文章目录
微信小程序开发者工具集成了 vscode 编辑器,可以使用 vscode 中众多的插件,为我们开发微信小程序提供了极大的便利。
可以借助 easysass 插件实现在微信开发中使用 sass,安装步骤如下。
1、在 vscode 中搜索 easysass 插件并安装

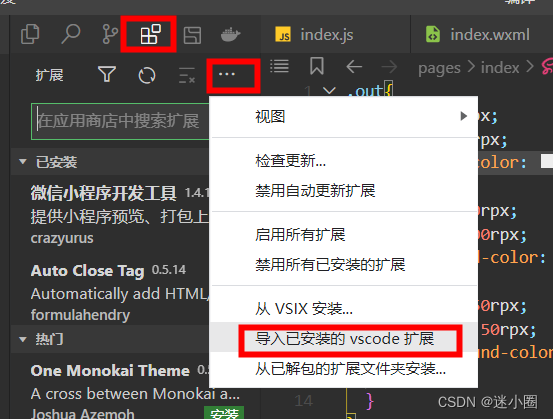
2、在微信开发工具中导入安装的easysass插件

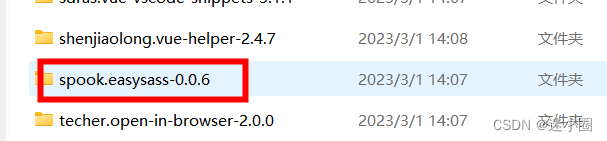
3、修改 spook.easysass-0.0.6/package.json 文件中的配置

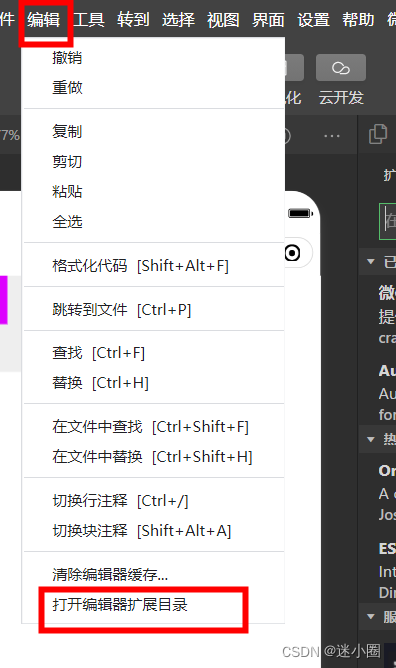
找到这个文件并打开

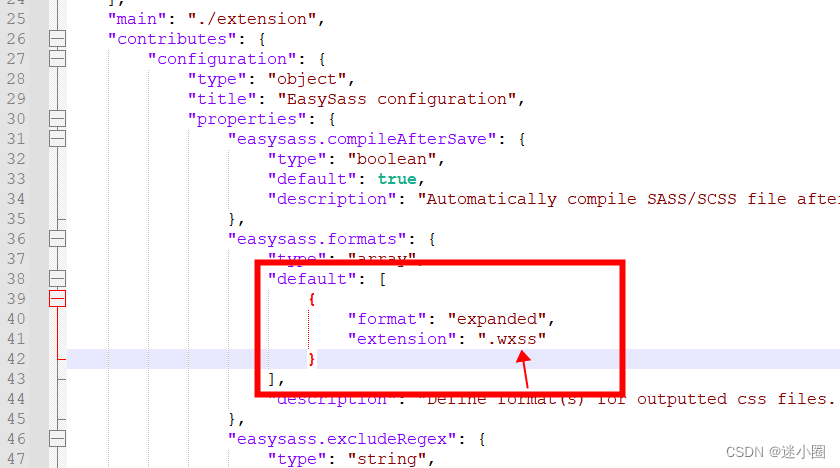
打开里面的package.json,修改里面的内容
按此修改

4、重启开发者工具,就可用使用了
重启项目
在微信开发工具中:项目->重新打开此项目
使用
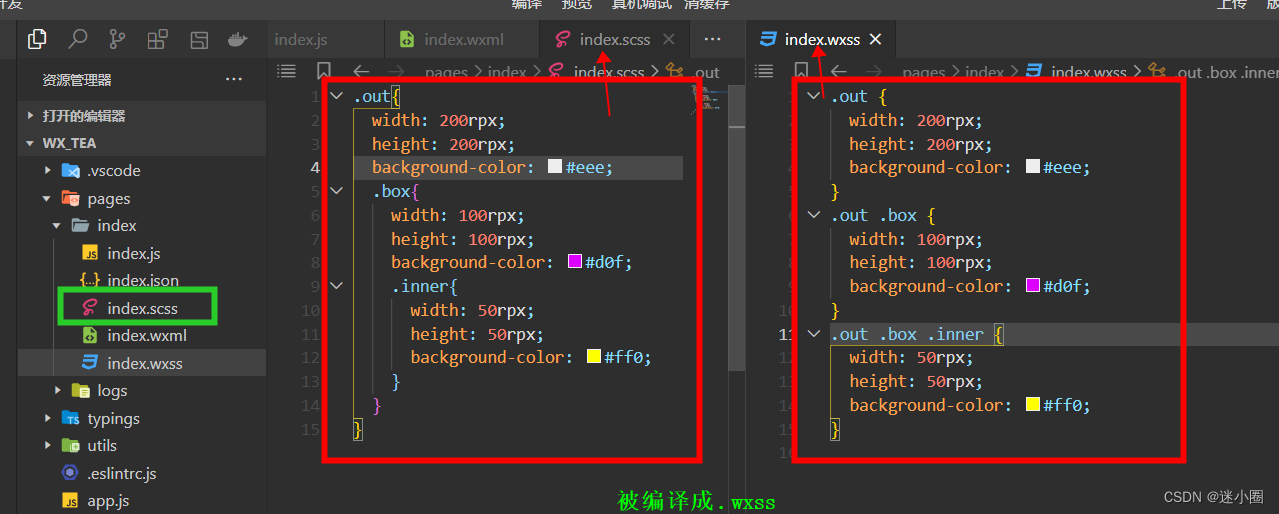
新建.scss文件,在此正常写css样式,最后保存后会被编译成.wxss文件