环境:
antd: 版本 4.22.4
react:版本 18.2.0
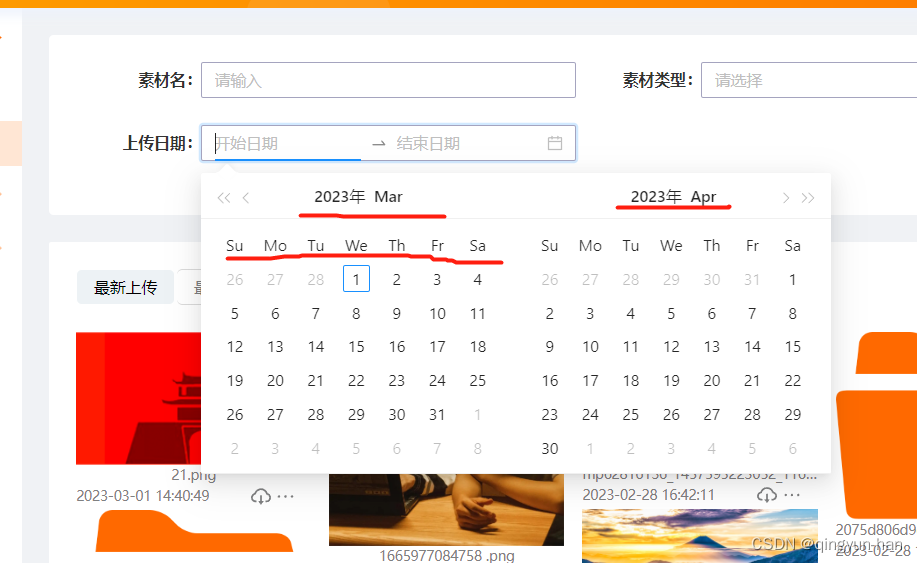
报错截图:

从 antd 引入的 DatePicker 日期选择框,按照国际化配置,全局的引入中文包,但是生效的 只有年是中文,而其它的文字全为英文。
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
import locale from 'antd/locale/zh_CN';
<ConfigProvider locale={locale}>
<DatePicker defaultValue={dayjs('2015-01-01', 'YYYY-MM-DD')} />
</ConfigProvider>;尝试去引入单个中文配置引入,结果还是无效。结果和上面的一样。
网上查了半天,还是没有解决这个问题,本来想通过升级 antd 的版本到 v5 考虑到会影响到当前的项目样式所以没有采纳,后面通过引入 node_modules/moment 的中文包才解决这个问题。
解决方法如下:
在你的全局配置环境中,引入 moment 的配置文件
该文件在 node_modules下面,如果没有 moment 文件可以自己导入即可 npm install moment

全 ~~~~局
1.引入配置文件
import zhCN from 'antd/lib/locale/zh_CN'
import 'moment/dist/locale/zh-cn'2.配置参数
<ConfigProvider locale={zhCN }>
<DatePicker/>
</ConfigProvider>;单~~~~个
1.当前代码中引入配置文件
import zhCN from 'antd/lib/locale/zh_CN'
import 'moment/dist/locale/zh-cn'2.配置参数
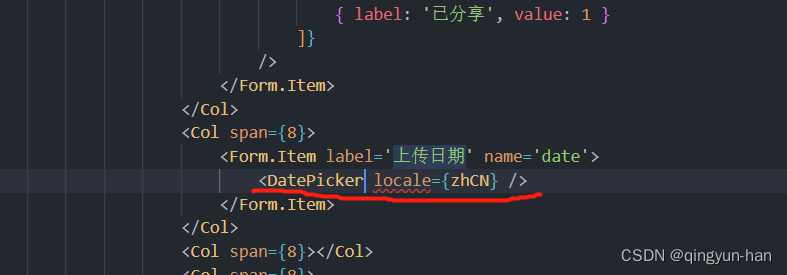
<DatePicker locale={zhCN} />在 react 中可能有报错 红色波浪线。不影响中文包引入,正常翻译。

结果图:
