WXSS(wenxin Style Sheets)是一套样式语言,用于描述WXML的组件样式。
与CSS相比,WXSS扩展的特性有:
- 响应式长度单位 rpx
- 样式导入
一、尺寸单位
rpx(responsive pixel):可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iphone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素,1rpx=0.5px=1物理像素。

建议 开发微信小程序时设计师可以用IPone6 作为视觉犒的标准
使用步骤:
1.确定设计稿宽度pageWidth
2.计算比例750 rpx=pagewidth px.因此1px=7serpx/pagewidth。
3.在less文件中,只要把设计稿中的px=>750/papewidth rpx即可。
二、样式导入
wxss中直接就支持,样式导入功能
也可以和less中的导入混用
使用@import 语句可以导入外联样式表,只支持相对路径。
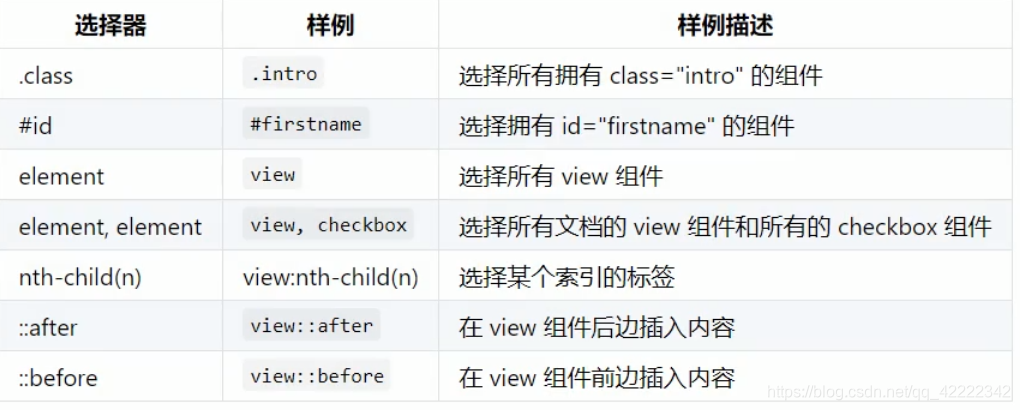
三、选择器
特别需要注意的是 小程序步支持通配符@
目前支持的选择器有:

四、小程序中使用less
原生的小程序不支持less,其他基于小程序的框架都支持,比如wepy mpvue taro 等。但仅仅因为一个less功能,而去引入一个框架,肯定不可取的,因此可以用以下的方式来实现
1.编辑器是vescode
2.安装插件 easy less
3.在vs code的设置中加入以下配置
/*加入less*/
"less.compile": {
"outExt": ".wxss"
}
具体请参考我的这篇文章
https://blog.csdn.net/qq_42222342/article/details/106210176
4.在要编写的地方,新建less文件,如index.less 然后正常编辑即可