目录
汽车配件仓储管理系统 I
摘 要 I
Abstract II
目录 II
引言 - 2 -
第1章 绪 论 - 3 -
1.1 论文背景 - 3 -
1.基于汽车配件管理的相关背景 - 3 -
2.数据管理技术 - 3 -
3…NET技术 - 3 -
1.2 系统开发的意义 - 4 -
1.3 研究现状和发展趋势 - 4 -
1.研究现状 - 4 -
2.发展趋势 - 4 -
1.4 论文的基本结构 - 4 -
第2章 系统开发工具及相关技术 - 6 -
2.1 开发工具简介 - 6 -
1.Microsoft Visual Studio - 6 -
2.Sql Server - 6 -
2.2 .net 平台介绍 - 6 -
2.3 相关技术 - 7 -
1.B/S结构 - 7 -
2.Ajax技术 - 7 -
第3章 系统需求分析 - 8 -
3.1 系统业务描述 - 8 -
3.2 可行性分析 - 8 -
1.经济可行性 - 8 -
2.技术可行性 - 8 -
3.操作可行性 - 8 -
3.3 功能需求分析 - 8 -
3.4 分析模型 - 9 -
3.4.1 业务流程图 - 9 -
3.4.2 实体模型图(ER图) - 10 -
3.4.3 系统用例图 - 13 -
第4章 系统设计 - 16 -
4.1概要设计 - 16 -
1.二级管理员管理模块: - 16 -
2.一级管理员管理模块: - 17 -
4.2 数据库设计 - 18 -
4.3 功能模块设计流程图 - 20 -
4.4 软件界面设计 - 23 -
第5章 系统编码与测试 - 27 -
5.1 系统编码 - 27 -
- 数据库连接代码: - 27 -
- 登录界面核心代码 - 27 -
- 登录后台核心代码 - 27 -
- 一级管理员首页界面前端核心代码 - 28 -
- 二级管理员首页界面核心代码 - 29 -
- 二级管理员首页后台核心代码 - 32 -
5.2 系统测试 - 37 -
参考文献 - 43 -
[7] (美)加洛韦 等著,ASP.NET MVC 5高级编程(第5版),2015-02 - 43 -
[8] 构建之法 现代软件工程(第二版),2015-07 - 43 -
3.3 功能需求分析
汽车配件仓储信息管理网站设计的使用和相关者有:
1.一级管理员:一级管理员对配件信息,供应商信息,需求商信息,二级管理员信息的增、删、改、查以及对操作日志的查看。
2.二级管理员:二级管理员能够对配件信息进行查询所搜,主要进行入库、出库操作。同时,可以对需求商的信息进行查询,得到是否有需求商正等待发货而进行出库,也可以添加新的需求商用户。
汽车配件仓储信息管理网站设计应该满足如下功能需求:
1.管理员登陆:能让管理员方便的使用密码登陆系统,从而进行一系列的操作。
2.一级管理员可以对配件信息进行增、删、改、查,并且由该配件信息获取其生产单位的相关信息。
3.一级管理员对供应商的信息管理。
4.一级管理员对二级管理员的信息管理。
5.一级管理员对需求商的信息管理。
6.一级管理员对日志的查看。
7.二级管理员进行出库、入库操作。
8.二级管理员添加新的需求商。
3.4 分析模型
3.4.1 业务流程图
业务流程图(Transaction Flow Diagram, TFD)就是用一些规定的符号及连线来表示某个具体业务处理过程。是一种物理模型。业务流程图主要是描述业务走向,比如说去ATM机取款,首先得打开自助银行的门走进去,然后找到 一台ATM机,再插入卡输入相应的密码,最后钱才能出来被你取走(当然需要余额充足)。利用它可以帮助分析人员找出业务流程中的不合理流向,业务流程图描述的是完整的业务流程,以业务处理过程为中心,一般没有数据的概念。
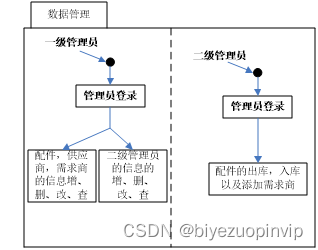
1.数据管理
数据管理业务流程图如图3-1所示:

图3-1数据管理业务流程图
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index1.aspx.cs" Inherits="WebApp.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="Content/jquery-easyui-1.5.2/jquery.min.js"></script>
<script src="Content/jquery-easyui-1.5.2/jquery.easyui.min.js"></script>
<link href="Content/jquery-easyui-1.5.2/themes/default/easyui.css" rel="stylesheet" />
<link href="Content/jquery-easyui-1.5.2/themes/icon.css" rel="stylesheet" />
<script type="text/javascript">
$(function () {
binClickEvent();
});
function binClickEvent() {
//绑定超链接的单击事件
$(".linkToPage").click(function () {
var title = $(this).text();
var url = $(this).attr("url");
var isExt = $('#tt').tabs('exists', title);//判断页签是否存在
if (isExt) {
$('#tt').tabs('select', title);
return;
}
$('#tt').tabs('add', {
title: title,
content: showContent(url),
closable: true
});
});
}
//页签中显示的内容
function showContent(url) {
var strHtml = '<iframe src="' + url + '" scrolling="no" width="100%" height="100%" frameborder="0"></iframe>';
return strHtml;
}
</script>
<style type="text/css">
body {
background:url("images/Index.png");
}
.top_bar {
height:60px;
background:rgba(0,0,0,0.3);
padding:10px;
overflow:hidden;
text-align:center;
color:#909090;
}
.bottom_bar {
height:40px;
background:rgba(0,0,0,0.2);
padding:10px;
overflow:hidden;
text-align:center;
color:#909090;
}
.left_nav {
width:150px;
padding:10px;
background:rgba(0,0,0,0.3);
}
.layout-split-west {
border-right: 5px solid;
}
.panel-header, .panel-body {
border-color: rgba(0,0,0,0.3);
}
.panel-header {
background:rgba(0,0,0,0.2);
}
.panel-title {
color:#FFDB7F;
}
.nv_item{
font-size:20px;
padding:20px;
}
.nv_item>a {
text-decoration:none;
color:#77A4D1;
}
.nv_item > a:hover {
color:#AB8198;
}
.layout-expand {
background:none;
}
.layout-expand .panel-header, .layout-expand .panel-body {
background:rgba(0,0,0,0.2);
}
/*右侧的信息内容样式*/
.tabs li.tabs-selected a.tabs-inner {
background: rgba(0,0,0,0.3);
color:#DA70D6;
background: -webkit-linear-gradient(top,rgba(255,255,255,0.3) 0,rgba(0,0,0,0.3) 100%);
background: -moz-linear-gradient(top,rgba(255,255,255,0.3) 0,rgba(0,0,0,0.3) 100%);
background: -o-linear-gradient(top,rgba(255,255,255,0.3) 0,rgba(0,0,0,0.3) 100%);
background: linear-gradient(to bottom,rgba(255,255,255,0.3) 0,rgba(0,0,0,0.3) 100%);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=rgba(255,255,255,0.3),endColorstr=rgba(0,0,0,0.3),GradientType=0);
}
.tabs li a.tabs-inner {
background: rgba(0,0,0,0.3);
color:#909090;
background: -webkit-linear-gradient(top,rgba(255,255,255,0.3) 0,rgba(0,0,0,0.3) 100%);
background: -moz-linear-gradient(top,rgba(255,255,255,0.3) 0,rgba(0,0,0,0.3) 100%);
background: -o-linear-gradient(top,rgba(255,255,255,0.3) 0,rgba(0,0,0,0.3) 100%);
background: linear-gradient(to bottom,rgba(255,255,255,0.3) 0,rgba(0,0,0,0.3) 100%);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=rgba(255,255,255,0.3),endColorstr=rgba(0,0,0,0.3),GradientType=0);
}
.tabs-header, .tabs-tool {
background:rgba(0,0,0,0.1);
}
.tabs-scroller-right,.tabs-scroller-left {
border:1px solid black;
}
.right {
background:rgba(0,0,0,0.1);
}
.panel-body {
overflow:hidden;
background:rgba(0,0,0,0.1);
}
</style>
</head>
<body>
<form id="formContent" runat="server">
<div class="easyui-layout" style="width:960px; height:800px;margin:50px auto;">
<%--采用easy-ui布局--%>
<%--头部导航--%>
<div data-options="region:'north',border:false" class="top_bar">
<h1>汽车仓储管理系统</h1>
</div>
<%--头部导航结束--%>
<%--左侧的切换选择--%>
<div data-options="region:'west',split:true,title:'信息总览'" class="left_nav">
<ul class="main_nv">
<li class="nv_item"><a href="javascript:void(0)" class="linkToPage" url="InfoPage/PartsInfo.aspx">配件信息</a></li>
<li class="nv_item"><a href="javascript:void(0)" class="linkToPage" url="InfoPage/Supplies.aspx">供应商信息</a></li>
<li class="nv_item"><a href="javascript:void(0)" class="linkToPage" url="InfoPage/NeedMerchant.aspx">需求商信息</a></li>
<li class="nv_item"><a href="javascript:void(0)" class="linkToPage" url="InfoPage/Manager.aspx">管理员信息</a></li>
<li class="nv_item"><a href="javascript:void(0)" class="linkToPage" url="InfoPage/Log.aspx">操作日志</a></li>
</ul>
</div>
<%--左侧的切换选择结束--%>
<%--底部标注信息--%>
<div data-options="region:'south',border:false" class="bottom_bar">
<h3>此系统仅供本公司人员使用</h3>
</div>
<%--底部标注信息结束--%>
<%--核心内容展示区域--%>
<div data-options="region:'center',title:'信息管理'" class="right">
<div class="easyui-tabs" style="width:700px;height:250px;" class="right" fit="true" id="tt">
<div title="配件信息" style="padding:10px;overflow:hidden;"class="right">
<iframe src="InfoPage/PartsInfo.aspx" scrolling="no" width="100%" height="100%" frameborder="0"></iframe>
</div>
</div>
</div>
<%--核心内容展示区域结束--%>
</div>
</form>
</body>
</html>




















