import Fingerprint2 from 'fingerprintjs2'
// async 异步请求
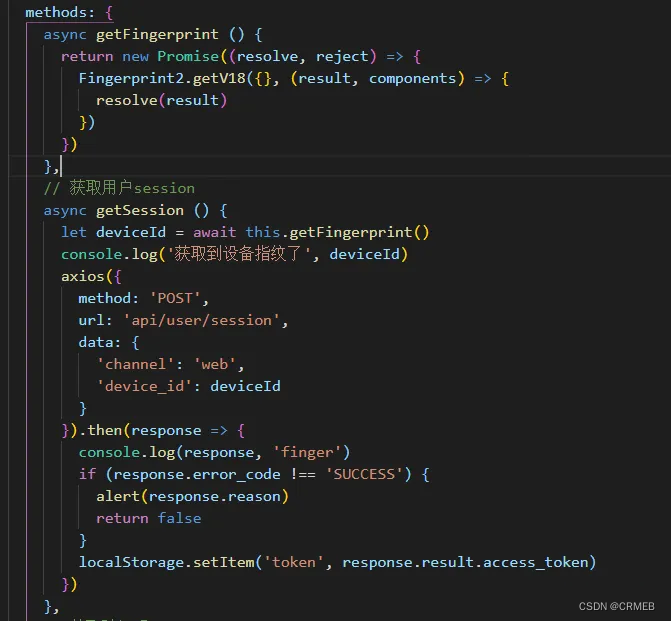
async getFingerprint () {
return new Promise((resolve, reject) => {
Fingerprint2.getV18({
}, (result, components) => {
resolve(result)
})
})
},
// 获取用户session
async getSession () {
/* 等待获取设备指纹 */
let deviceId = await this.getFingerprint()
console.log('获取到设备指纹了', deviceId)
axios({
method: 'POST',
url: 'api/user/session',
data: {
'channel': 'web',
'device_id': deviceId
}
}).then(response => {
console.log(response, 'finger')
if (response.error_code !== 'SUCCESS') {
alert(response.reason)
return false
}
localStorage.setItem('token', response.result.access_token)
})
},

学习更多vue知识请关注CRMEB免费开源项目