css的属性非常多的属性,经常记不住,要用的时候到处找,所以打算就每用到一个记不住的就记录下来,方便查找。
white-space的属性值
1、normal
normal是默认值,当出现空白的时候会被浏览器忽略。输入连续的空格,只显示一个空格的效果;如果敲了回车,也不会换行。
示例代码: normal、pre都是这段代码做示例
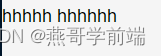
<div style="white-space: normal" v-html="message"></div>
const message = `hhhhh hhhhhh`
效果:

2、pre
空白会被浏览器保留,不会合并成一个。其行为方式类似 HTML 中的
pre标签。pre标签一般用来包裹源代码。它不会自动换行,除非在文本中遇到换行符(回车)或使用了br标签。

3、nowrap
文本不会换行,文本会在在同一行上继续,直到遇到 br标签为止
代码示例:
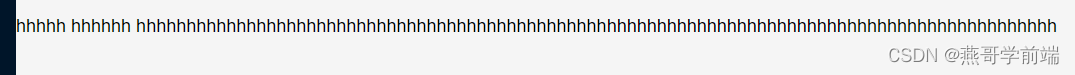
<div style="white-space: nowrap" v-html="message"></div>
const message = `hhhhh hhhhhh hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh`
效果:

4、pre-wrap
保留空白符序列,但是正常地进行换行。
代码示例:
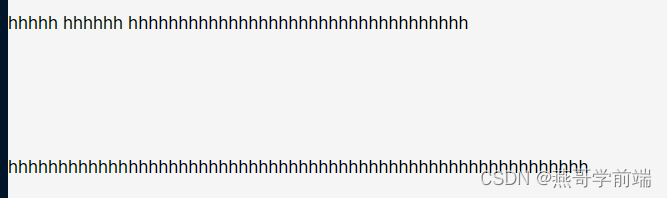
<div style="white-space: pre-wrap" v-html="message"></div>
const message = `hhhhh hhhhhh hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh\n\n \n\n \n\n \n\n hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh`
效果:

扫描二维码关注公众号,回复:
16861640 查看本文章


5、pre-line
合并空白符序列,但是保留换行符
代码示例:
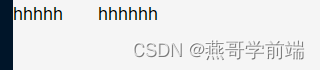
<div style="white-space: pre-line" v-html="message"></div>
const message = `hhhhh hhhhhh hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh\n\n \n\n \n\n \n\n hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh`
效果: