
文章目录
一、实现用户名、密码、登录按钮、记住用户表单
<template>
<LoginBackVue>
<div class="login_box">
<!-- 显示logo的地方 -->
<div class="log"></div>
<!-- 登录的表单 -->
<el-form>
<el-form-item>
<el-input prefix-icon="User" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item>
<el-input prefix-icon="Lock" placeholder="请输入密码"/>
</el-form-item>
<el-form-item label="记住用户">
<el-switch />
</el-form-item>
<el-form-item>
<el-button color="#00608c" style="width: 100%" @click="onSubmit">登录</el-button>
</el-form-item>
</el-form>
</div>
</LoginBackVue>
</template>
<script>
import LoginBackVue from "@/components/LoginBack.vue";
export default{
components:{
LoginBackVue
}
}
</script>
<style scoped>
/* 设置登录框的宽高和位置居中 */
.login_box{
width: 500px;
height:350px;
margin: calc((100vh - 350px)/2) auto;
text-align: center;
color: white;
}
</style>
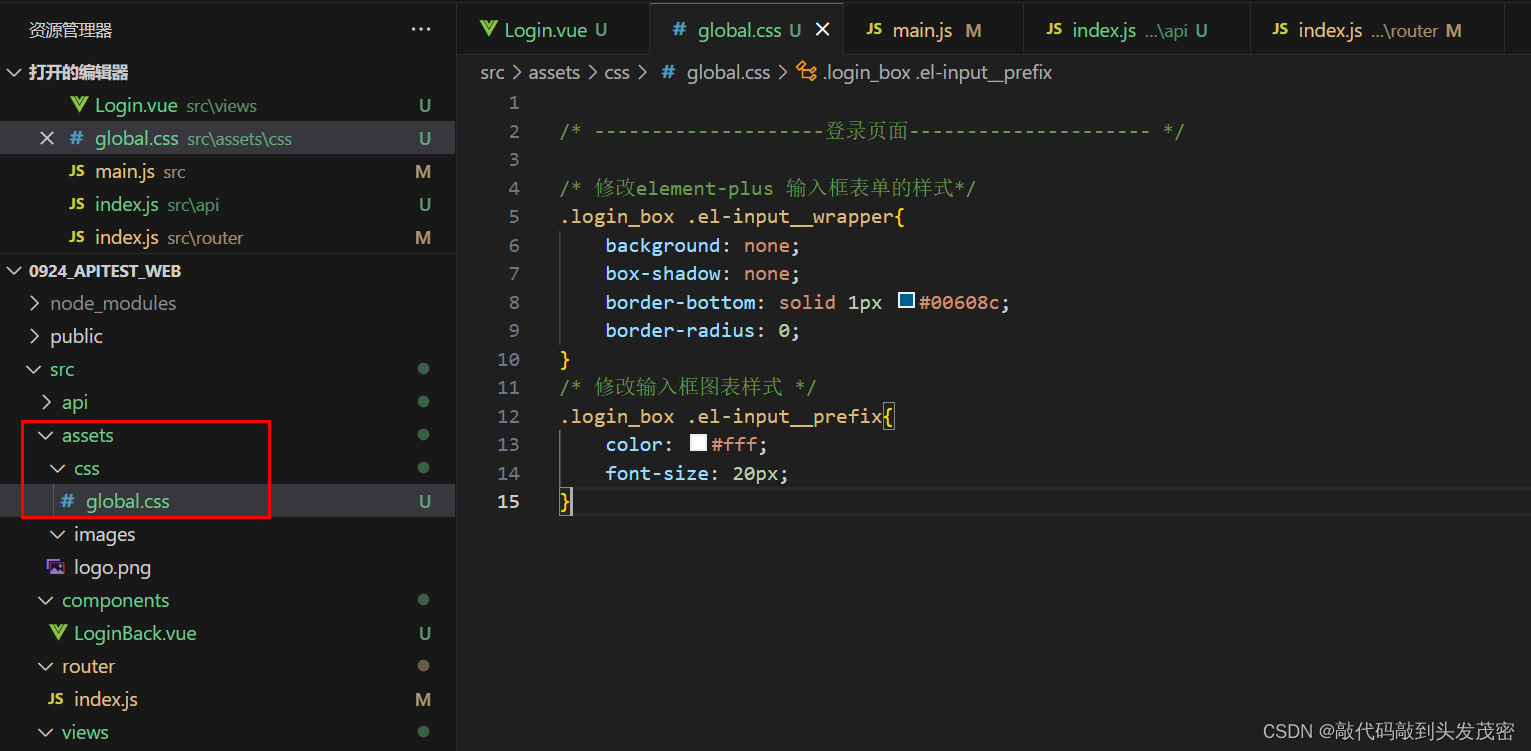
1、全局css代码定义在asserts/css/global.css
/* --------------------登录页面--------------------- */
/* 修改element-plus 输入框表单的样式*/
.login_box .el-input__wrapper{
background: none;
box-shadow: none;
border-bottom: solid 1px #00608c;
border-radius: 0;
}
/* 修改输入框图表样式 */
.login_box .el-input__prefix{
color: #fff;
font-size: 20px;
}

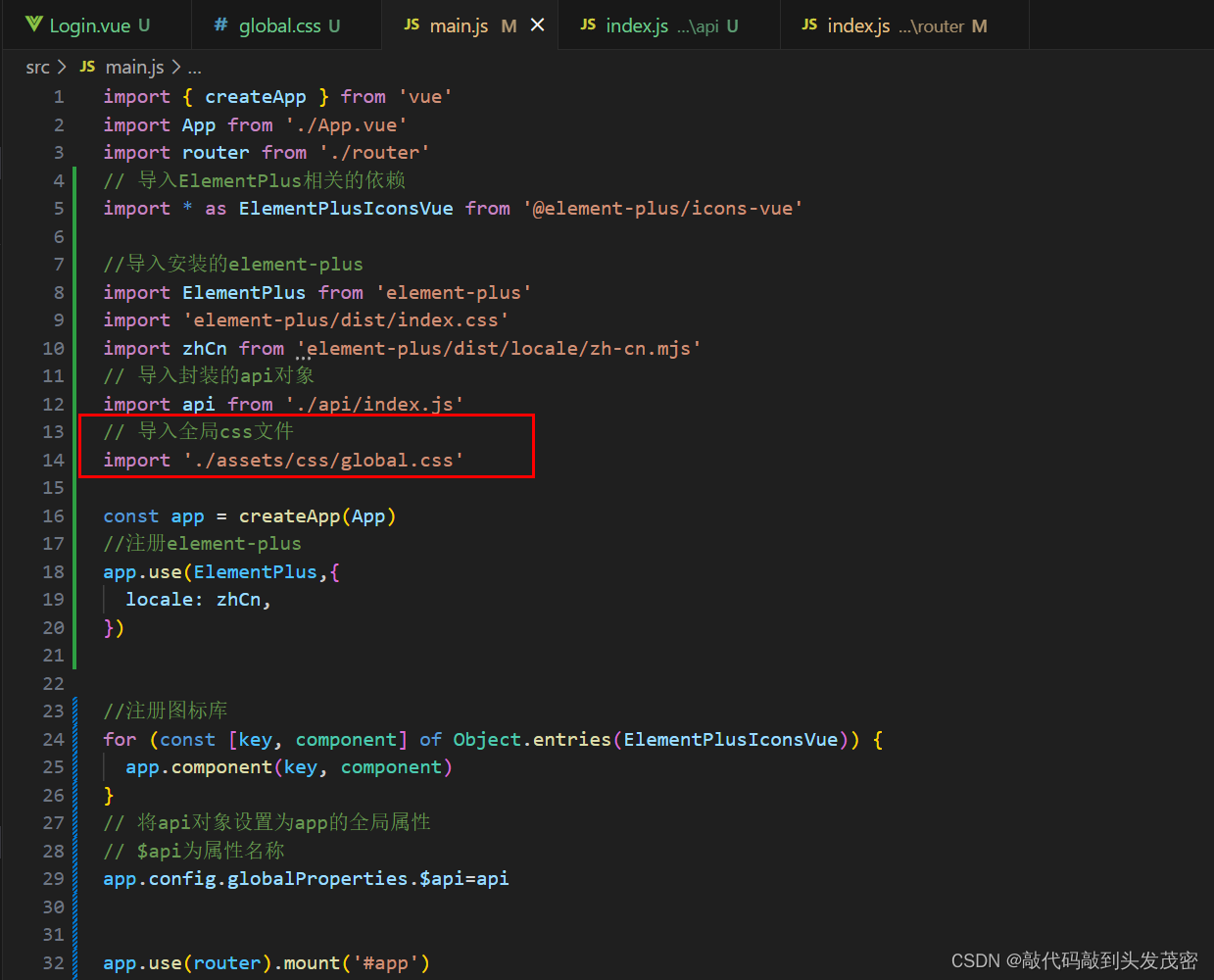
main.js中导入,全局生效

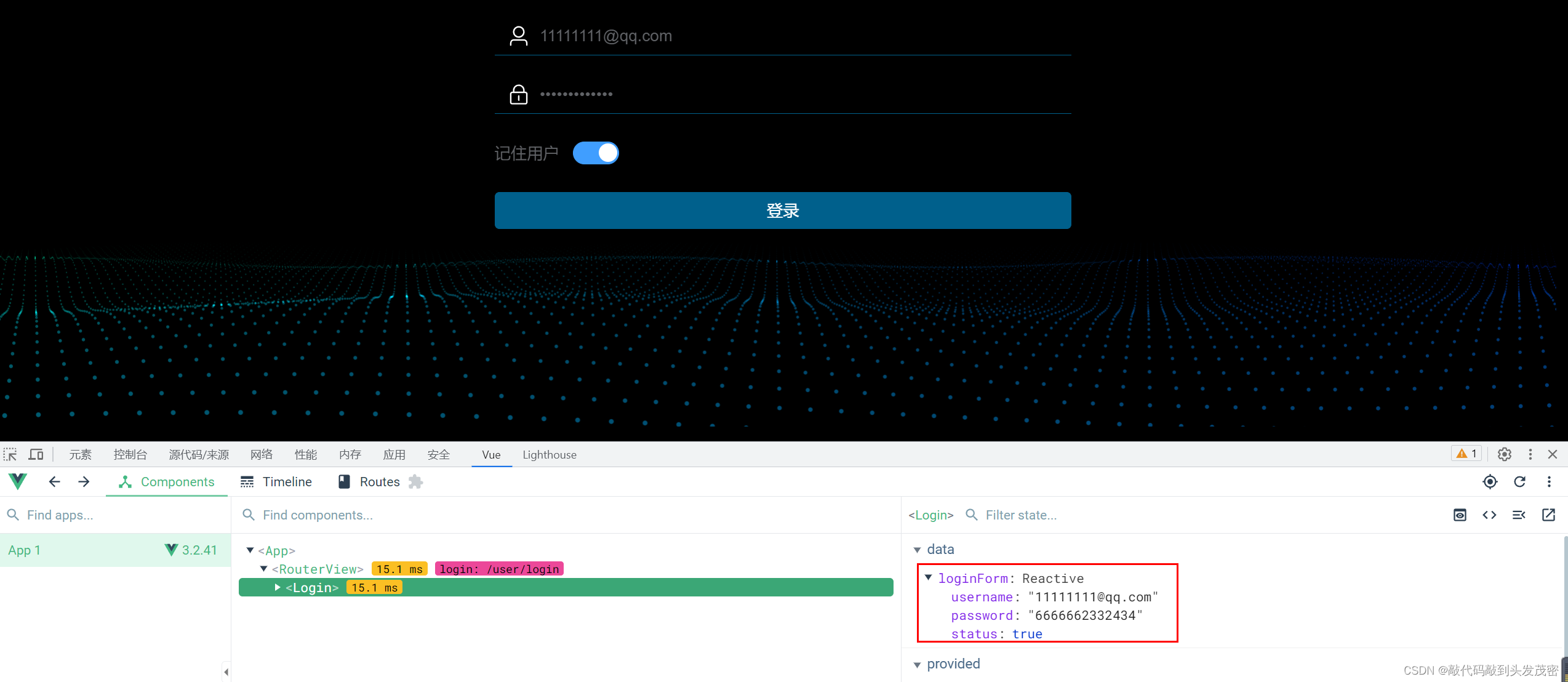
二、用户名、密码、记住用户的双向绑定
<template>
<LoginBackVue>
<div class="login_box">
<!-- 显示logo的地方 -->
<div class="log"></div>
<!-- 登录的表单 -->
<el-form>
<el-form-item>
<el-input v-model="loginForm.username" prefix-icon="User" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="loginForm.password" prefix-icon="Lock" placeholder="请输入密码"/>
</el-form-item>
<el-form-item label="记住用户">
<el-switch v-model="loginForm.status" />
</el-form-item>
<el-form-item>
<el-button color="#00608c" style="width: 100%" @click="onSubmit">登录</el-button>
</el-form-item>
</el-form>
</div>
</LoginBackVue>
</template>
<script>
import LoginBackVue from "@/components/LoginBack.vue";
export default{
data(){
return{
loginForm:{
username:"",
password:"",
status:false
}
}
},
components:{
LoginBackVue
}
}
</script>
<style scoped>
/* 设置登录框的宽高和位置居中 */
.login_box{
width: 500px;
height:350px;
margin: calc((100vh - 350px)/2) auto;
text-align: center;
color: white;
}
</style>

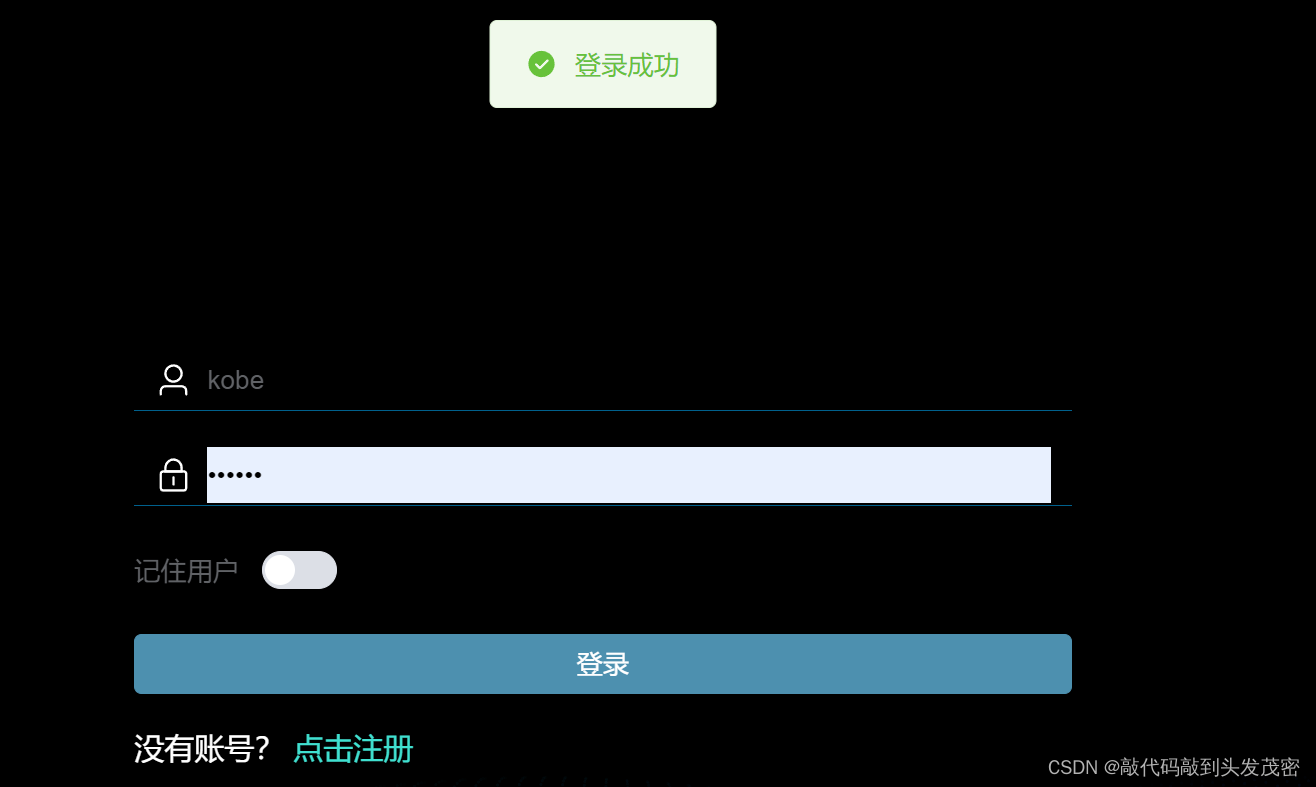
三、没有用户,点击注册功能实现
<template>
<LoginBackVue>
<div class="login_box">
<!-- 显示logo的地方 -->
<div class="log"></div>
<!-- 登录的表单 -->
<el-form>
<el-form-item>
<el-input v-model="loginForm.username" prefix-icon="User" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="loginForm.password" prefix-icon="Lock" placeholder="请输入密码"/>
</el-form-item>
<el-form-item label="记住用户">
<el-switch v-model="loginForm.status" />
</el-form-item>
<el-form-item>
<el-button color="#00608c" style="width: 100%" @click="onSubmit">登录</el-button>
</el-form-item>
</el-form>
<div class="isregister">没有账号?
<span @click="register">点击注册</span>
</div>
</div>
</LoginBackVue>
</template>
<script>
import LoginBackVue from "@/components/LoginBack.vue";
export default{
data(){
return{
loginForm:{
username:"",
password:"",
status:false
}
}
},
methods:{
register(){
this.$message({
type:'warning',
message:"平台未开放注册功能"
})
}
},
components:{
LoginBackVue
}
}
</script>
<style scoped>
/* 设置登录框的宽高和位置居中 */
.login_box{
width: 500px;
height:350px;
margin: calc((100vh - 350px)/2) auto;
text-align: center;
color: white;
}
.isregister{
width: 100%;
text-align: left;
}
.isregister span{
color: turquoise;
cursor: pointer;
}
</style>
四、实现输入用户名、密码、点击登录按钮进行登录操作
1、表单输入框,绑定输入的数据
2、点击登录按钮,发送请求完成登录
<template>
<LoginBackVue>
<div class="login_box">
<!-- 显示logo的地方 -->
<div class="log"></div>
<!-- 登录的表单 -->
<el-form>
<el-form-item>
<el-input v-model="loginForm.username" prefix-icon="User" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="loginForm.password" prefix-icon="Lock" placeholder="请输入密码"/>
</el-form-item>
<el-form-item label="记住用户">
<el-switch v-model="loginForm.status" />
</el-form-item>
<el-form-item>
<el-button color="#00608c" style="width: 100%" @click="submitLogin">登录</el-button>
</el-form-item>
</el-form>
<div class="isregister">没有账号?
<span @click="register">点击注册</span>
</div>
</div>
</LoginBackVue>
</template>
<script>
import LoginBackVue from "@/components/LoginBack.vue";
export default{
data(){
return{
loginForm:{
username:"",
password:"",
status:false
}
}
},
methods:{
// 点击登录的方法
async submitLogin(){
const response=await this.$api.login(this.loginForm)
if (response.status===200){
// 提示登录成功
this.$message({
type:"success",
message:"登录成功"
})
// 页面跳转(后面加)
this.$router.push({
"name":"home"})
}
},
// 点击注册
register(){
this.$message({
type:'warning',
message:"平台未开放注册功能"
})
}
},
components:{
LoginBackVue
}
}
</script>
<style scoped>
/* 设置登录框的宽高和位置居中 */
.login_box{
width: 500px;
height:350px;
margin: calc((100vh - 350px)/2) auto;
text-align: center;
color: white;
}
.isregister{
width: 100%;
text-align: left;
}
.isregister span{
color: turquoise;
cursor: pointer;
}
</style>

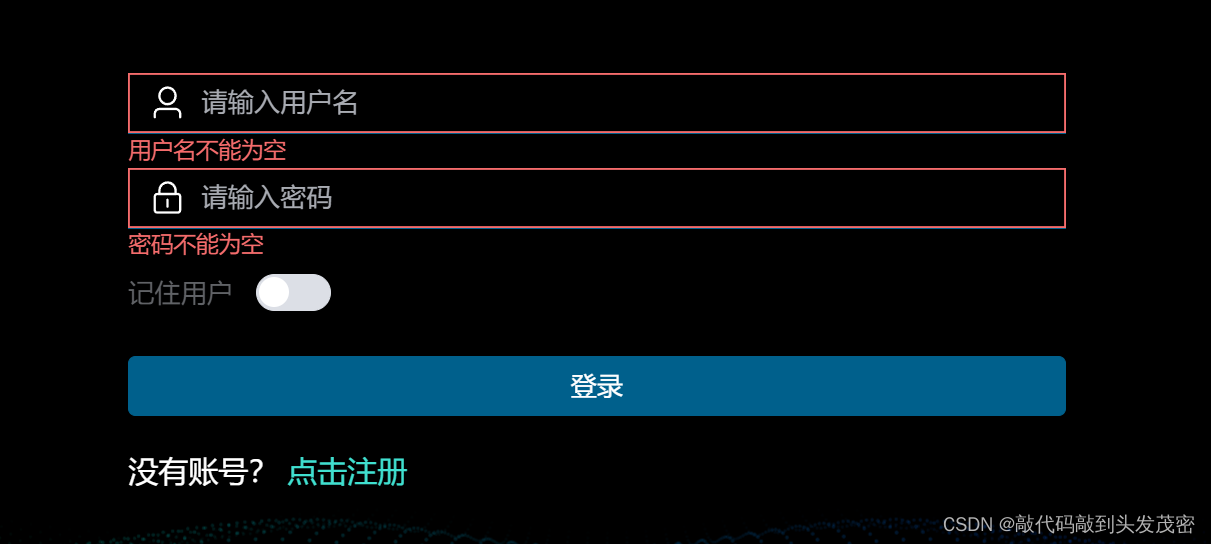
五、实现表单项校验
步骤:
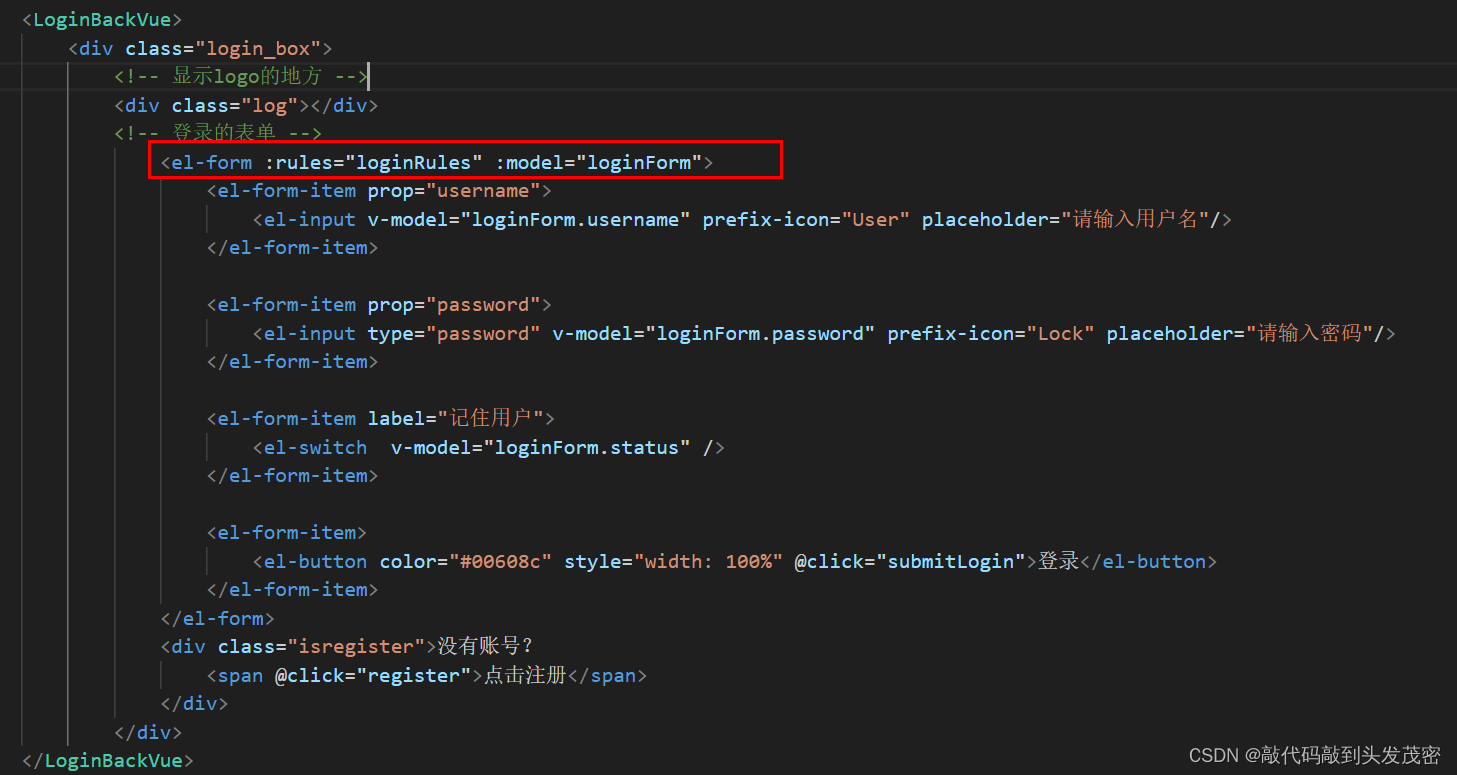
1、在el-form标签上绑定rules属性,指定校验的规则对象

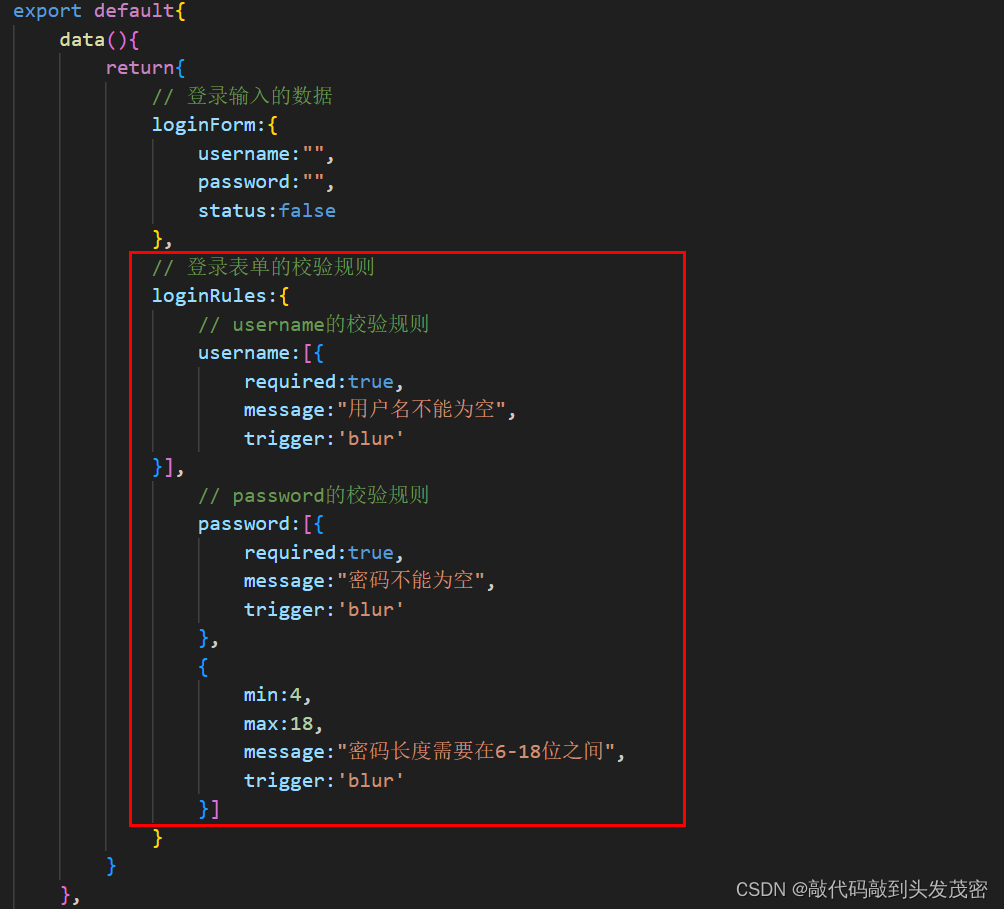
2、在data中定义绑定校验规则

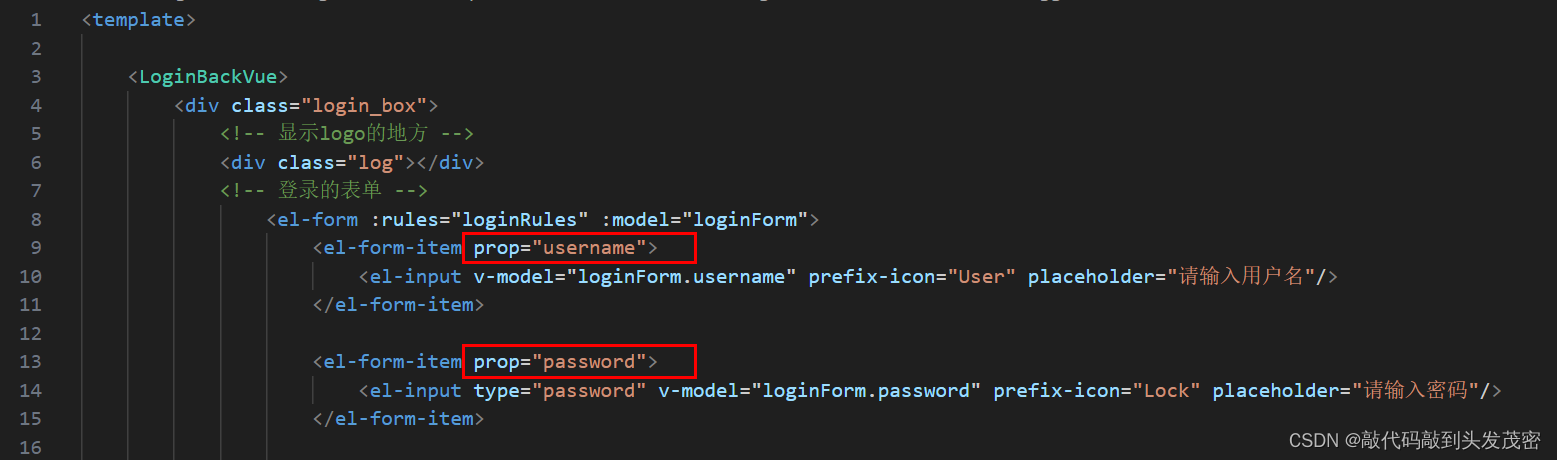
3、在el-form-item标签中指定校验的字段


<template>
<LoginBackVue>
<div class="login_box">
<!-- 显示logo的地方 -->
<div class="log"></div>
<!-- 登录的表单 -->
<el-form :rules="loginRules" :model="loginForm">
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="User" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="loginForm.password" prefix-icon="Lock" placeholder="请输入密码"/>
</el-form-item>
<el-form-item label="记住用户">
<el-switch v-model="loginForm.status" />
</el-form-item>
<el-form-item>
<el-button color="#00608c" style="width: 100%" @click="submitLogin">登录</el-button>
</el-form-item>
</el-form>
<div class="isregister">没有账号?
<span @click="register">点击注册</span>
</div>
</div>
</LoginBackVue>
</template>
<script>
import LoginBackVue from "@/components/LoginBack.vue";
export default{
data(){
return{
// 登录输入的数据
loginForm:{
username:"",
password:"",
status:false
},
// 登录表单的校验规则
loginRules:{
// username的校验规则
username:[{
required:true,
message:"用户名不能为空",
trigger:'blur'
}],
// password的校验规则
password:[{
required:true,
message:"密码不能为空",
trigger:'blur'
},
{
min:4,
max:18,
message:"密码长度需要在6-18位之间",
trigger:'blur'
}]
}
}
},
methods:{
// 点击登录的方法
async submitLogin(){
const response=await this.$api.login(this.loginForm)
if (response.status===200){
// 提示登录成功
this.$message({
type:"success",
message:"登录成功"
})
// 页面跳转(后面加)
this.$router.push({
"name":"home"})
}else{
this.$message({
type:"error",
message:response.data
})
}
},
// 点击注册
register(){
this.$message({
type:'warning',
message:"平台未开放注册功能"
})
}
},
components:{
LoginBackVue
}
}
</script>
<style scoped>
/* 设置登录框的宽高和位置居中 */
.login_box{
width: 500px;
height:350px;
margin: calc((100vh - 350px)/2) auto;
text-align: center;
color: white;
}
.isregister{
width: 100%;
text-align: left;
}
.isregister span{
color: turquoise;
cursor: pointer;
}
</style>
六、提交表单预验证
vue——》全局属性$refs={}
检测页面中是否有ref属性,如果有会将ref属性添加到$refs={}中
$refs={
loginRef:元素(组件)
}
1、在el-form标签通过ref属性,绑定一个methods中定义的方法
<el-form :model="loginForm" :rules="loginRules" ref="loginRef">
2、在method中定义一个ref
clickLogin(){
// 对登录的表单数据进行验证
this.$refs['loginRef'].validate((res)=>{
if(res){
this.submitLogin()
}
})
},
3、对表单进行预校验
methods:{
clickLogin(){
// 对登录的表单数据进行验证
this.$refs['loginRef'].validate((res)=>{
if(res){
this.submitLogin()
}
})
},
// 发送请求到后端
async submitLogin(){
const response=await this.$api.login(this.loginForm)
if(response.status===200){
// 提示登录成功
this.$message({
type:'success',
message:'登录成功'
})
// 页面跳转(后面加)
this.$router.push({
name:'index'})
}else{
this.$message({
type:'error',
message:response.data
})
}
},
register(){
this.$message({
type:'warning',
message:'平台暂时未开放注册功能'
})
}
},
七、记住账号和密码
1、保存token
window.sessionStorage.setItem('token',response.data.token)
2、保存用户名
window.sessionStorage.setItem('username',response.data.username)
3、判断是否需要记住用户的账号密码,将账号密码保存在localStorage中
特别注意
需要将this.loginForm转换为json格式数据
if(this.loginForm.status){
// 将账号密码转换为json字符串
const uinfo=JSON.stringify(this.loginForm)
// 进行编码(加密)
const u=window.btoa(unescape(encodeURIComponent(uinfo)))
// 存储到localStorage
window.localStorage.setItem('uinfo:',u)
}
4、读取账号密码
created(){
const uinfo=window.localStorage.getItem('uinfo')
// 判断是否有账号密码
if(uinfo){
// 进行解密
// const u= decodeURIComponent(escape(window.atob(uinfo)))
// 转化位js对象,保存到loginForm
this.loginForm =JSON.parse(uinfo)
}
}
5、如果不需要记住账号密码将localStorage中的信息删除
window.localStorage.removeItem('uinfo')

八、写好的登录页
<template>
<LoginBackVue>
<div class="login_box">
<!-- 显示logo的地方 -->
<div class="log"></div>
<!-- 登录的表单 -->
<el-form :rules="loginRules" :model="loginForm" ref="loginRef">
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="User" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="loginForm.password" prefix-icon="Lock" placeholder="请输入密码"/>
</el-form-item>
<el-form-item label="记住用户">
<el-switch v-model="loginForm.status" />
</el-form-item>
<el-form-item>
<el-button color="#00608c" style="width: 100%" @click="clickLogin">登录</el-button>
</el-form-item>
</el-form>
<div class="isregister">没有账号?
<span @click="register">点击注册</span>
</div>
</div>
</LoginBackVue>
</template>
<script>
import LoginBackVue from "@/components/LoginBack.vue";
export default{
data(){
return{
// 登录输入的数据
loginForm:{
username:"",
password:"",
status:false
},
// 登录表单的校验规则
loginRules:{
// username的校验规则
username:[{
required:true,
message:"用户名不能为空",
trigger:'blur'
}],
// password的校验规则
password:[{
required:true,
message:"密码不能为空",
trigger:'blur'
},
{
min:4,
max:18,
message:"密码长度需要在6-18位之间",
trigger:'blur'
}]
}
}
},
methods:{
clickLogin(){
// 对登录的表单数据进行校验
this.$refs['loginRef'].validate((res) =>{
if(res){
this.submitLogin()
}
})
},
// 点击登录的方法
async submitLogin(){
const response=await this.$api.login(this.loginForm)
if (response.status===200){
// 保存token,用户名
window.sessionStorage.setItem('token',response.data.token)
window.sessionStorage.setItem('uname',response.data.username)
// 判断是否需要记住用户名和密码
if(this.loginForm.status){
//将账号密码信息保存到localStorage中
// 将账号密码转换为json字符串
const uinfo=JSON.stringify(this.loginForm)
// 存储到localStorage
window.localStorage.setItem('uinfo',uinfo)
}else{
window.localStorage.removeItem('uinfo')
}
// 提示登录成功
this.$message({
type:"success",
message:"登录成功"
})
// 页面跳转(后面加)
this.$router.push({
"name":"index"})
}else{
this.$message({
type:"error",
message:response.data
})
}
},
// 点击注册
register(){
this.$message({
type:'warning',
message:"平台未开放注册功能"
})
}
},
components:{
LoginBackVue
},
created(){
const uinfo=window.localStorage.getItem('uinfo')
// 判断是否有账号密码
if(uinfo){
// 进行解密
// const u= decodeURIComponent(escape(window.atob(uinfo)))
// 转化位js对象,保存到loginForm
this.loginForm =JSON.parse(uinfo)
}
}
}
</script>
<style scoped>
/* 设置登录框的宽高和位置居中 */
.login_box{
width: 500px;
height:350px;
margin: calc((100vh - 350px)/2) auto;
text-align: center;
color: white;
}
.isregister{
width: 100%;
text-align: left;
}
.isregister span{
color: turquoise;
cursor: pointer;
}
</style>