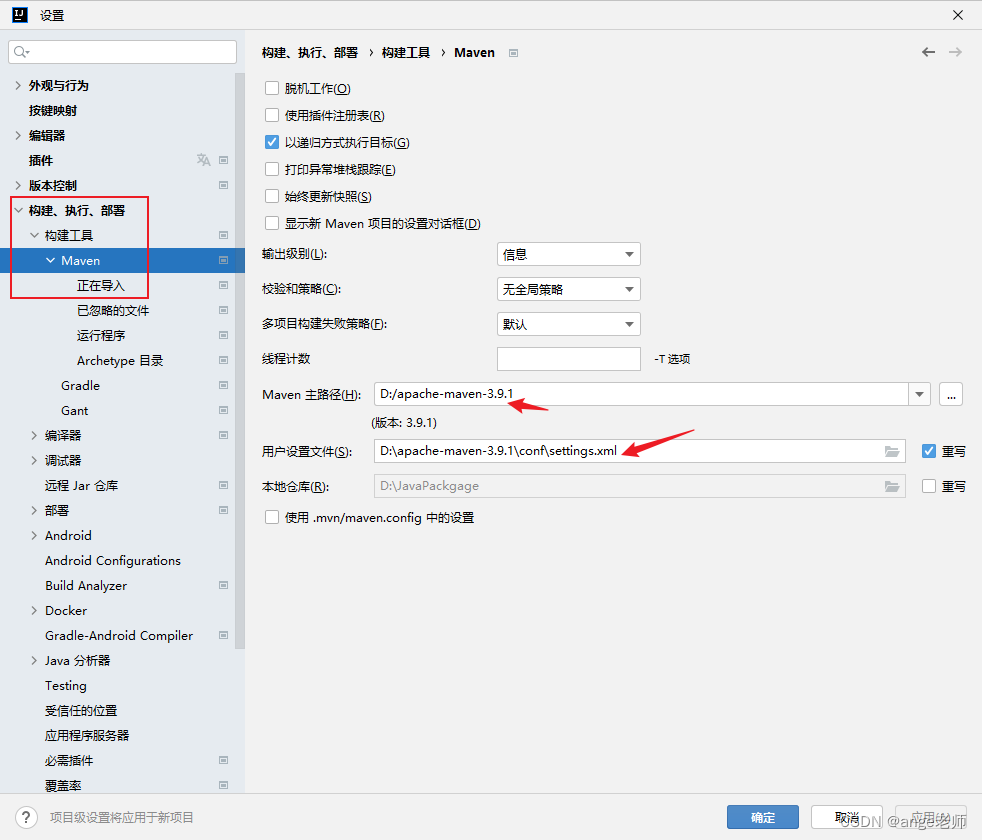
2.1.2、 在点击【所有配置】后,会弹出【设置】界面,在设计界面左侧依次点击【构建、执行、部署】——【构建工具】——【Maven】,选中Maven后,在界面的右侧中实现对Maven的配置。其中,Maven主路径是指你下载下来的Maven存放的路径;用户设置文件是指你在Maven中conf文件下的settings.xml。
需要注意的是:在做这一步之前,要确保你已经下载了Maven包并放到了合适的位置;同时,要确保你已经对settings.xml进行了必要的修改,比如里面的本地仓库的设置。

完成对Maven的初始化配置后,接着可以一次性的再对所要使用的JDK进行全局初始化配置。具体操作如下:
2.2、JDK初始化设置
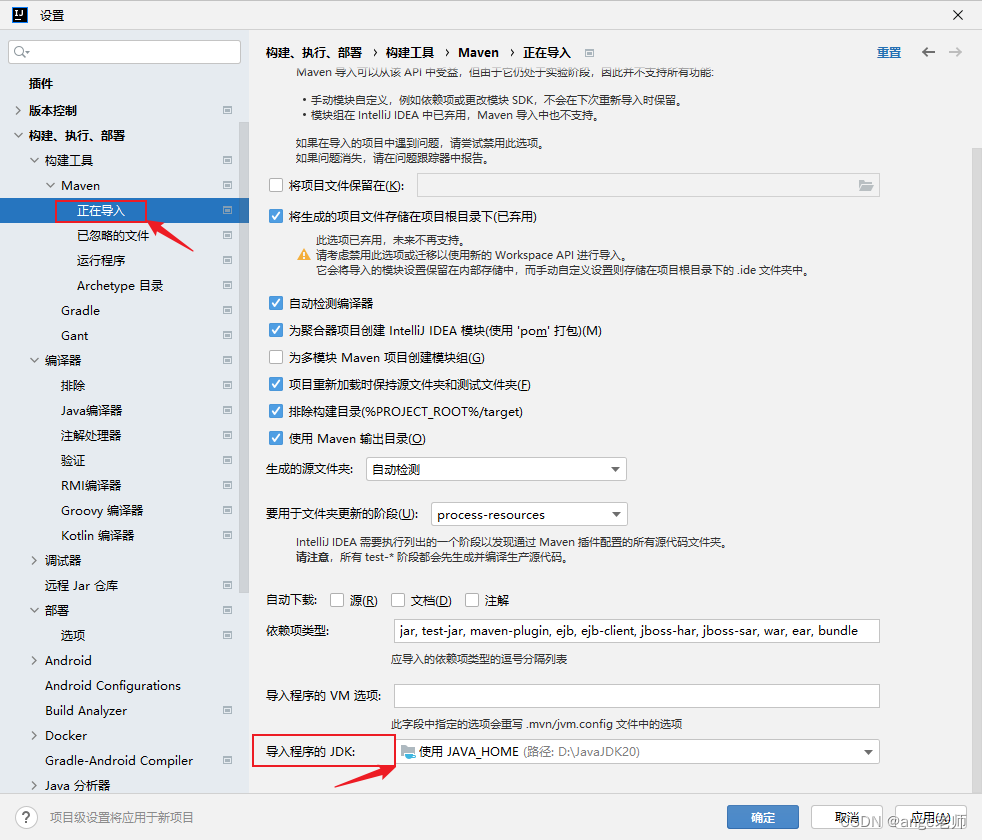
2.2.1、打开左侧【Maven】选项,选择并进入【正在导入】选项,然后在导入程序JDK中,选择已经安装好的JDK。
提示一下:此处一般会根据你再安装JDK时配置的环境变量进行显示。如果没有的话,请确保你配置的JDK的环境变量没有错误。
如图所示

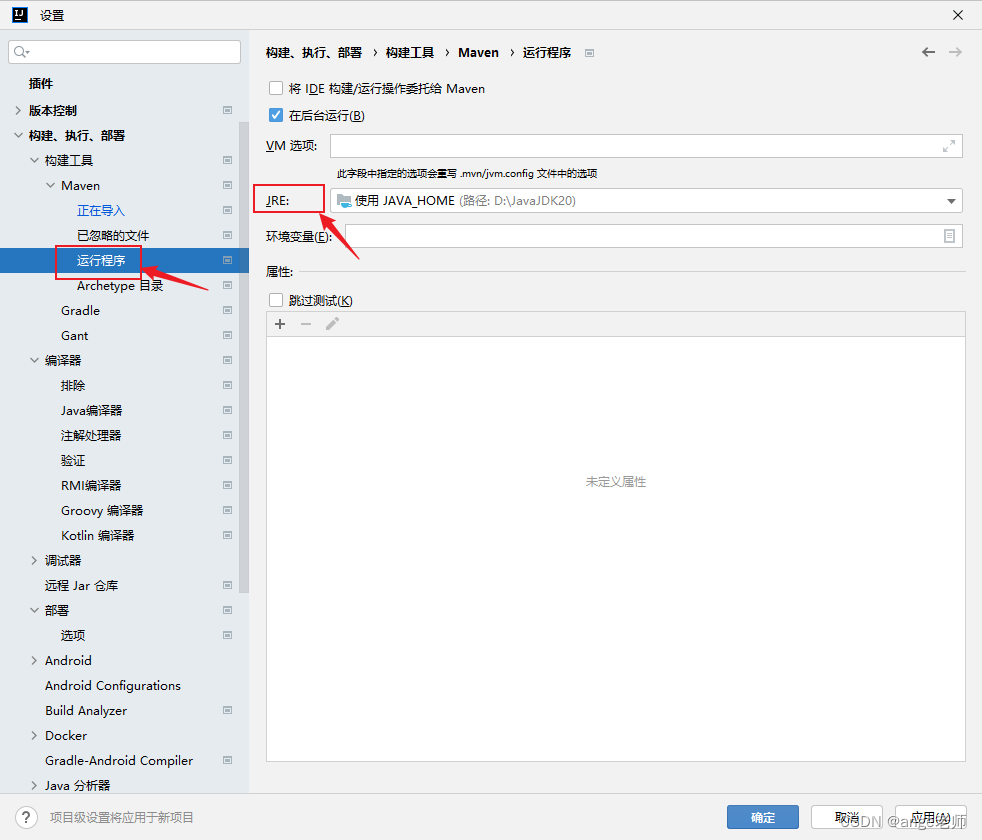
2.2.2、接着打开【Maven】选项下的【运行程序】选项,在其右侧中,对JRE进行路径配置。具体配置如图所示。此处路径根据个人安装JRE的位置来进行配置即可。

三、创建Maven项目
完成配置后,在IDEA欢迎页面中,选择【项目】选项,然后点击右面的【新建项目】,进行项目的创建。
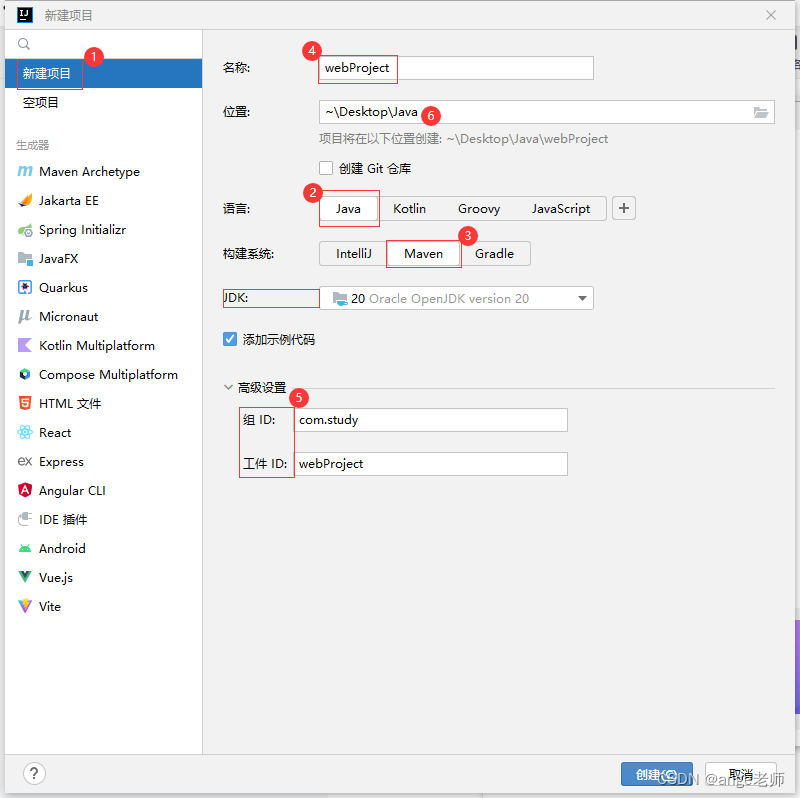
在【新建项目】页面中,选择左侧栏的【新建项目】,并根据如图所标注的点,结合自己项目所存放的位置、拟创建的组,进行配置。
需要注意,在语言中要选中Java,在构建系统中要选中Maven。
如图所示

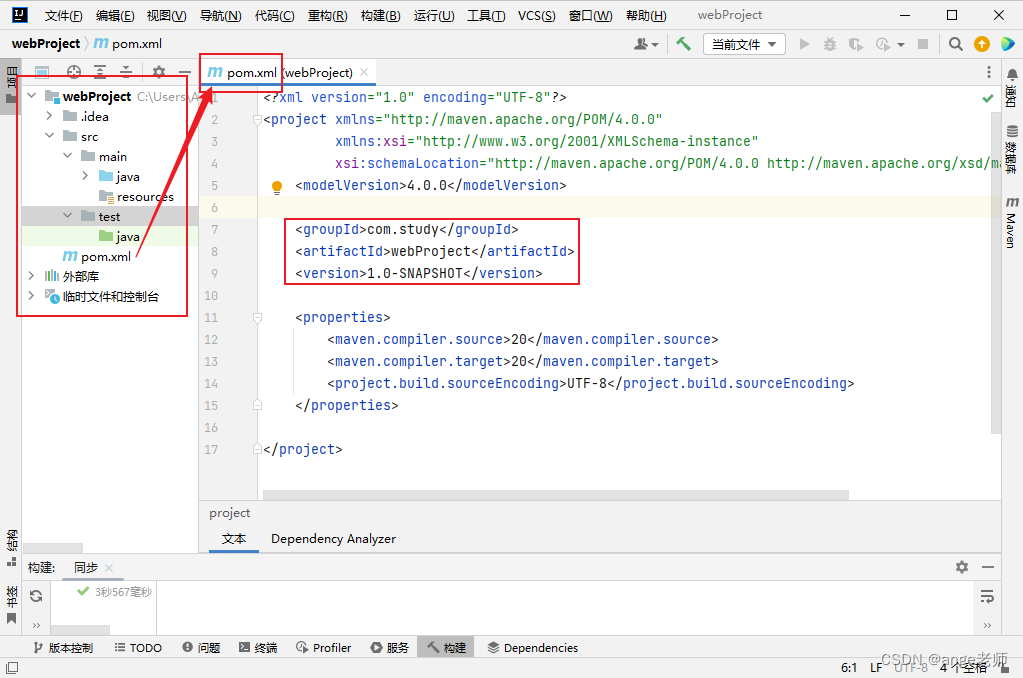
完成配置后,点击【创建】按钮,即可进入开发环境中,如图所示。

四、创建Spring Boot Web项目
由于Maven是一个依赖管理的插件,所有的依赖都在pom.xml文件中进行配置和管理。因此,要创建Spring Boot Web项目,我们就需要再该文件中引入相关依赖。
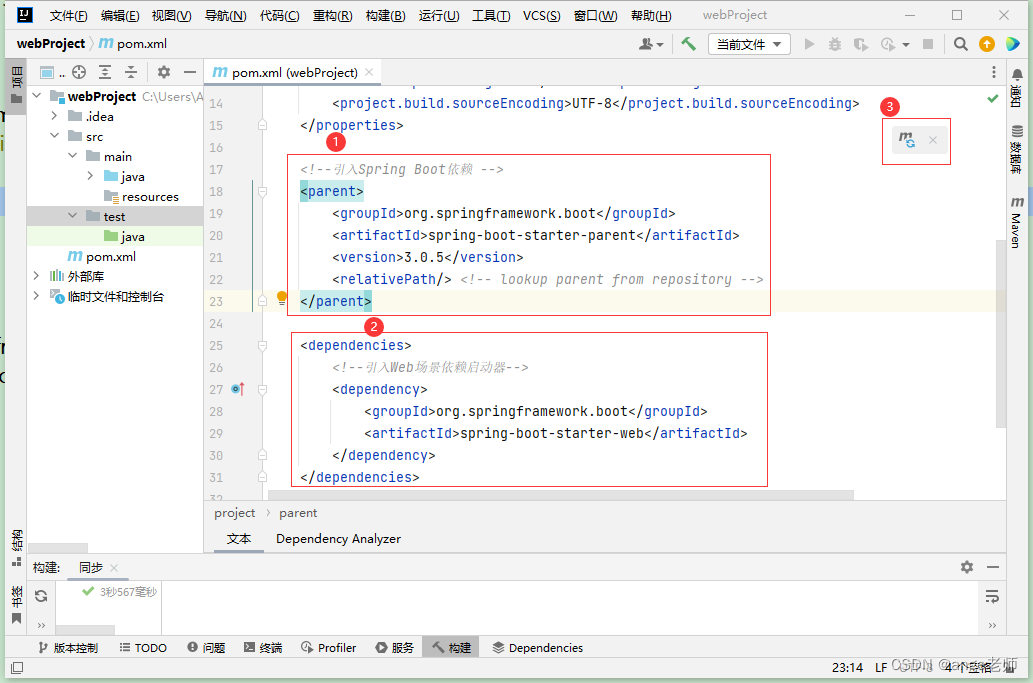
4.1、打开项目的pom.xml文件,在其中添加如下代码。
<!--引入Spring Boot依赖 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.0.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<dependencies>
<!--引入Web场景依赖启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>添加结束后,点击右侧的刷新按钮,系统会自动加载相关项目依赖。如图所示:

五、实现一个Web项目
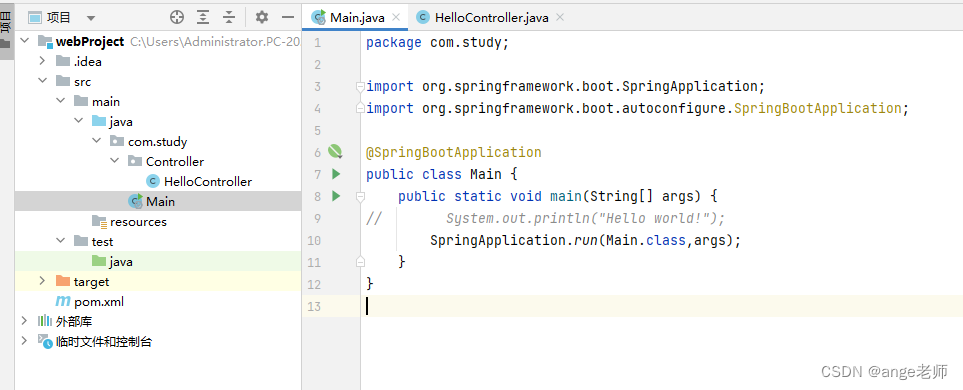
5.1、在com.study包中修改Main类的内容,让其成为一个主程序启动类。具体代码如下:
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication //标注该类为主程序启动类
public class Main {
//主程序启动方法
public static void main(String[] args) {
// System.out.println("Hello world!");
SpringApplication.run(Main.class,args);
}
}
项目中的结构及代码如图所示:

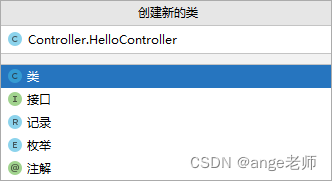
5.2、在com.study包下创建一个名为Controller的包,并在该包下创建一个名为HelloController的请求控制类,如图所示:

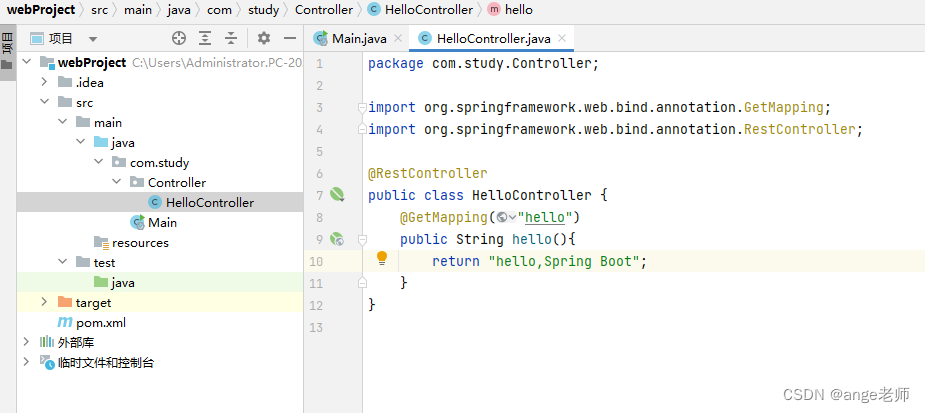
5.3、在HelloController类中,编写一个请求处理的方法,具体代码如下:
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@GetMapping("hello")
public String hello(){
return "hello,Spring Boot";
}
}
项目结构和代码页面如下:

5.4、完成之后,即可启动项目。
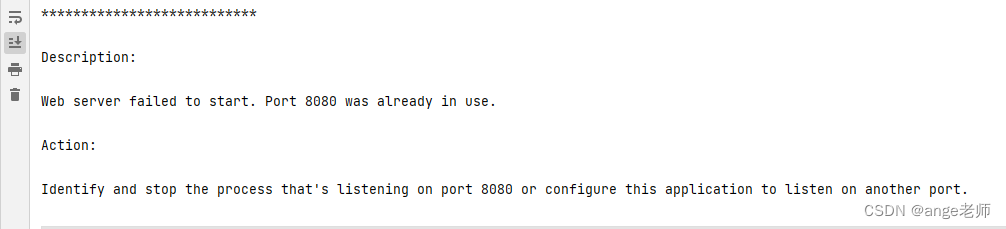
注意:如果启动过程中遇到如下图中内容,是因为浏览器端口被占用了。

解决办法如下:
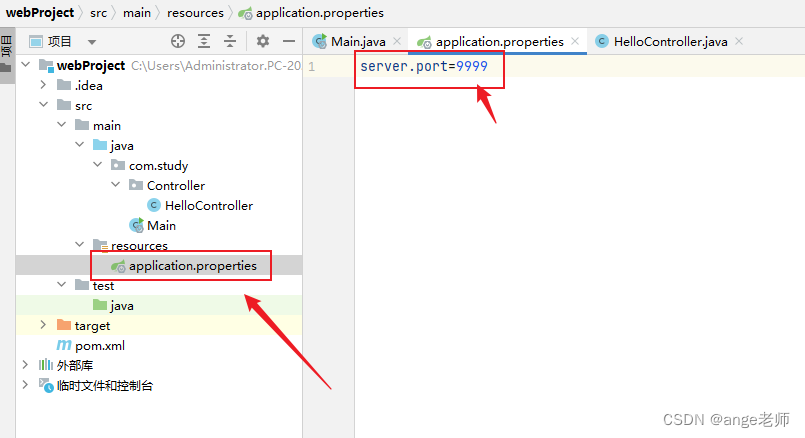
在resources目录下新建一个文件名为:application.properties 的文件,注意此文件名不可更改。创建完成后,在里面配置服务器端口号即可。此处,我配置为9999。如图所示。

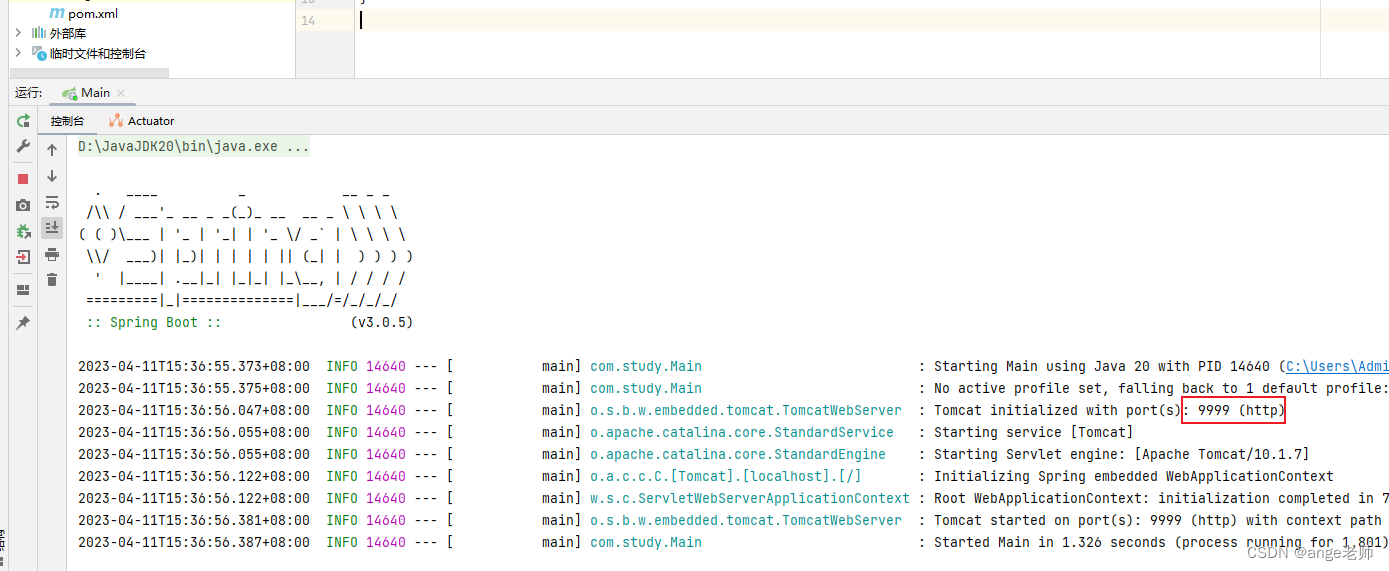
然后再重新启动项目,最终控制台输出样式如下图所示,即可表示服务器启动成功。

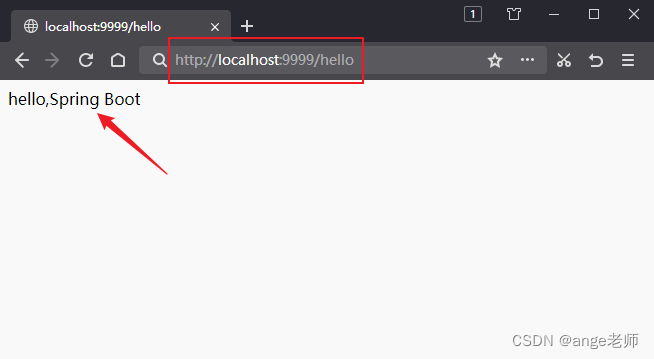
5.5、验证:打开浏览器,在网址处输入:http://localhost:9999/hello,回车,即可显示成功。