html知识一:图像标记
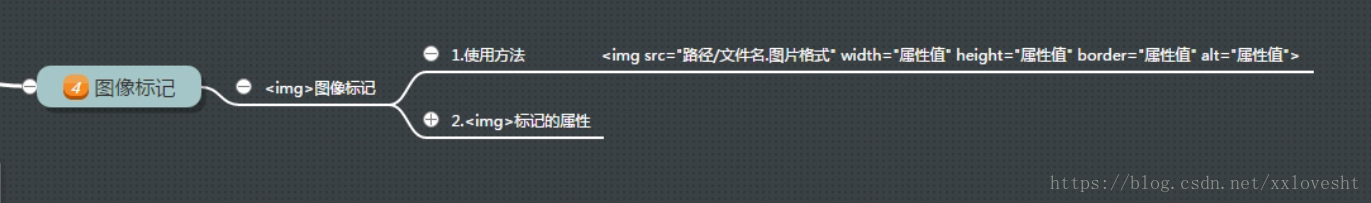
图表标记:主要使用的是img标签,对本地图片、网络图片,进行设置各种属性的
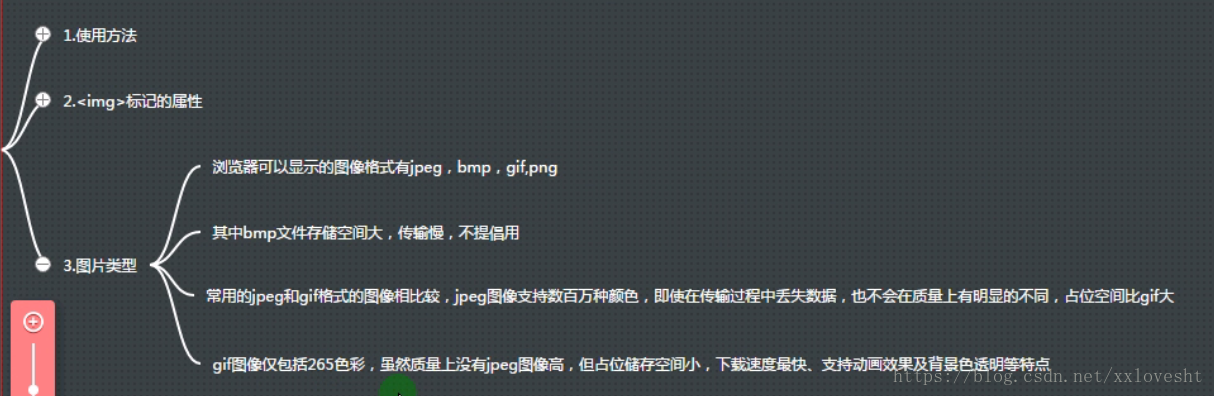
图片格式:jpg jpeg gif
<hr />
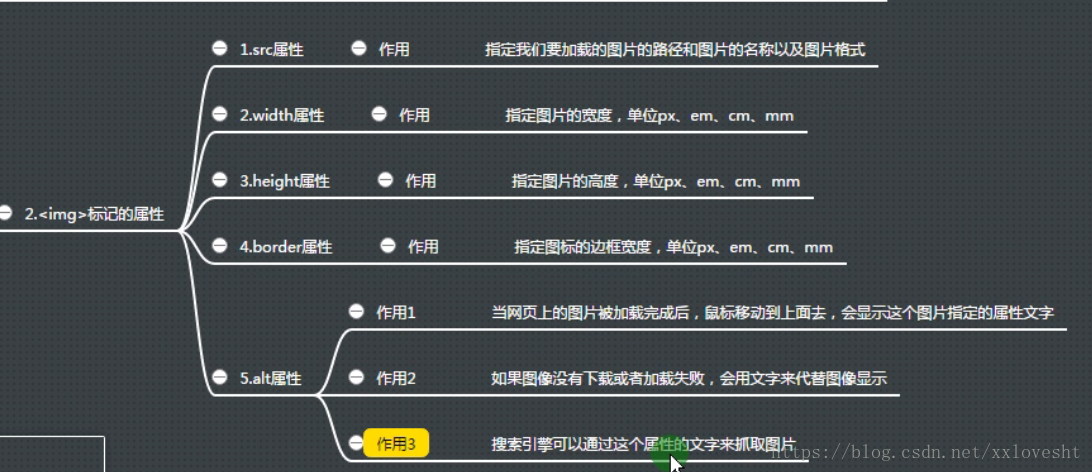
<img src="12.jpg" width="80%" height="50%" title="好美丽的风景啊,好想去啊" alt="好美的风景"/>
<img src="img/13.jpg"width="100" border="10" />
html知识二:超链接

第一个属性:href属性 链接的地址,可以是一个视频一个网页,图片或者音乐等等
第二个属性:target,作用,定义超链接打开的方式,新窗口/当前窗口/顶层窗口/父窗口
第三个属性:name属性
例子:
<h1>超链接</h1>
<a href="http://www.baidu.com" target="_self">百度self在当前窗口打开</a><br />
<a href="http://www.csdn.com" target="_blank">csdn打开一个新页面</a><br />
<a href="第一章">到第一章去哦</a><br />
<!--图片上添加超链接-->
<a href="img/13.jpg" target="_parent"> <img src="14.jpg" width="100"/>在父窗口 </a><br />
<a href="Jmeter基础套餐.rar " target="_top">下载一个压缩文件top</a><br />
预览如图:
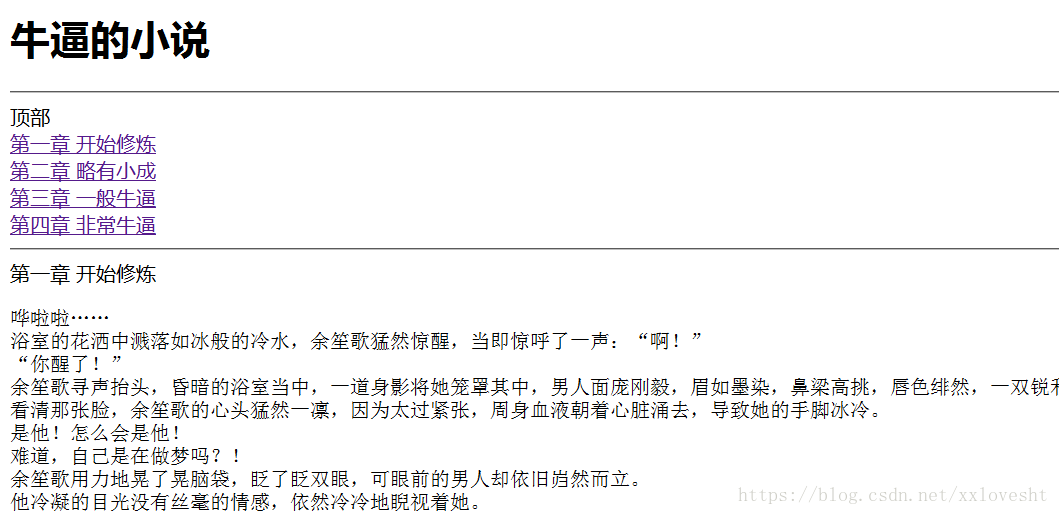
name属性,例子,小说,点击第一章进入第一章内容,点击第二章进入第二章内容
<!--name锚点-->
<h1>牛逼的小说</h1>
<hr />
<a name="目录">顶部</a><br />
<a href="#test1">第一章 开始修炼</a><br />
<a href="#test2">第二章 略有小成</a><br />
<a href="#test3">第三章 一般牛逼</a><br />
<a href="#test4">第四章 非常牛逼</a><br />
<hr />
<a name="test1">第一章 开始修炼</a>
<pre>
哗啦啦……
浴室的花洒中溅落如冰般的冷水,余笙歌猛然惊醒,当即惊呼了一声:“啊!”
“你醒了!”
余笙歌寻声抬头,昏暗的浴室当中,一道身影将她笼罩其中,男人面庞刚毅,眉如墨染,鼻梁高挑,唇色绯然,一双锐利如刀般的双眼,居高临下地俯视着她。
看清那张脸,余笙歌的心头猛然一凛,因为太过紧张,周身血液朝着心脏涌去,导致她的手脚冰冷。
是他!怎么会是他!
难道,自己是在做梦吗?!
余笙歌用力地晃了晃脑袋,眨了眨双眼,可眼前的男人却依旧岿然而立。
他冷凝的目光没有丝毫的情感,依然冷冷地睨视着她。
</pre>
<a name="test2">第二章 略有小成</a>
<pre>
这不是在做梦!
余笙歌心头猛地一凛,舌头好似打了结,颤声道:“颜、颜渊,你、你怎么、怎么会在这里?!”
颜渊双瞳之中敛过了一抹阴鸷之色,唇角微微上扬,似笑非笑地说:“这就要问你了!”
四年,整整四年的时间,这个女人竟狠心躲了他四年,如果不是昨晚意外相见,她还要躲他到何时?!
余笙歌感觉脑仁子像是被车轮碾过似的生疼,她抬手压了压太阳穴,刚欲说话,倏然惊觉,她身上竟不着寸缕!
她踉跄地站了起来,眉心深凝,“你、你对我……”
余笙歌想要找蔽体的衣服,可却发现,浴室当中却没有任何能够遮掩之物,而在无意间将曼妙的身体展露无疑。</pre>
<a name="test3">第三章 一般牛逼</a>
<pre>
这不是在做梦!
余笙歌心头猛地一凛,舌头好似打了结,颤声道:“颜、颜渊,你、你怎么、怎么会在这里?!”
颜渊双瞳之中敛过了一抹阴鸷之色,唇角微微上扬,似笑非笑地说:“这就要问你了!”
四年,整整四年的时间,这个女人竟狠心躲了他四年,如果不是昨晚意外相见,她还要躲他到何时?!
余笙歌感觉脑仁子像是被车轮碾过似的生疼,她抬手压了压太阳穴,刚欲说话,倏然惊觉,她身上竟不着寸缕!
她踉跄地站了起来,眉心深凝,“你、你对我……”
余笙歌想要找蔽体的衣服,可却发现,浴室当中却没有任何能够遮掩之物,而在无意间将曼妙的身体展露无疑。</pre>
<a name="test4">第四章 非常牛逼</a>
<pre>
这不是在做梦!
余笙歌心头猛地一凛,舌头好似打了结,颤声道:“颜、颜渊,你、你怎么、怎么会在这里?!”
颜渊双瞳之中敛过了一抹阴鸷之色,唇角微微上扬,似笑非笑地说:“这就要问你了!”
四年,整整四年的时间,这个女人竟狠心躲了他四年,如果不是昨晚意外相见,她还要躲他到何时?!
余笙歌感觉脑仁子像是被车轮碾过似的生疼,她抬手压了压太阳穴,刚欲说话,倏然惊觉,她身上竟不着寸缕!
她踉跄地站了起来,眉心深凝,“你、你对我……”
余笙歌想要找蔽体的衣服,可却发现,浴室当中却没有任何能够遮掩之物,而在无意间将曼妙的身体展露无疑。</pre>
<a href="#目录">返回到顶部</a>
执行结果:点击第一章可以进入第一章界面同理都一样
html知识三:HTML表格


表格中比较重要的就是 td th tr
<h1>华府员工表</h1>
<table border="5" width="80%" align="center" cellpadding="10" cellspacing="5" bgcolor="aqua">
<caption align="center" >华府员工信息表</caption>
<thead>
<tr bgcolor="yellow">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>电话</th>
<th>qq</th>
</tr>
</thead>
<tbody align="center" bgcolor="beige">
<tr align="center">>
<td rowspan="2">华安</td>
<td>男</td>
<td>18</td>
<td>123123123</td>
<td>123123123</td>
</tr>
<tr align="center">>
<td>秋香</td>
<td>女</td>
<td>18</td>
<td>123123123</td>
</tr>
</tr>
<tr align="center">>
<td>秋香</td>
<td>女</td>
<td>18</td>
<td>123123123</td>
<td>123123123</td>
</tr>
<tr align="center">
<td colspan="5">一共3个人</td>
</tr>
</tbody>
<tfoot bgcolor="blanchedalmond">
<td colspan="3">一共三个员工</td>
</tfoot>
</table>
表格如下:
练习题二:
<table border="1" bgcolor="peachpuff" width="500" height="50">
<caption><h2>西游记演职人员表</h2></caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>电话</th>
<th>工资</th>
</tr>
<tbody align="center" align="center">
<tr>
<td>悟空</td>
<td>男</td>
<td>20</td>
<td>1231232</td>
<td>50000</td>
</tr>
<tr>
<td>八戒</td>
<td>男</td>
<td>20</td>
<td>1231232</td>
<td>50000</td>
</tr>
<tr>
<td>砂层</td>
<td>男</td>
<td>20</td>
<td>1231232</td>
<td>50000</td>
</tr>
</tr>
<tr>
<td colspan="4">应该有3个人</td>
<td>150000</td>
</tr>
</tbody>
</table>
运行结果如下: