背景
vue项目调用接口是阿里云的,H5网站也要部署到阿里云,2个不同的服务器,需要做nginx部署与api代理。
1.端口配置
首先当然是买个阿里云服务器,这里是配置是linux系统,配置访问的域名 ,再接着:
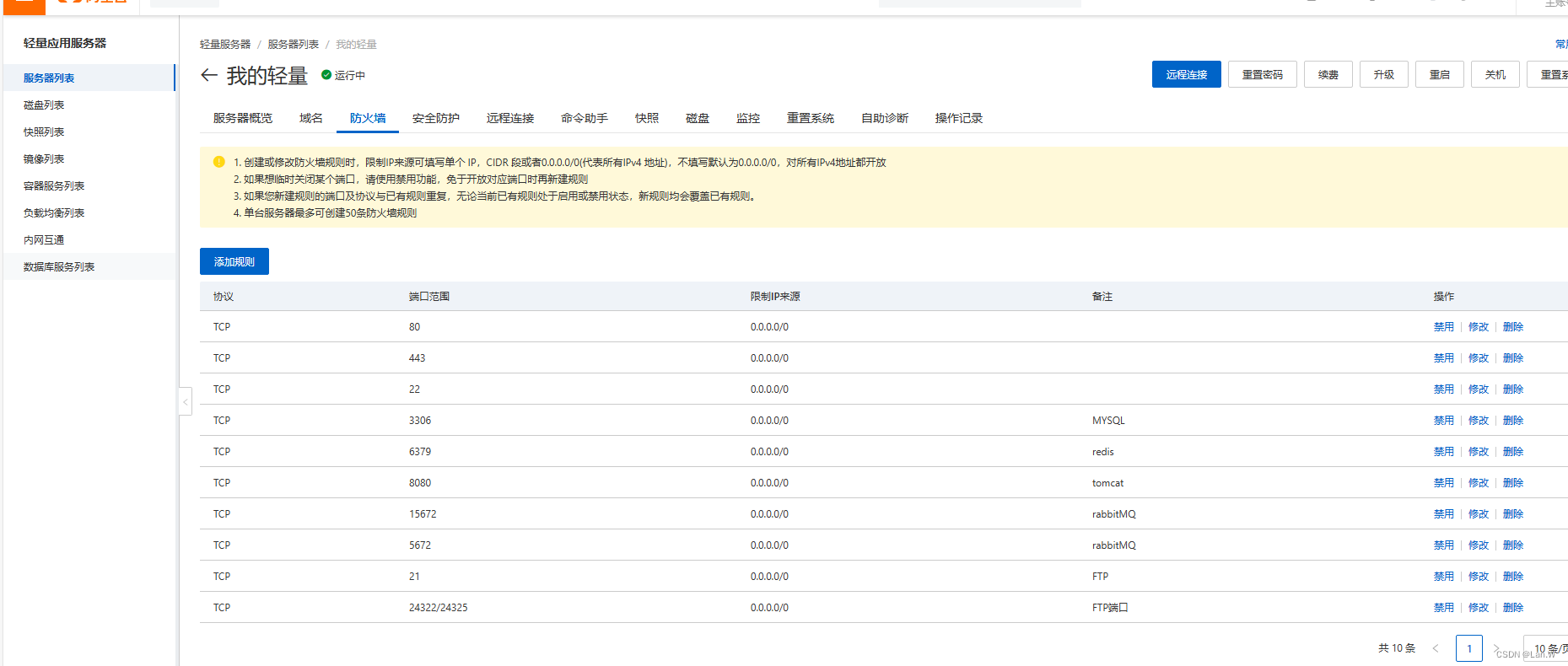
给网站配置需要的端口,如下 :

配置之后,终端指定开启对应的端口号,参考:
阿里云 服务器配置端口号阿里云网页开放的一个新端口后,重启防火墙,端口未启动_Lan.W的博客-CSDN博客 我这里用的8083
firewall-cmd --zone=public --add-port=8083/tcp --permanent
2.nginx服务器安装配置
下载nginx源码编译之后,在/usr/local/nginx/nginx.conf配置站点信息
在nginx上配置了站点与api代理
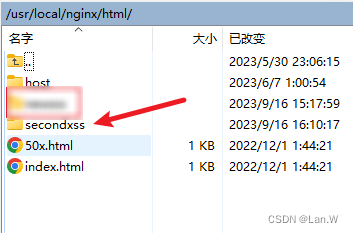
放置网站目录:

就可以运行起来了。

无论是域名网站访问域名格式的后端,都可以通过nginx愉快处理,运行。
3.域名下挂子网站
访问路径 : http://xx.xx.com/cloudh5
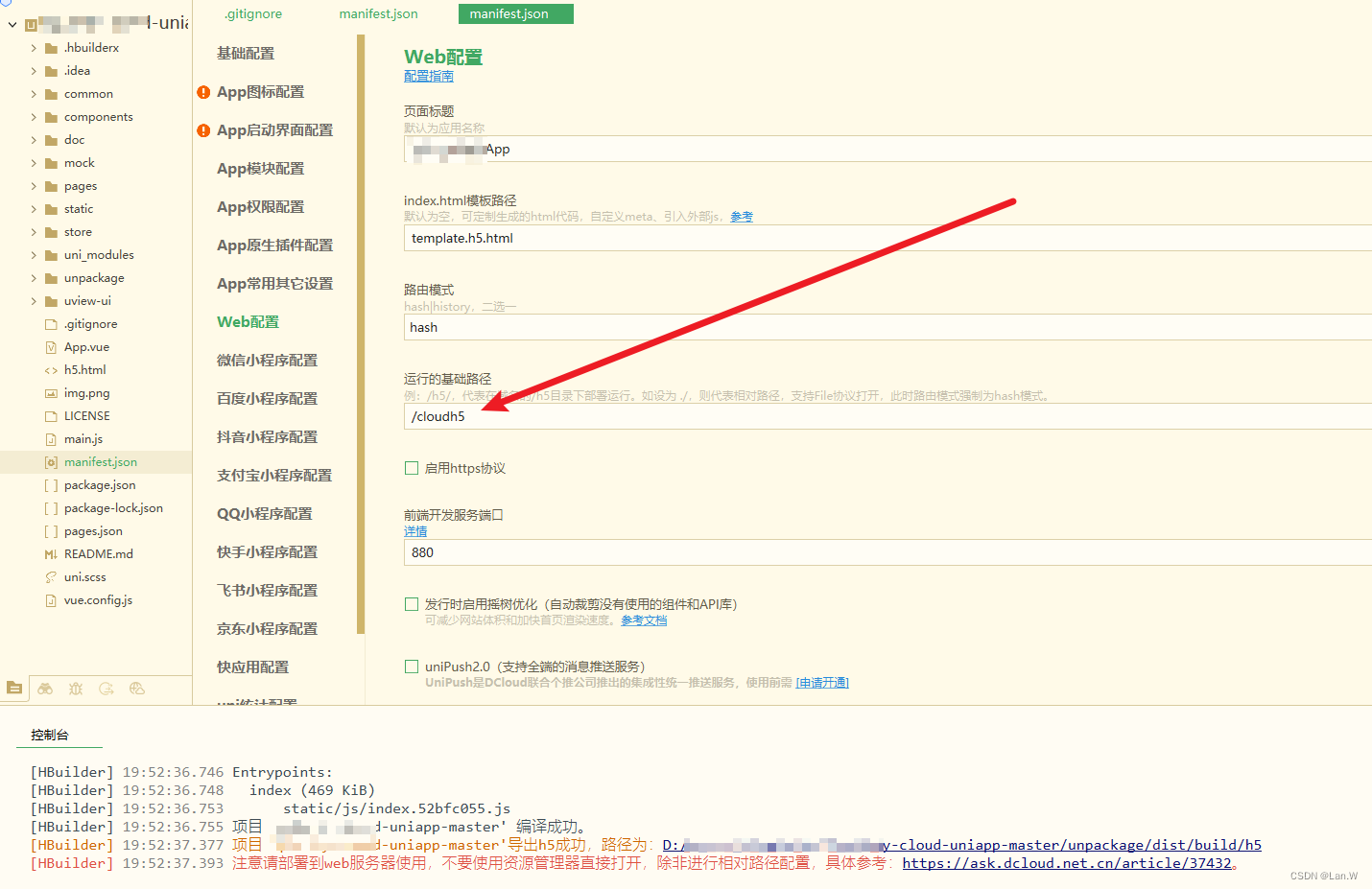
Hbuilder打包:h5的基本运行路径 配置: /cloudh5

打包好的h5目录下的所有文件复制到nginx下的html/cloudh5

nginx配置:
location /cloudh5 {
root /usr/local/nginx/html;
index index.html index.htm;
}}
api接口代理还是一样,不用改,按./ 基本运行路径配置是一样的。