控制台log输出为何频频失踪?
wxss代码为何频频失效?
wxml布局为何乱作一团?
究竟是道德的沦丧?还是人性的缺失?
让我们一起来走跑进科学
前言
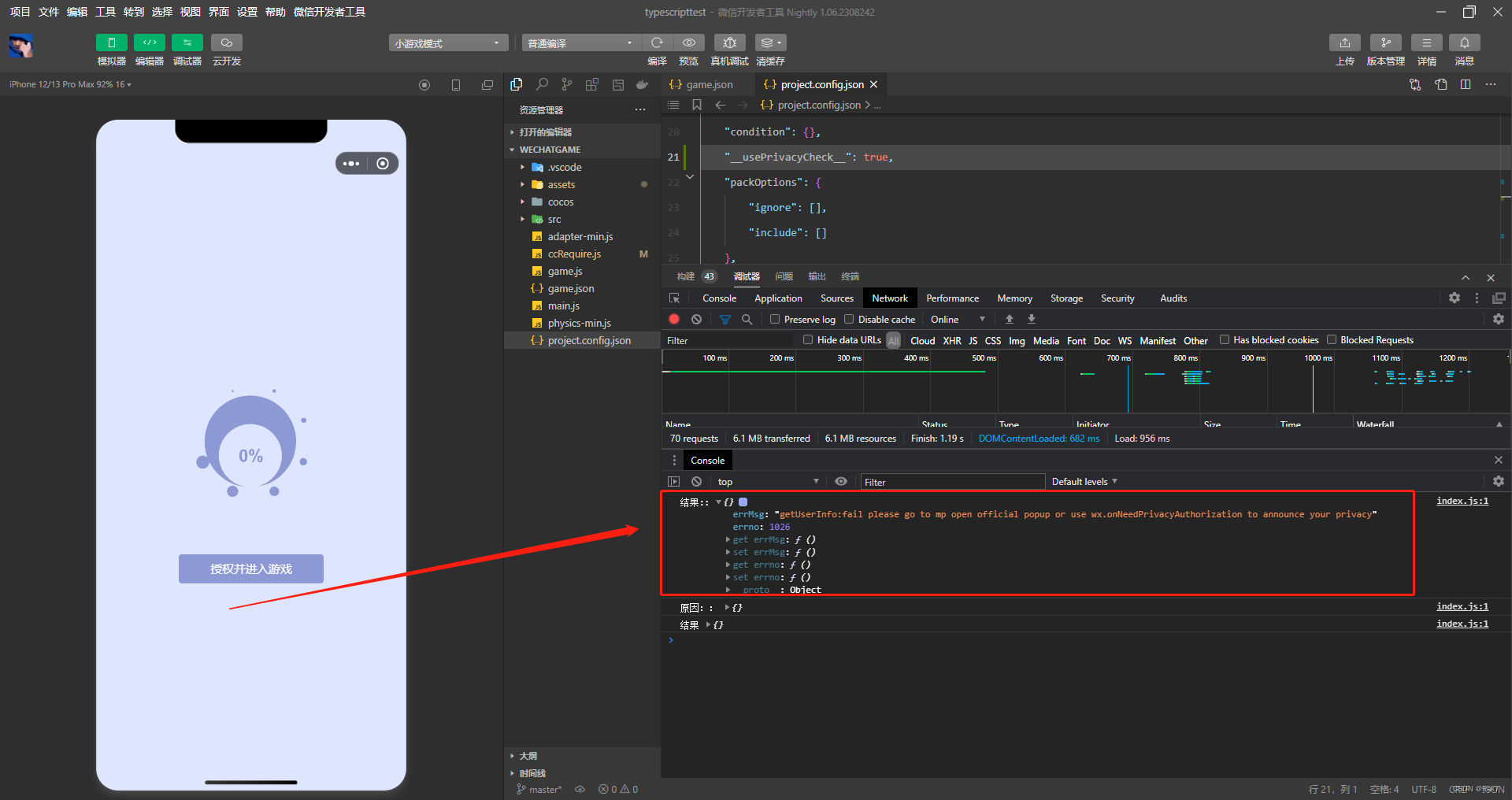
8月15日我就收到同事的反馈 说游戏打不开了 我一看体验版的小游戏获取头像接口报错了
wx.getUserInfo()会返回状态码1026 于是开始了坑爹之旅...

正文
我本来是懒得写博客的 因为出这个问题 我在公告看了一圈 在wx官方文档看了一圈 在csdn搜了 在微信官方开发社区搜了 全是小程序的解决方法 甚至小游戏的官方文档 如果我没看错的话这里一定是少了个冒号吧啊喂! 不止这一处啊 我起码在五六个地方看到了 下边按步骤来一个解决方案好吧
1.先去微信官方平台整一下隐私权限
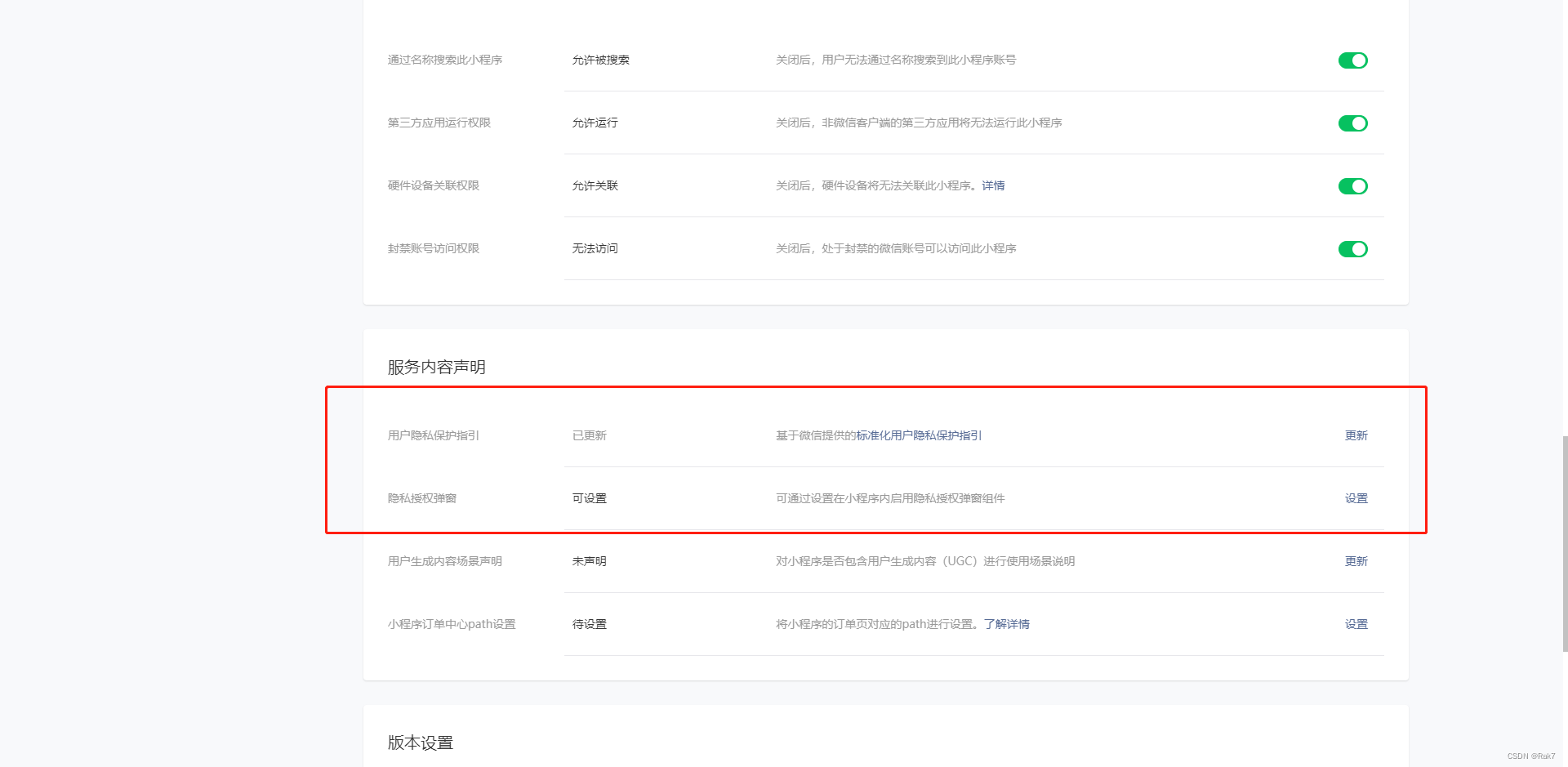
微信公众平台=>设置=>服务内容说明
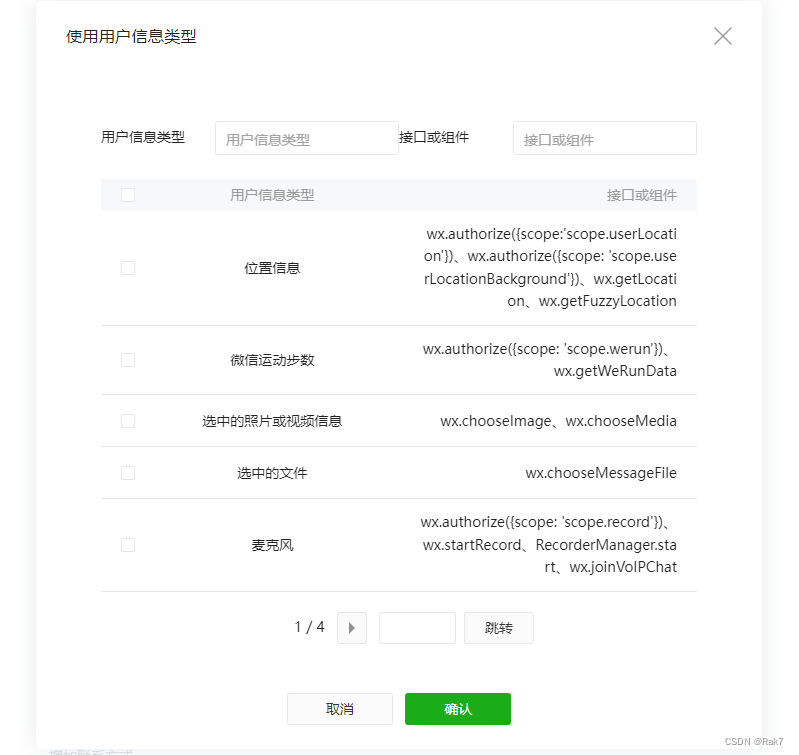
第一个 用户隐私保护指引 先点进去选需要使用,然后把你需要用的都勾上 该填的都填完了保存
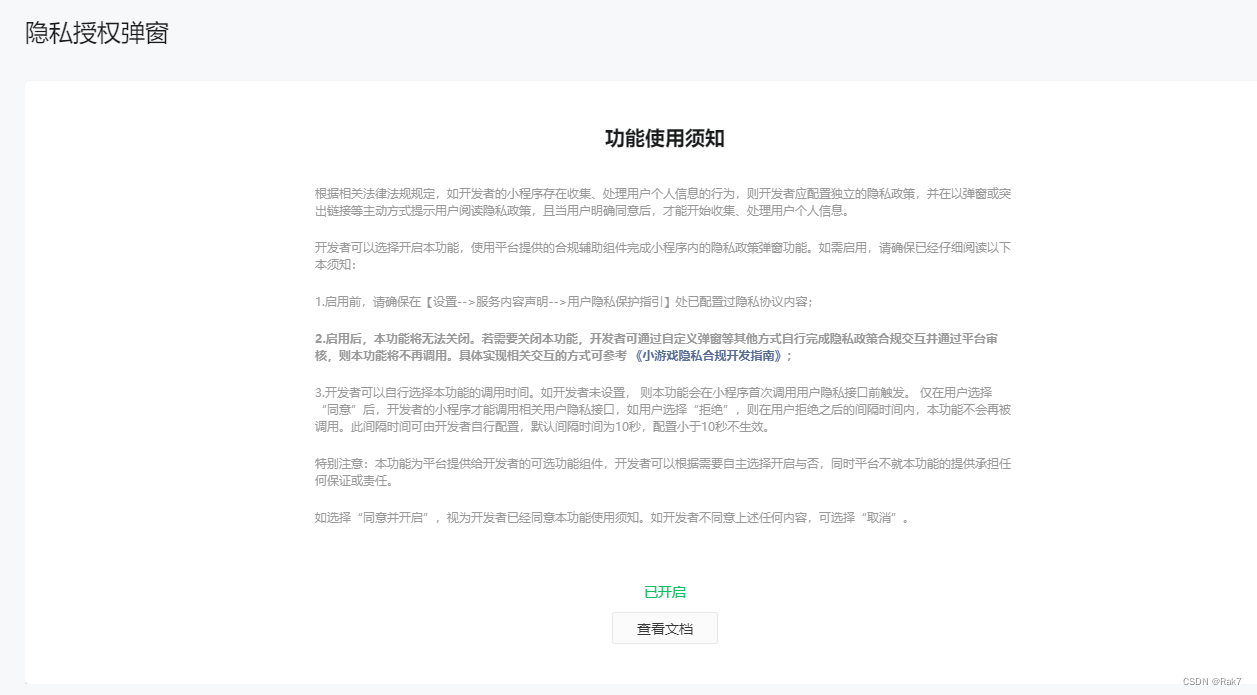
然后第二个 隐私授权弹窗 说什么开启就无法关闭 别理他 直接开通 我就是因为没开通这个 重蹈覆辙写了一晚上代码
ok 到这里 需要微信公众平台这边开通的就都开通完毕了 上代码!
2.到这里先说一下 因为之前也改过好几次这个隐私权限了 之前获取的做法是去获取用户信息 如果无法获取就去调用wx.createUserInfoButton()去生成一个按钮 点击按钮触发用户授权事件 现在在外层再套一层同意授权的接口就莫问题了
我之前是这么写的:
wx.getUserInfo({ success(res) { console.log("获取权限成功:", res); let rawData = JSON.parse(res.rawData) userInfo.avatarUrl = rawData.avatarUrl; userInfo.nickName = rawData.nickName; _this.login2()//这是成功获取权限后的逻辑代码 }, fail(err) { console.log(err); //这里是生成那个授权按钮 var info = wx.getSystemInfoSync() let button = wx.createUserInfoButton({ type: 'text', text: '授权并进入游戏', style: { left: info.screenWidth / 2 - 100, top: 600, width: 200, height: 40, lineHeight: 40, backgroundColor: '#8D99D5', color: '#ffffff', textAlign: 'center', fontSize: 16, borderRadius: 4 } }) button.onTap((res) => { console.log(res); //用户按过按钮后 同意或拒绝后的回调 button.hide() _this.login()//这里指本方法 通过能否获取到具体的用户昵称头像内容去判断用户是否同意 同意就走wx.getUserInfo中的success了 不会再到fail里新建按钮了 }) }, })然后我在wx.createUserInfoButton()外边套了一个接口变成了这样:
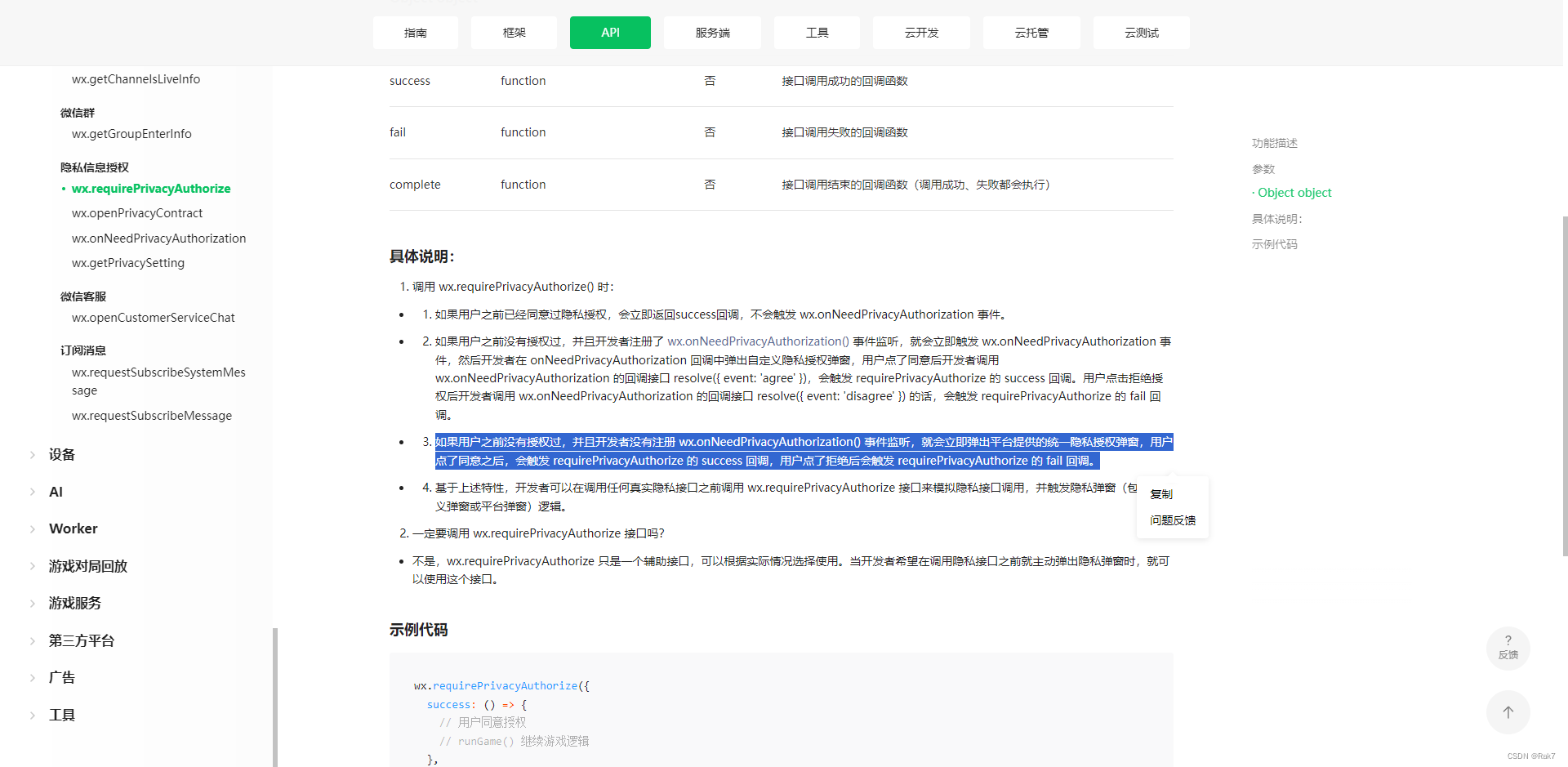
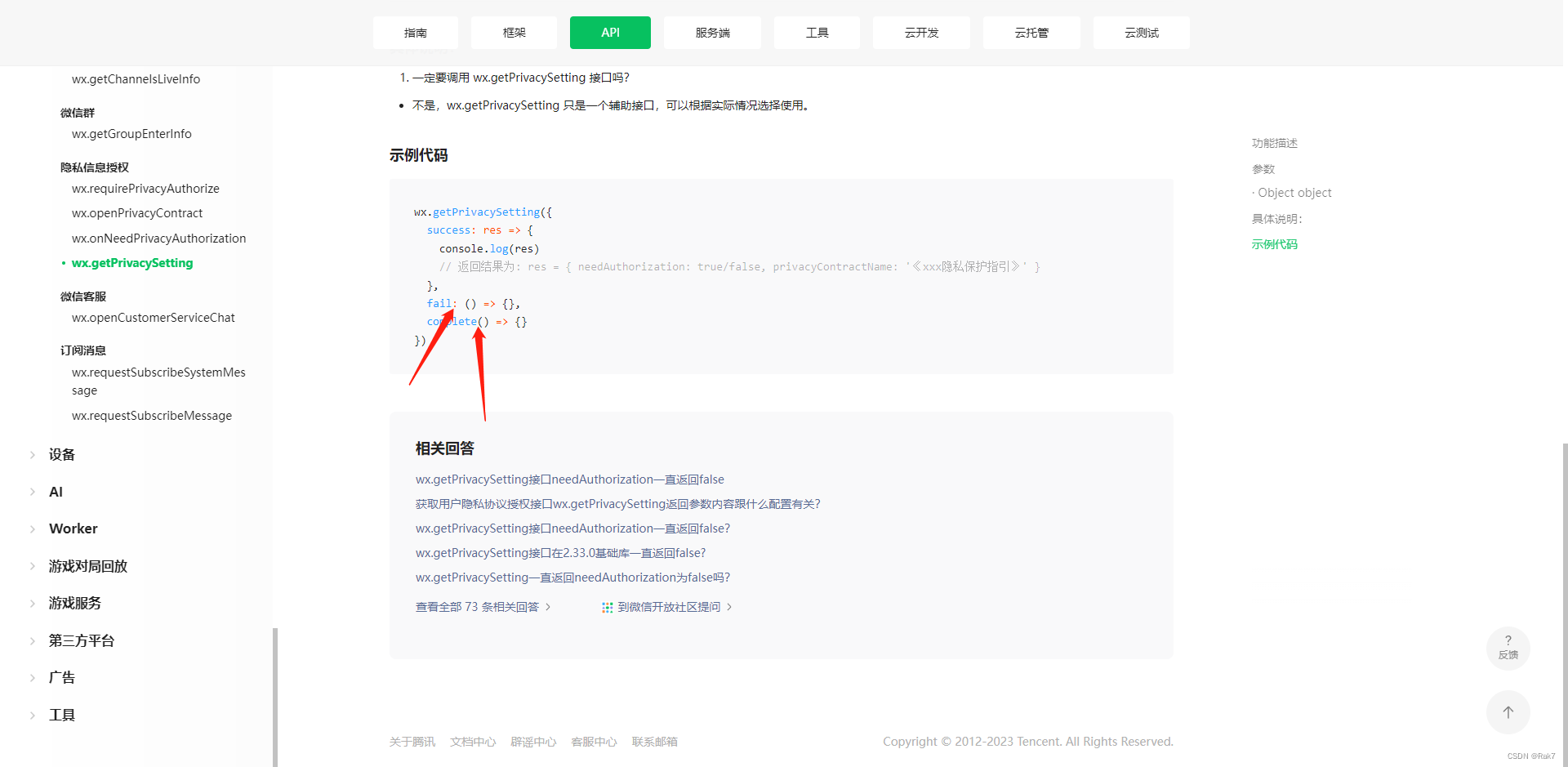
wx.getSetting({ success(res) { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称 console.log("已经授权,可以直接调用 getUserInfo 获取头像昵称"); wx.getUserInfo({ success(res) { console.log("获取权限成功:", res); let rawData = JSON.parse(res.rawData) userInfo.avatarUrl = rawData.avatarUrl; userInfo.nickName = rawData.nickName; _this.login2() }, fail(err) { console.log("获取权限失败:", err); } }) } else { wx.requirePrivacyAuthorize({ success: res => { console.log("原因::", res); // 非标准API的方式处理用户个人信息 var info = wx.getSystemInfoSync() let button = wx.createUserInfoButton({ type: 'text', text: '授权并进入游戏', style: { left: info.screenWidth / 2 - 100, top: 600, width: 200, height: 40, lineHeight: 40, backgroundColor: '#8D99D5', color: '#ffffff', textAlign: 'center', fontSize: 16, borderRadius: 4 } }) button.onTap((res) => { console.log("结果::", res); button.hide() _this.login() }) }, fail: (res) => { console.log("拒绝", res); }, complete: (res) => { console.log("结果", res); } }) } } })ok 根据官方文档写的wx.requirePrivacyAuthorize的具体说明,我们没有获取到用户信息时会先调用wx.requirePrivacyAuthorize去判断用户是否点击过我同意 然后进行后续的建按钮 同意获取昵称头像的逻辑 至此 完成了一大半
3. 该构建构建 把上边的代码构建发布到微信开发者工具
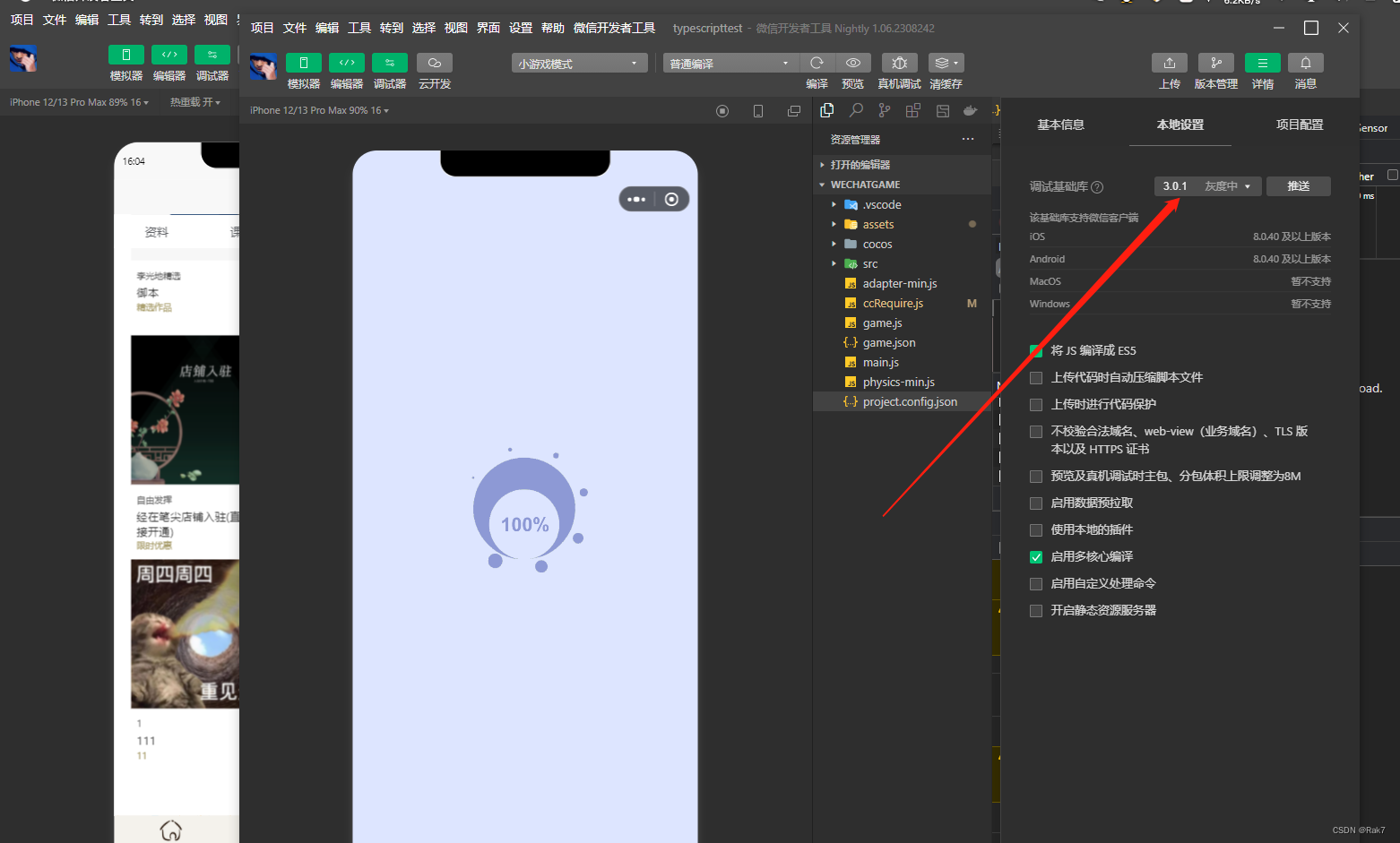
首先先把你的调试库改成2.32.3以上 我直接3.0.1了 我昨天看这里是82%的人选择 今天变成灰度了 因为这个隐私权限接口只兼容2.32.3以上
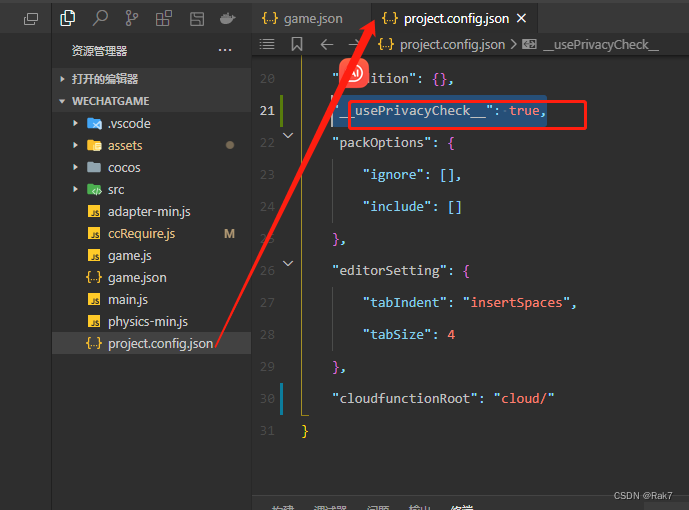
然后把project.config.json中加入一条这个
"__usePrivacyCheck__": true,ok 至此完结 有什么没想起来的 或者有改正的 我再补充 欢迎大家指正
总结
这里是微信的官方公告小游戏隐私合规开发指南 | 微信开放社区
这里是我社区发的求助贴 无人问津 但我自己回答了也算是解决了 小游戏wx.getUserInfo到底需要哪些权限? | 微信开放社区
这里是微信的开发文档 四个新上的隐私权限接口 四大金刚了属于是wx.requirePrivacyAuthorize(Object object) | 微信开放文档
昨天中元节我一个人在公司加班到好晚 心里默默诅咒写公告那个人见鬼去吧 这里道个歉Orz
确实貌似也没有同类帖子 都是小程序的 昨天我看着uni的帖子又看着我的cocos引擎陷入了一个人的沉思...