目 录
1引言 1
1.1 研究背景及意义 1
1.2系统主要内容 1
2系统分析 2
2.1系统的可行性分析 2
2.2系统功能需求分析 2
2.2.1系统用户角色说明 2
2.2.2系统功能需求说明 2
3系统设计 4
3.1系统设计概述 4
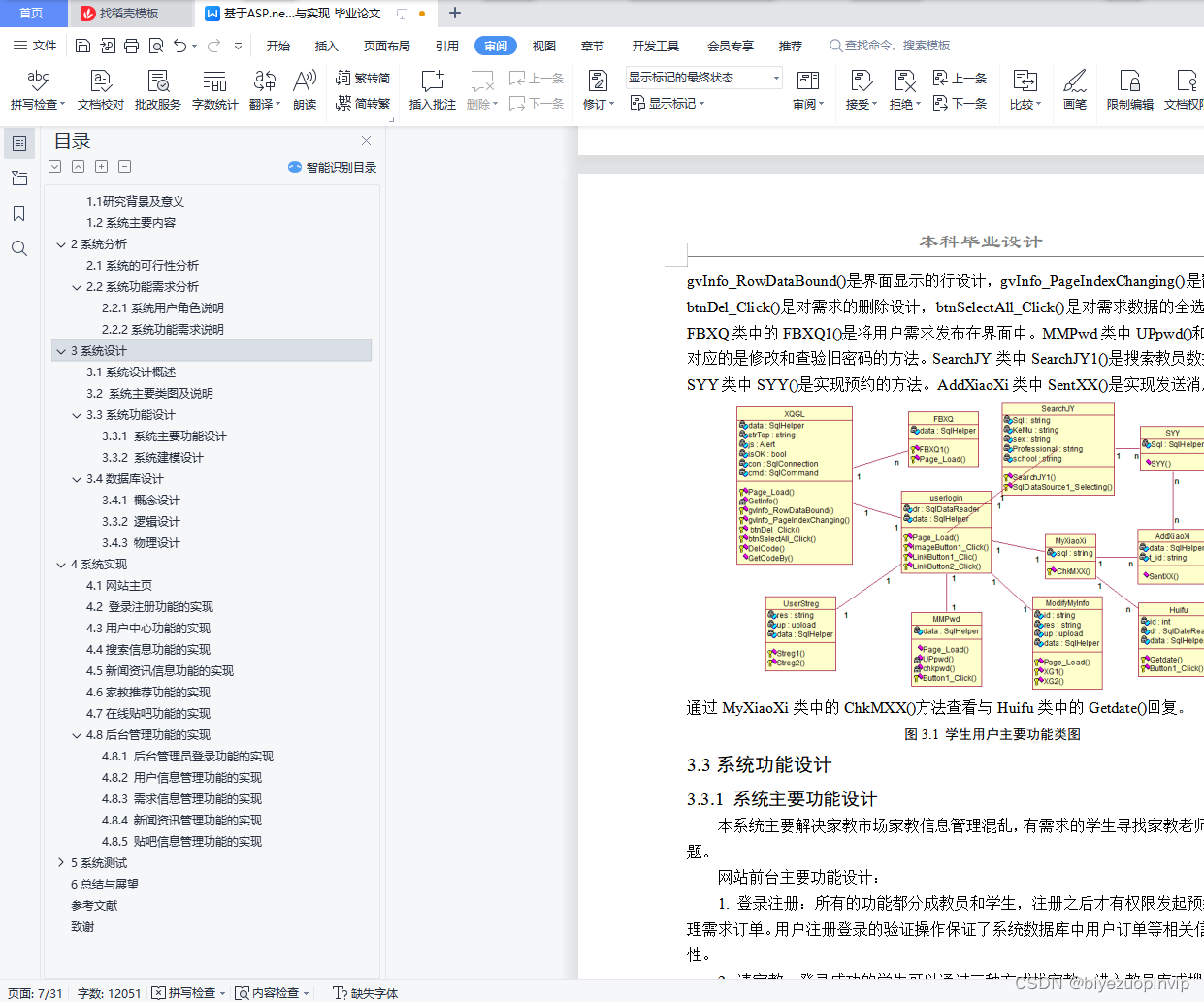
3.2 系统主要类图及说明 4
3.3系统功能设计 5
3.3.1 系统主要功能设计 5
3.3.2 系统建模设计 6
3.4数据库设计 9
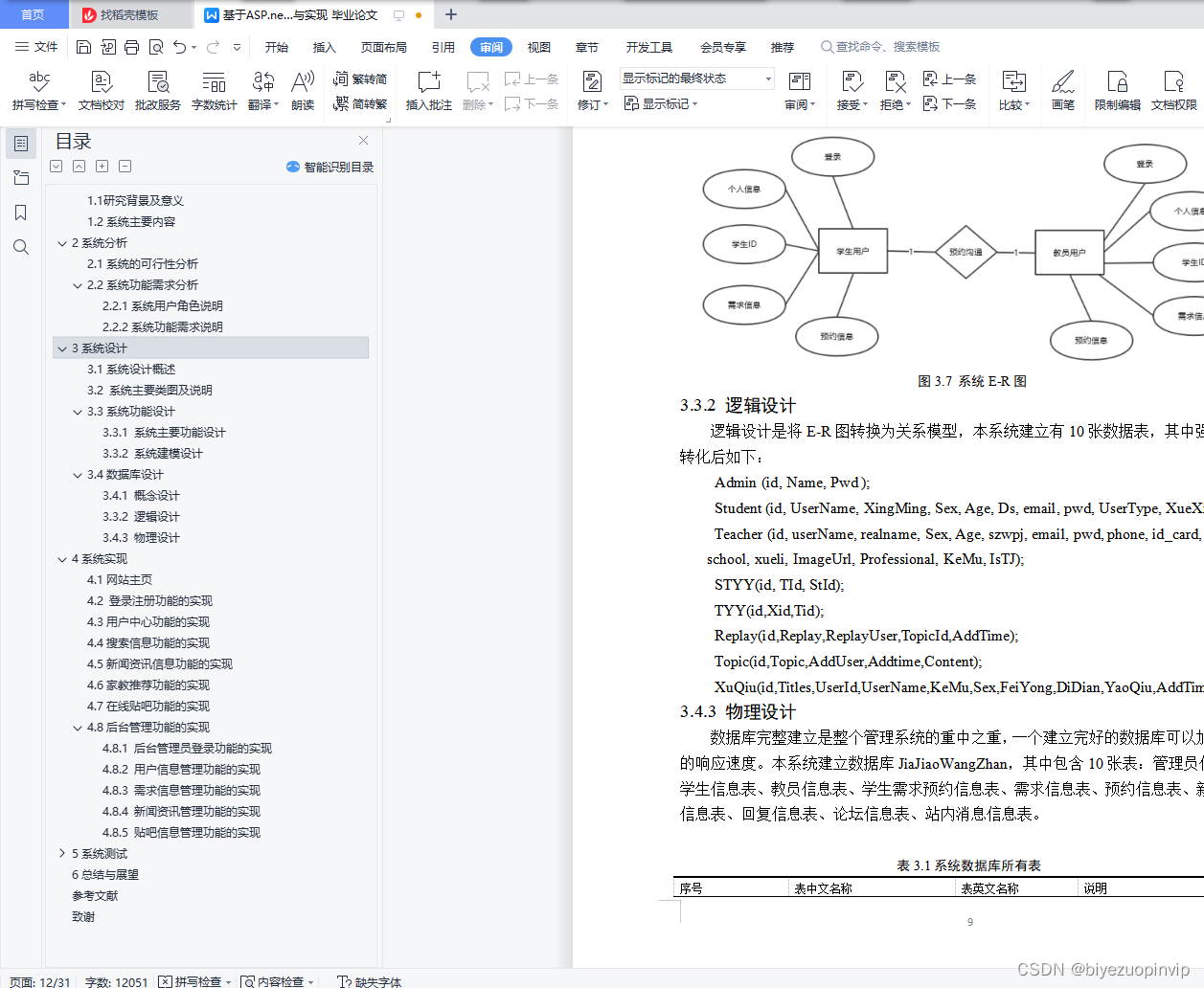
3.4.1 概念设计 9
3.3.2 逻辑设计 9
3.4.3 物理设计 9
4系统实现 12
4.1网站主页 13
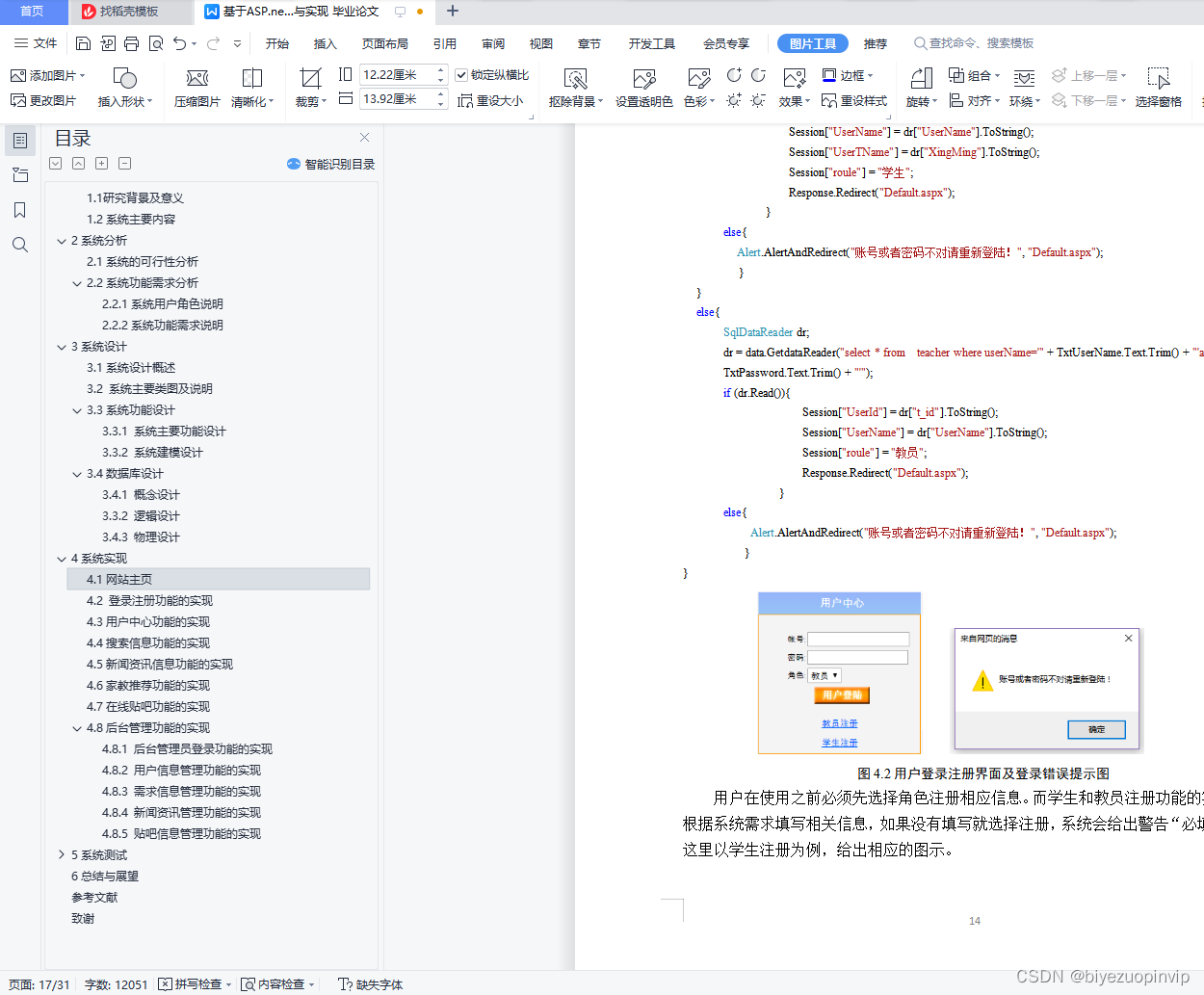
4.2 登录注册功能的实现 13
4.3用户中心功能的实现 15
4.4搜索信息功能的实现 17
4.5新闻资讯信息功能的实现 19
4.6家教推荐功能的实现 19
4.7在线贴吧功能的实现 20
4.8后台管理功能的实现 20
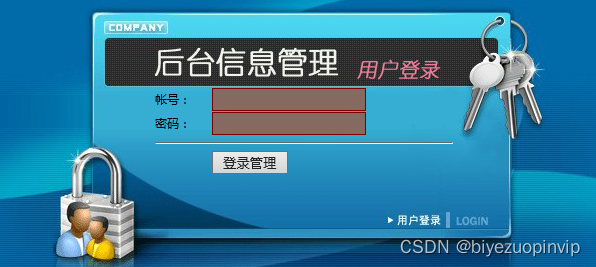
4.8.1 后台管理员登录功能的实现 20
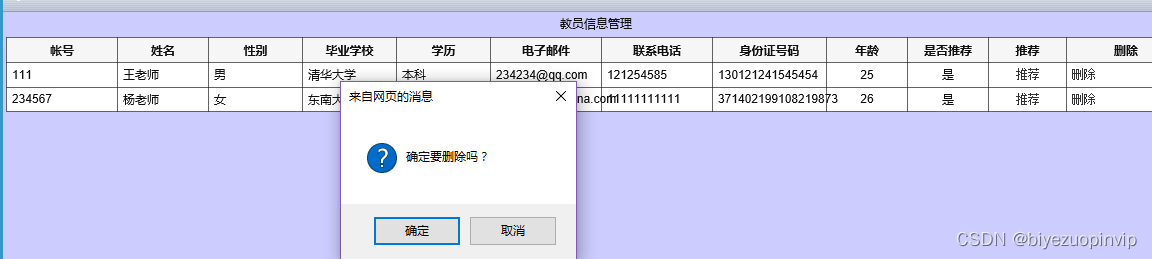
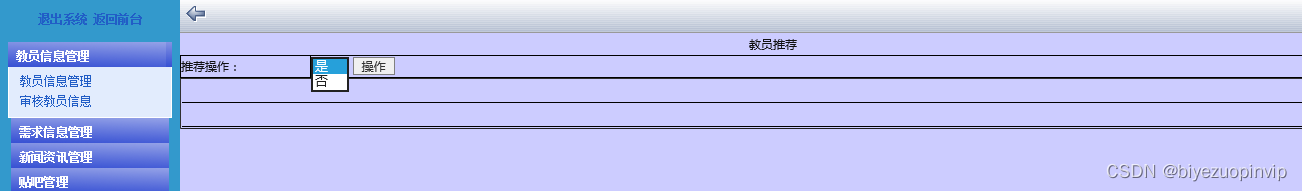
4.8.2 用户信息管理功能的实现 21
4.8.3 需求信息管理功能的实现 22
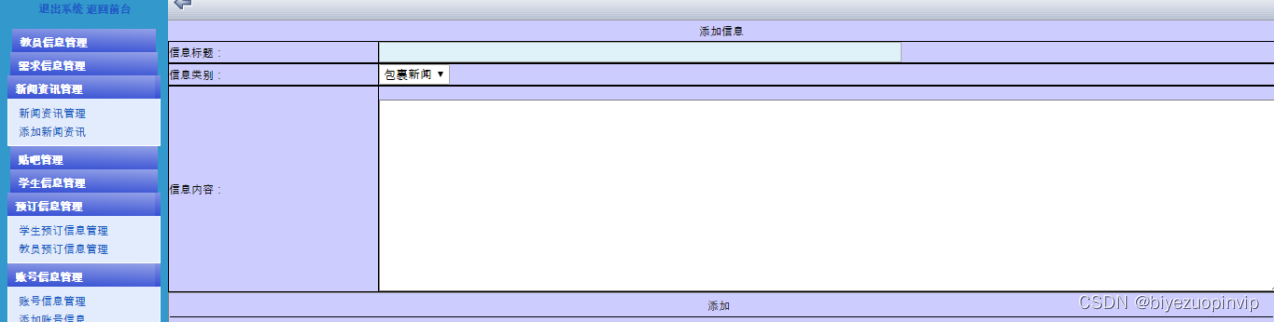
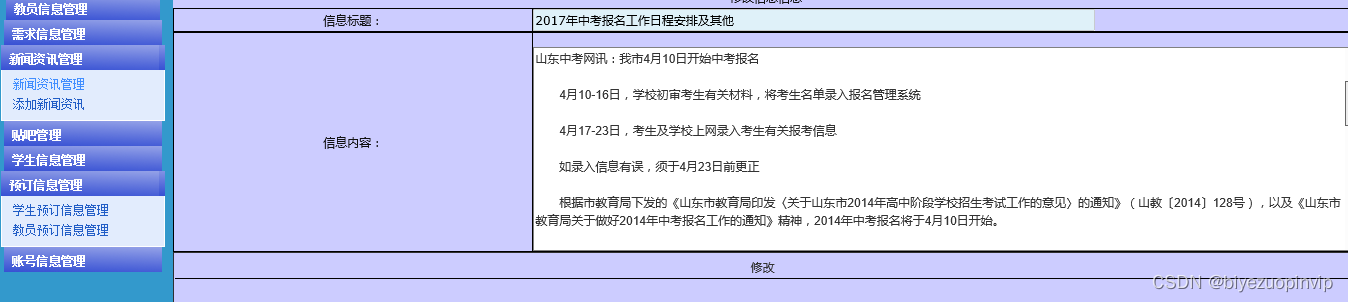
4.8.4 新闻资讯管理功能的实现 22
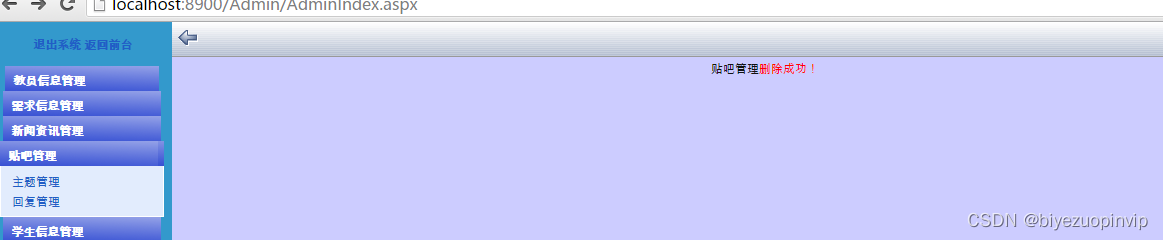
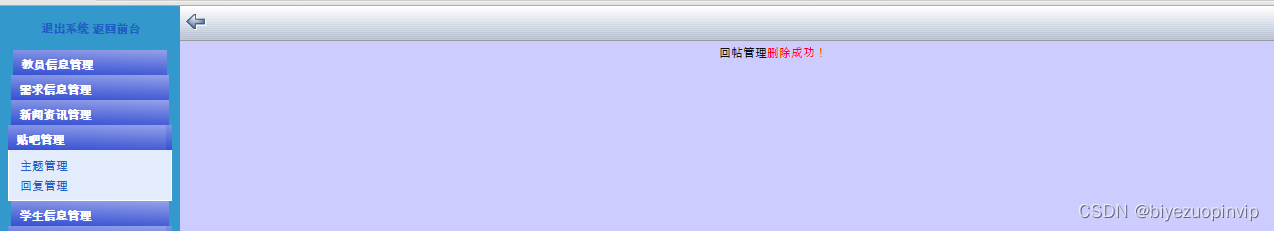
4.8.5 贴吧信息管理功能的实现 23
5系统测试 23
5.1 测试目的 23
5.2 测试过程 24
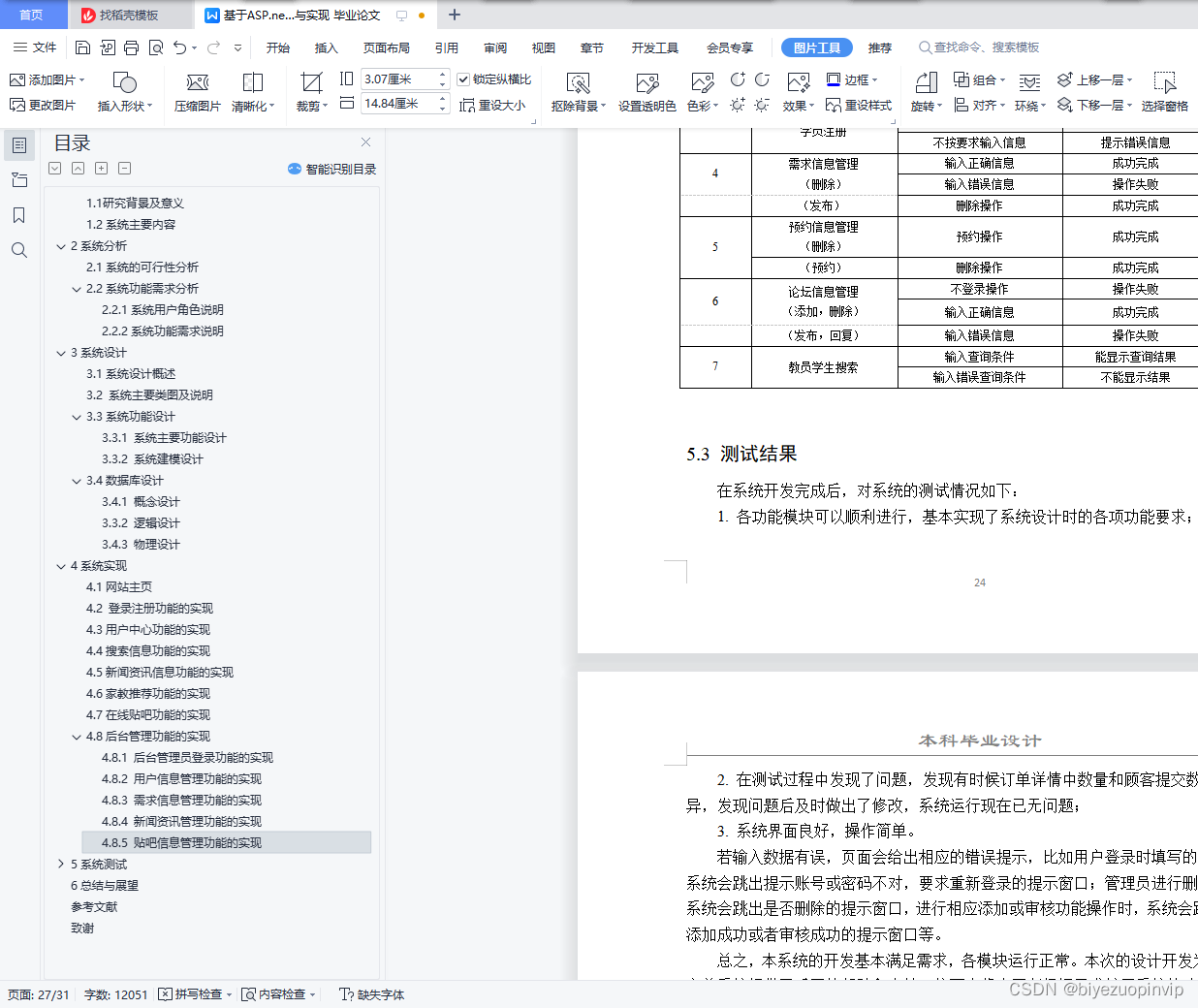
5.3 测试结果 25
6总结与展望 25
参考文献 25
致谢 26
3.3系统功能设计
3.3.1 系统主要功能设计
本系统主要解决家教市场家教信息管理混乱,有需求的学生寻找家教老师麻烦的问题。
网站前台主要功能设计:
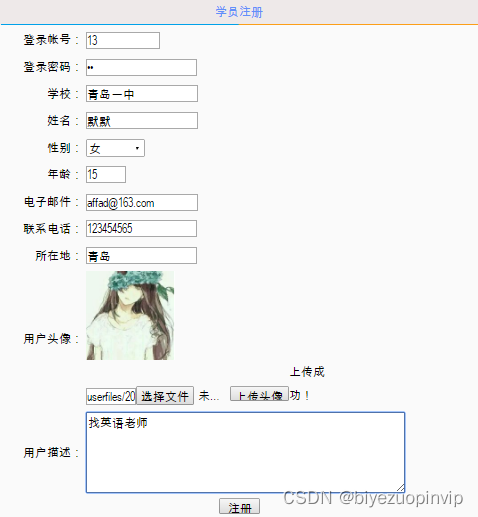
- 登录注册:所有的功能都分成教员和学生,注册之后才有权限发起预约,或处理需求订单。用户注册登录的验证操作保证了系统数据库中用户订单等相关信息的安全性。
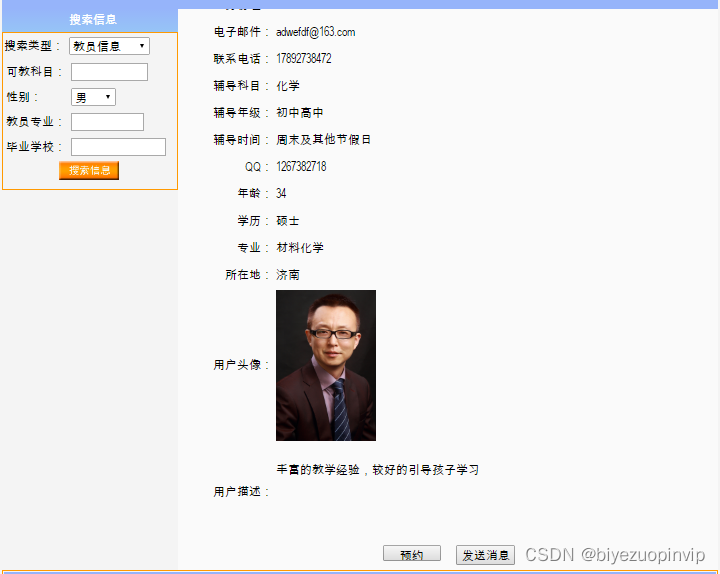
- 请家教:登录成功的学生可以通过三种方式找家教。进入教员库或搜索信息,预约时间科目等方面均合适的教员;通过发布家教需求,让系统内的教员了解学生需求并预约沟通;通过查看系统推荐寻找合适的教员。
- 做家教:需求家教工作的老师或在校大学生注册成为教员会员,系统管理员要审核教员信息,审核通过的用户才能成为系统的教员,预约学生。这样的做法表现了系统是对家教老师的质量及学生的学习质量的高度负责。
- 家教推荐:所有注册信息的教员都要由管理员审核,只有通过审核的教员,信息才能在教员信息库显示出来,而且审核发现的优秀教员,管理员会推荐到网站的家教推荐功能中,供各位有需求的学生用户选择。
- 教员会员登录:注册后登录成功的教员可以在用户中心修改个人相关信息,可以查看自己预约的订单信息,可以与预约自己的学生发消息沟通相应的时间及地点。
- 学生会员登录:登录成功的学生可以在线预约教员并查看预约信息,可以管理需求订单、修改相关信息,也可以通过贴吧与其他人交流。
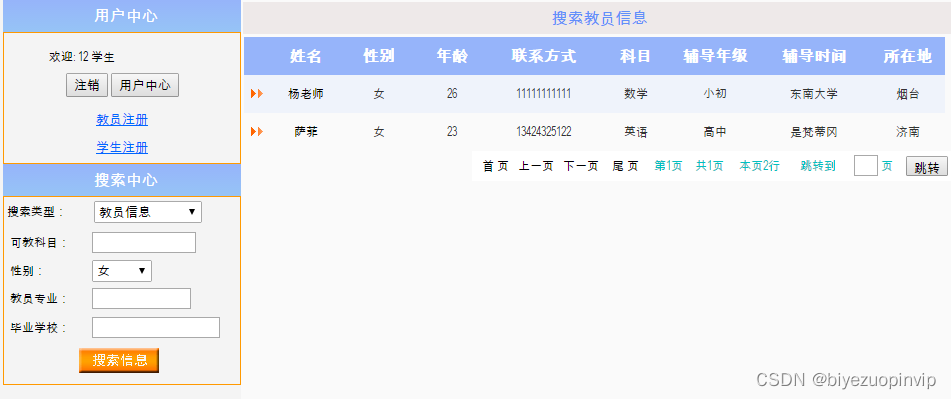
- 教员(学生)信息:教员(学生)库里发布了所有审核通过的教员(学生)信息,需求者可随时查看并发起预约联系。
- 搜索功能:搜索教员或学生信息,预约合适自己需求的账户。
- 在线贴吧:教员或者学生都可以在这里发帖或者回帖,贴吧信息的公开有利于学生对教员讲课方式的了解,也有利于学生之间学习方法的沟通及教员之间授课方式的交流,方便学生与教员的共同成长。
- 新闻资讯:所有学生、教员、浏览者都可以查看站内新闻资讯,本模块主要有后台管理员操作更新,便于系统用户对于新资讯的了解。
后台主要功能设计: - 登录:通过校验所保存的管理员数据来确认登录,确保安全。
- 用户信息管理:审核或删除系统内的教员及学生信息,同时可将教员推荐为网站优质家教。
- 预约信息管理:主要分为两个模块,学生预约教员信息、教员预约学生信息。可以应教员或学生要求对不成立的预约信息进行删除操作。
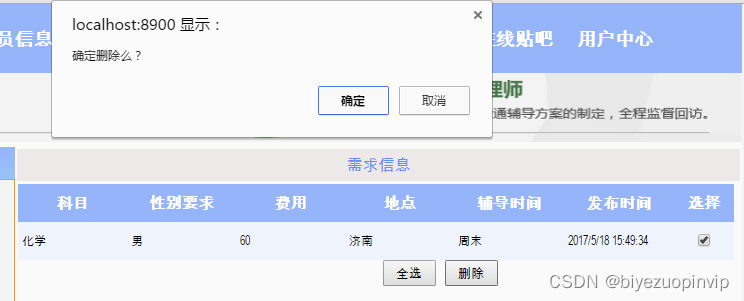
- 需求信息管理:对发布的需求信息的管理。
- 贴吧管理:对贴吧发布的消息进行回复或者删除的操作,也可作为管理员引导学生或者教员积极表现的一种途径。
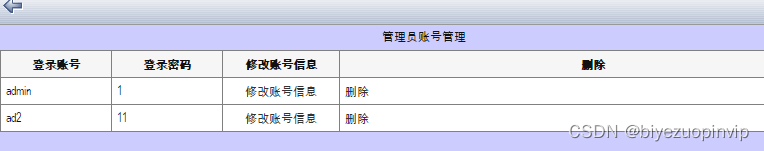
- 后台管理员账户管理:只有登录之后才可以对管理员账户信息的添加、删除和修改,避免了谁都能成为管理员的问题,表现了系统使用的科学性。
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Home.ascx.cs" Inherits="Home" %>
<table width="100%">
<tr>
<td id="td1" runat="server" colspan="2">
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click" CausesValidation="False">修改学生信息</asp:LinkButton></td>
</tr>
<tr>
<td id="td6" runat="server" colspan="2">
<asp:LinkButton ID="LinkButton6" runat="server" OnClick="LinkButton6_Click" CausesValidation="False">修改学生密码</asp:LinkButton></td>
</tr>
<tr>
<td id="td8" runat="server" colspan="2">
<asp:LinkButton ID="LinkButton8" runat="server" CausesValidation="False" OnClick="LinkButton8_Click">修改教员信息</asp:LinkButton></td>
</tr>
<tr>
<td id="td9" runat="server" colspan="2" style="height: 20px">
<asp:LinkButton ID="LinkButton9" runat="server" CausesValidation="False" OnClick="LinkButton9_Click">修改教员密码</asp:LinkButton></td>
</tr>
<tr>
<td id="td2" runat="server" colspan="2">
<asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton2_Click" CausesValidation="False">预约教员信息</asp:LinkButton></td>
</tr>
<tr>
<td id="td7" runat="server" colspan="2">
<asp:LinkButton ID="LinkButton7" runat="server" CausesValidation="False" OnClick="LinkButton7_Click">预约我的用户信息</asp:LinkButton></td>
</tr>
<tr>
<td id="td3" runat="server" colspan="2" style="height: 20px">
<asp:LinkButton ID="LinkButton5" runat="server" OnClick="LinkButton5_Click" CausesValidation="False">预约需求信息</asp:LinkButton></td>
</tr>
<tr>
<td id="td4" runat="server" colspan="2" style="height: 21px">
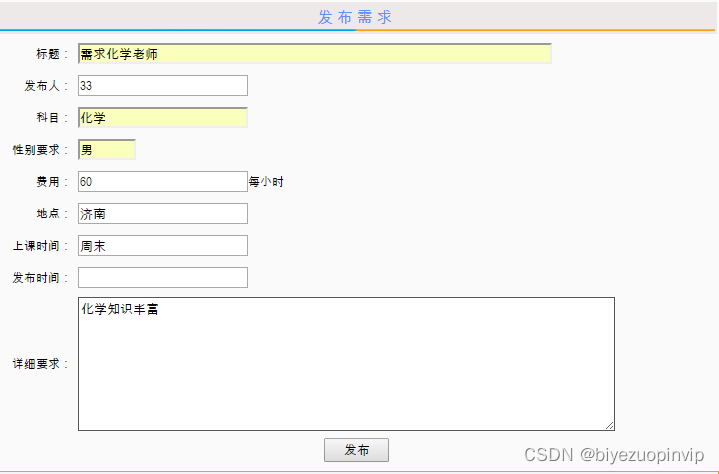
<asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton3_Click" CausesValidation="False">发布需求信息</asp:LinkButton></td>
</tr>
<tr>
<td id="td5" runat="server" colspan="2" style="height: 20px">
<asp:LinkButton ID="LinkButton4" runat="server" OnClick="LinkButton4_Click" CausesValidation="False">我的需求信息</asp:LinkButton></td>
</tr>
<tr>
<td runat="server" colspan="2" style="height: 20px">
<asp:LinkButton ID="LinkButton10" runat="server" CausesValidation="False" OnClick="LinkButton10_Click">我的消息</asp:LinkButton></td>
</tr>
</table>